詳解Vue-cli來構建Vue項目的步驟
首先需要安裝Vue-cli:
npm install -g vue-cli
全局先安裝Vue-cli,安裝好瞭Vue-cli。就可以使用它來構建項目
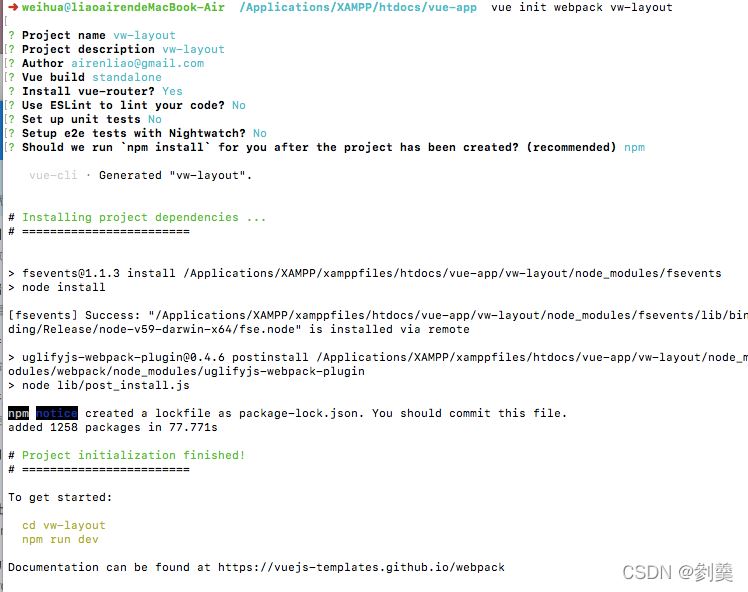
vue init webpack vw-layout

進入到剛創建的vw-layout:
cd vw-layout
然後執行:
npm run dev
默認的頁面效果:

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Vue安裝與環境配置步驟詳解
- webpack文件打包錯誤異常
- 'webpack-dev-server' 不是內部或外部命令也不是可運行的程序 或批處理文件的最新解決方法
- MAC+PyCharm+Flask+Vue.js搭建系統
- webpack-dev-server搭建本地服務器的實現