Vue2 cube-ui時間選擇器詳解
前言
vue2 整合 cube-ui 時間選擇器(供有點點基礎的看)
一、需求及效果
需求
我們要在原搜索的情況下,加搜索時間
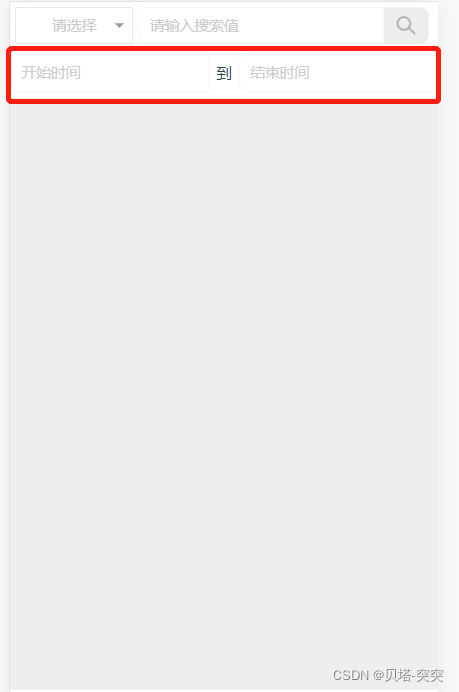
效果



二、代碼實現
index.vue(html)
<div class="header">
<cube-input v-on:focus="showMinPicker('startTime')" v-model="startTime" placeholder="開始時間" :maxlength=30 style="width: 50%;"></cube-input>
<span>到</span>
<cube-input v-on:focus="showMinPicker('endTime')" v-model="endTime" placeholder="結束時間" :maxlength=30 style="width: 50%;"></cube-input>
</div>
解析:
- cube-input cube自帶的輸入框。
- v-on:focus=“showMinPicker(‘startTime’)” v-on監聽事件,focus指的是輸入框聚焦後觸發此事件,如果禁用狀態,則不觸發。
- v-model 雙向綁定(用於時間顯示)
- maxlength 最大長度
date
data () {
return {
// 開始時間
startTime: '',
// 結束時間
endTime: '',
// 時間標識
timeIdentifying: ''
}
}
methods
methods: {
// 監聽出發選擇時間
showMinPicker (time) {
if (!this.minPicker) {
this.minPicker = this.$createDatePicker({
title: '選擇時間',
visible: true,
// 最小時間
min: new Date(2000, 0, 1),
// 最大時間
max: new Date(2099, 12, 1),
// 當前時間
value: new Date(),
// 顯示的格式
format: {
year: 'YYYY',
month: 'MM',
date: 'DD'
},
// 顯示多少列
columnCount: 3,
// 選擇時間確定後
onSelect: this.selectHandler,
// 選擇時間取消後
onCancel: this.cancelHandler
})
}
// 選擇時間標識
this.timeIdentifying = time
// 顯示
this.minPicker.show()
},
// 選擇時間確定後 三個參數是不同的時間格式,可能根據自己需求定
selectHandler (selectedTime, selectedText, formatedTime) {
let time = ''
for (let index = 0; index < selectedText.length; index++) {
if (index === (selectedText.length - 1)) {
time += selectedText[index]
} else {
time += selectedText[index] + '-'
}
}
console.log('開始修改')
if (this.timeIdentifying === 'startTime') {
console.log('修改startTime')
this.startTime = time
} else if (this.timeIdentifying === 'endTime') {
console.log('修改endTime')
this.endTime = time
}
console.log('結束修改')
},
// 取消事件
cancelHandler () {
// 清空選擇好的時間
this.startTime = ''
this.endTime = ''
}
}
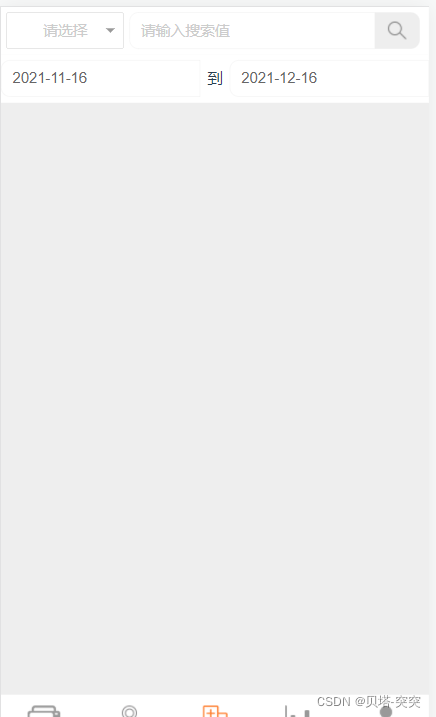
測試效果

三、資料參考
input

TimePicker(時間選擇器)


詳細在官網地址:
官網地址:https://didi.github.io/cube-ui/#/zh-CN
Cube-ui中文文檔地址:https://www.bookstack.cn/read/Cube-UI-zh/30.md
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Vue2使用cube-ui 實現搜索過濾、高亮功能
- Go語言kylin任務自動化實例詳解
- vant時間控件使用方法詳解
- Java查詢時間段(startTime–endTime)間的數據方式
- Python實現自動計算特定格式的時間差