vue3.0項目快速搭建的完整步驟記錄
如何搭建一個vue3.0基礎項目?
一、我們要確保vue/cli版本在4.5.0以上,才能更好的支持3.0
//安裝最新vue/cli yarn global add @vue/cli //或 npm install -g @vue/cli
用vue -V查看安裝的版本號檢驗是都成功安裝。

二、通過vue/cli3創建我們的第一個項目
vue create my-project

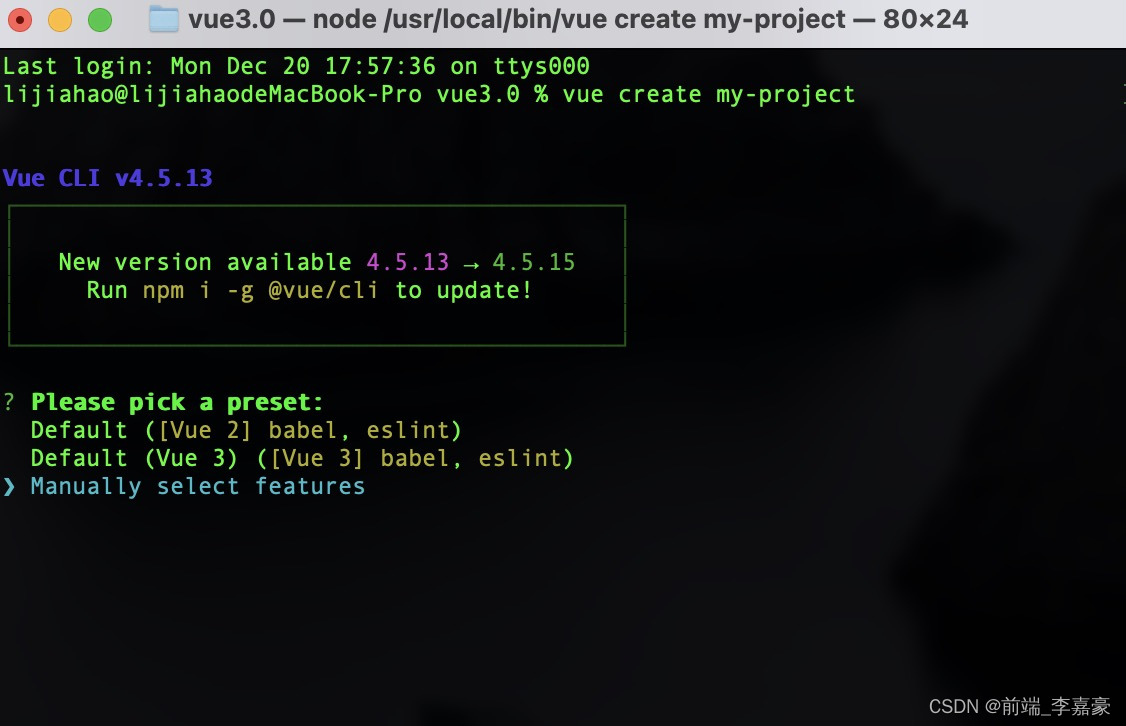
? Please pick a preset: (Use arrow keys) default (babel, eslint) // 默認選項 Manually select features // 手動選擇功能
很顯然以上兩個選擇都是Default默認選項,第一步我們選擇手動自定義選項

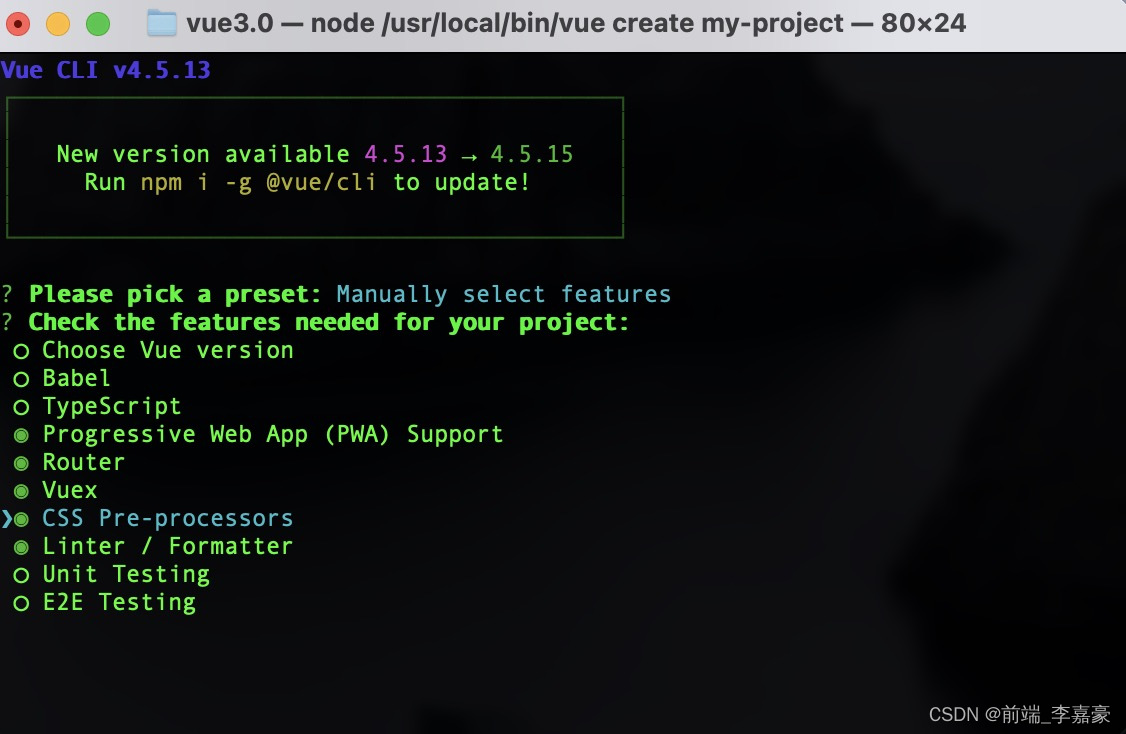
? Please pick a preset: Manually select features ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Babel // 代碼編譯 ( ) TypeScript // ts ( ) Progressive Web App (PWA) Support // 支持漸進式網頁應用程序 ( ) Router // vue路由 ( ) Vuex // 狀態管理模式 ( ) CSS Pre-processors // css預處理 ( ) Linter / Formatter // 代碼風格、格式校驗 ( ) Unit Testing // 單元測試 ( ) E2E Testing // 端對端測試
這一步我們根據我們的項目需要去選擇我們需要的一些配置,a全選,空格單選,在我們需要的配置項敲空格即可,選完之後回車確認
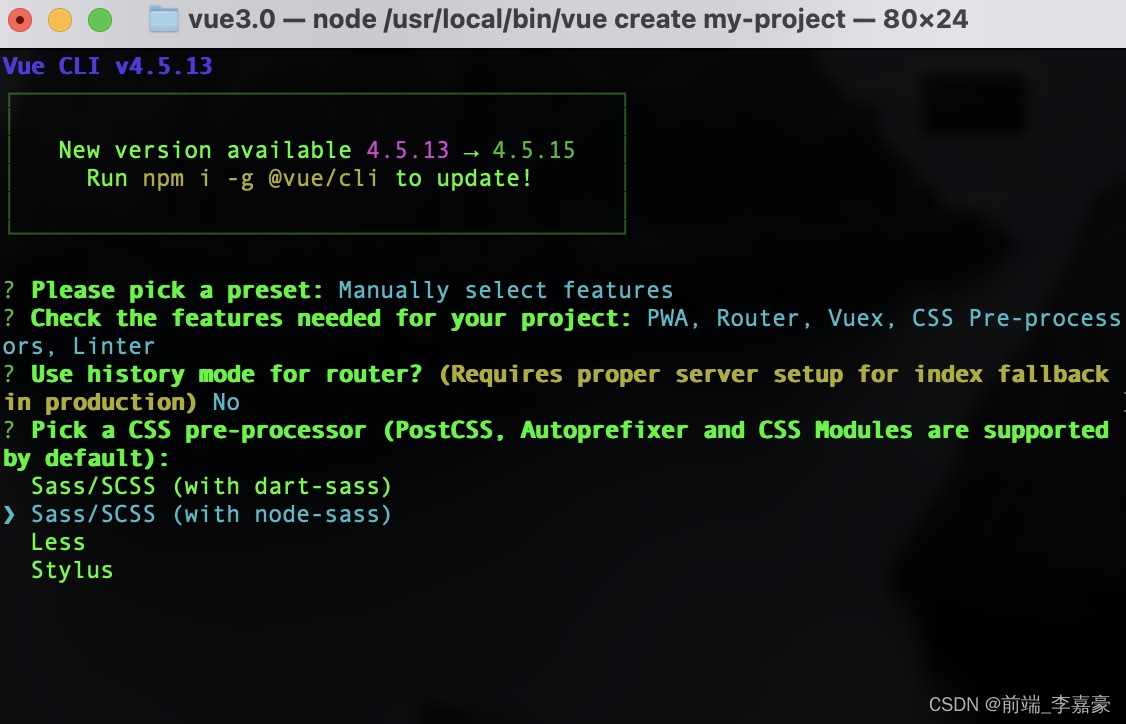
Router

路由是否使用history模式,根據項目需求選擇
CSS 預編譯

這一步我選擇的是node-sass預處理類型,根據自己項目需求去選擇css預編譯類型
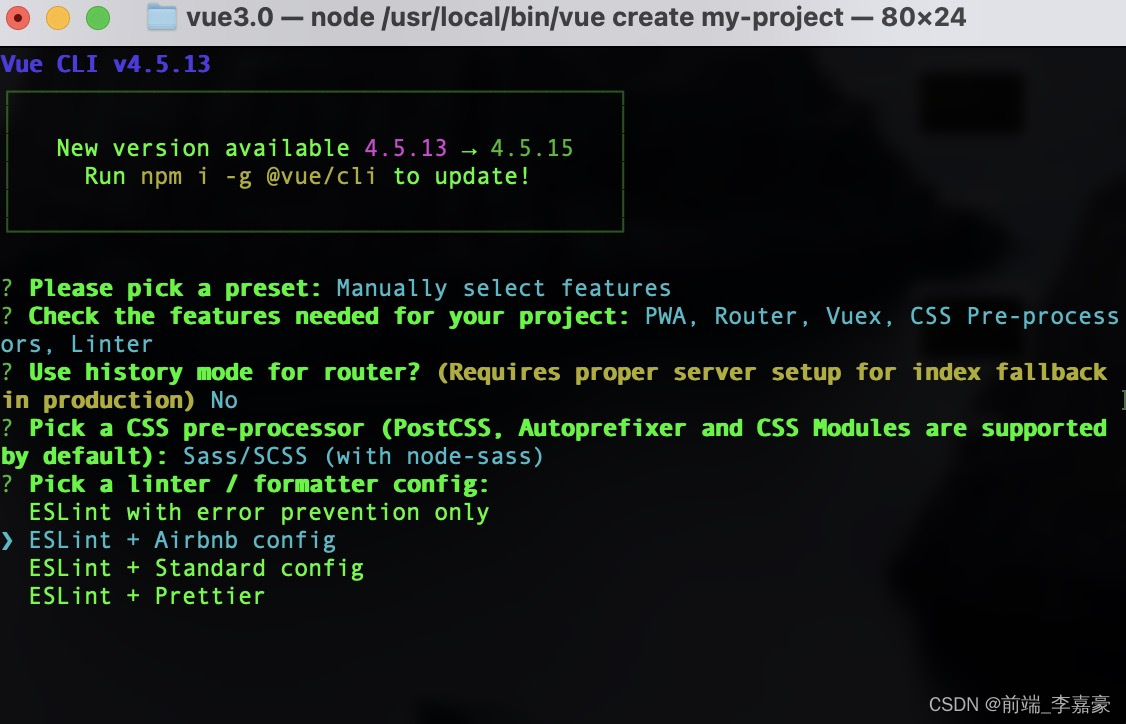
ESLint 語法校驗

? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention only // 隻進行報錯提醒 ESLint + Airbnb config // 不嚴謹模式 ESLint + Standard config // 正常模式 ESLint + Prettier // 嚴格模式 TSLint (deprecated) // TypeScript格式驗證工具
這一步也可根據項目需求自行選擇

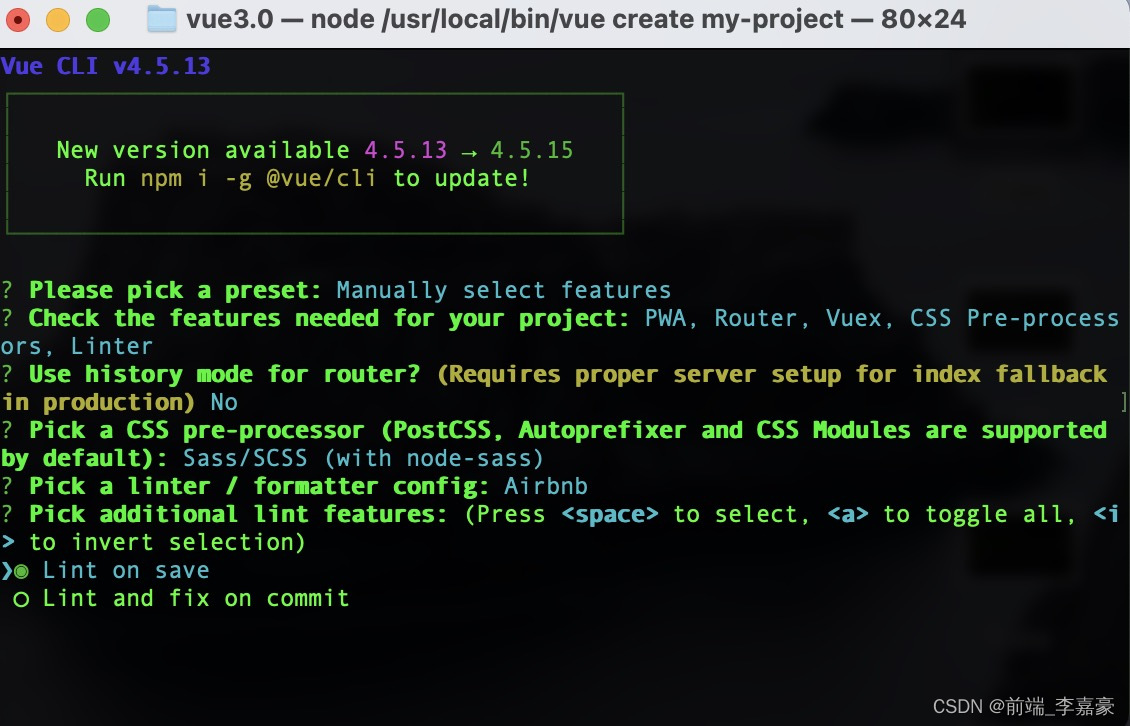
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Lint on save // 保存時檢測 ( ) Lint and fix on commit // 修復和提交時檢測
選擇校驗模式,我選擇瞭保存時做校驗,也推薦大傢選擇保存的時候去做校驗,也能及時的修改一些語法提示,比較方便去做語法調整

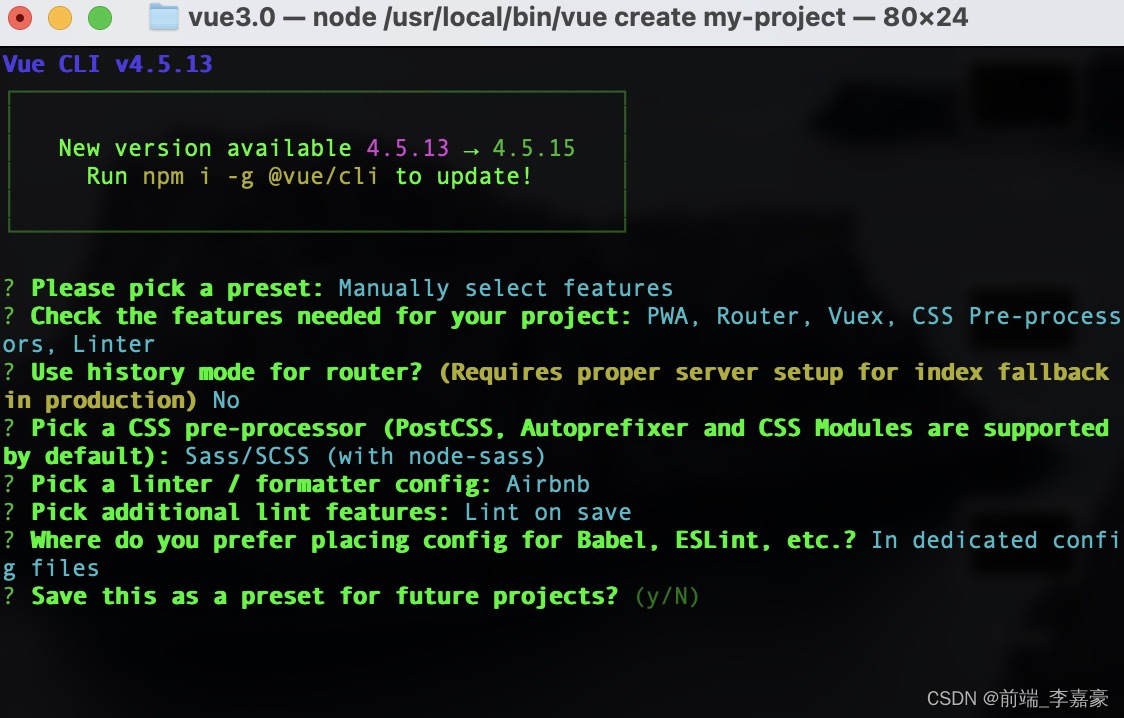
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) > In dedicated config files // 存放在專用配置文件中 In package.json // 存放在package.json中
選擇Babel, ESLint等自定義配置的存放位置。這裡建議大傢選擇第一個

是否保存當前選擇的配置項,如果當前配置是經常用到的配置,建議選擇y存儲一下當前配置項。

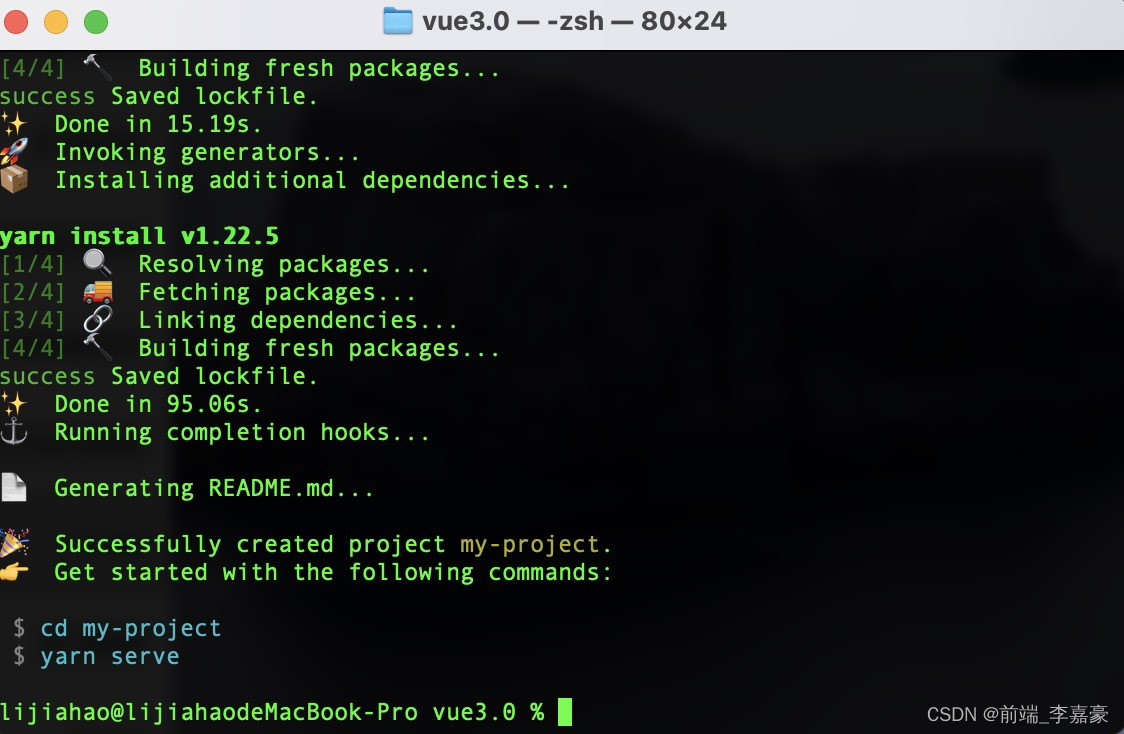
運行項目
到這一步我們的項目就已經搭建好瞭根據提示,我們運行一下項目。
cd may-project yarn serve


升級vue
項目已經跑起來瞭,這裡我們要敲黑板瞭,如果現在我們直接用3.0的語法去開發的話,會出現一個問題,
<template>
<div class="home">
{{msg}}
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
name: 'Home',
setup: () => {
const state = reactive({
msg: 'Hello World'
})
return {
...toRefs(state)
}
}
}
</script>
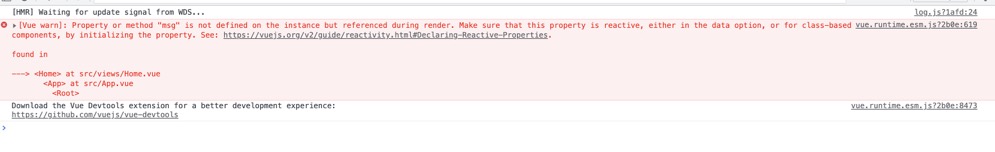
我們直接渲染msg頁面會一直給我們報錯說,msg變量沒有初始化

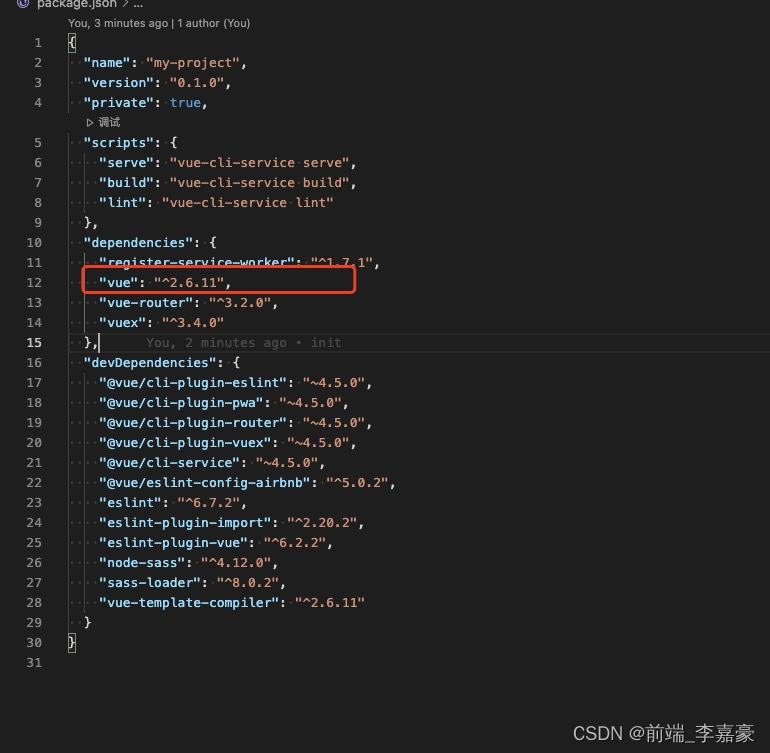
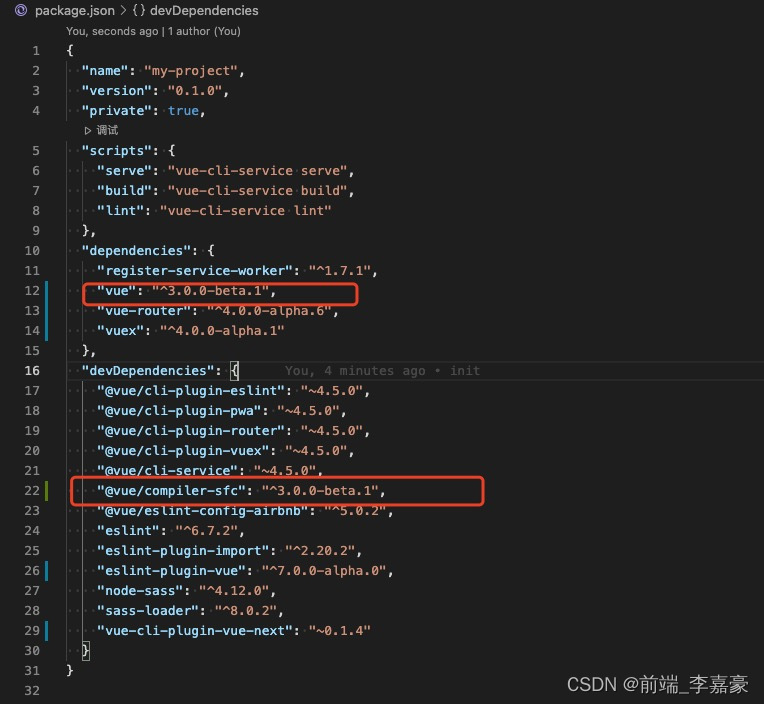
到這裡我們不急,在看一下package.json,查看一下vue的版本,為什麼不支持3.0的語法,結果問題還真在這裡

果然還是2.xx的版本號,那麼我們升級一下版本
vue add vue-next
升級完之後我們在看一下package.json,果然已經是3.0.0-beta.1版本

升級好,這下我們在yarn serve在運行一下我們的項目

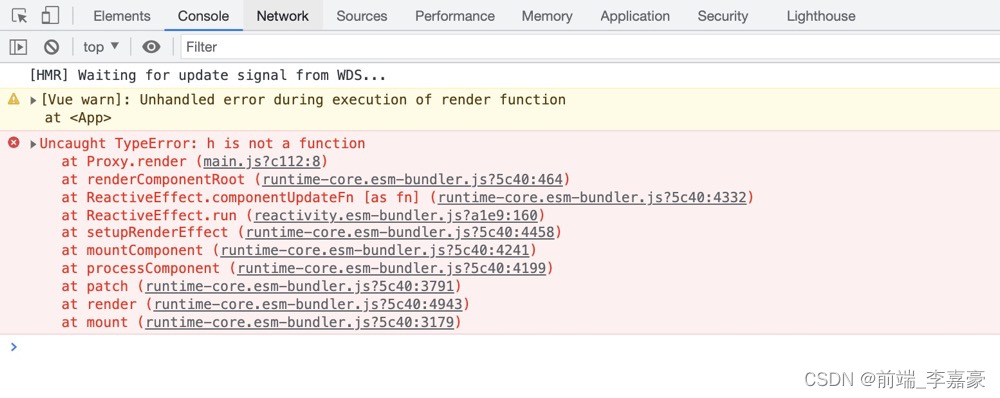
果然現實總是啪啪的打臉,還是沒跑起來,我們根據報錯去看一下min.js
import {
createApp
} from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
createApp(App).use(router).use(store).mount('#app')
我們稍作調整,不出所料我們的項目已經正常運行瞭!我們定義的msg字符串也渲染到瞭頁面上。

到此我們就跑通瞭我們的第一個vue3的項目
三、vue3.0相比vue2.0改進和新特性
1.相比於vue2.0,性能有瞭明顯的提升;(據作者透露有瞭30%-300%的性能提升)
2.相比於vue2.0,打包體積明顯的縮小;采用Tree-shaking support將無用模塊剪輯,僅打包需要的,大大降低瞭打包的體積;
3.暴露瞭自定義渲染api,增加瞭可擴展性;
4.底層完全采用typescript重寫,可以很好的支持ts;
5.新特性:增加組合式api( composition-api ),是我們可以以一種低侵入式的,更靈活的組合組件的邏輯;
總結
到此這篇關於vue3.0項目快速搭建的文章就介紹到這瞭,更多相關vue3.0項目快速搭建內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue腳手架學習之項目創建方式
- vue中使用ts配置的具體步驟
- vue中使用typescript配置步驟
- vue項目的創建的步驟(圖文教程)
- vue3+TypeScript+vue-router的使用方法