在Linux+Jexus中發佈和部署Asp.Net Core
安裝 Linux DotNet 環境
安裝 dotnet 環境參見官方網站 https://www.microsoft.com/net/core。
新建一個 WebApp 項目,並發佈
在 Asp.Net Core 項目中,我們使用 dotnet new -t WebApp 命令和創建一個新的空的 Web 應用程序,然後使用dotnet resotre還原 Nuget。

主要是用以下幾個命令:
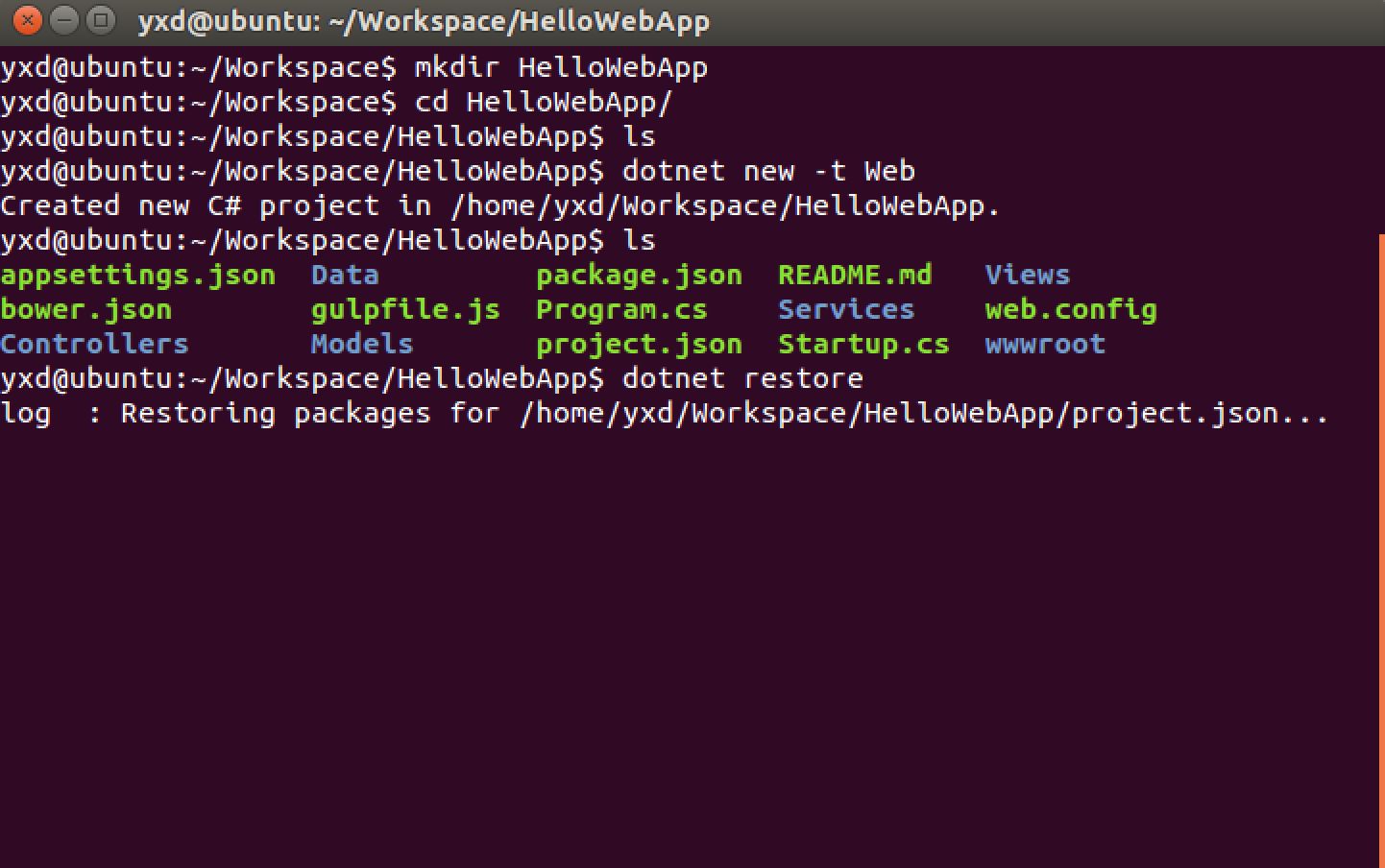
mkdir HelloWebApp 這個命令是創建一個名為 HelloWebApp 的文件夾。
dotnet new -t Web 這個命令是使用 Web 模板來新建一個 WebApp 的 Mvc 應用程序。
新建瞭應用程序之後,使用dotnet restore 和 dotnet run 命令來測試一下我們的應用程序。
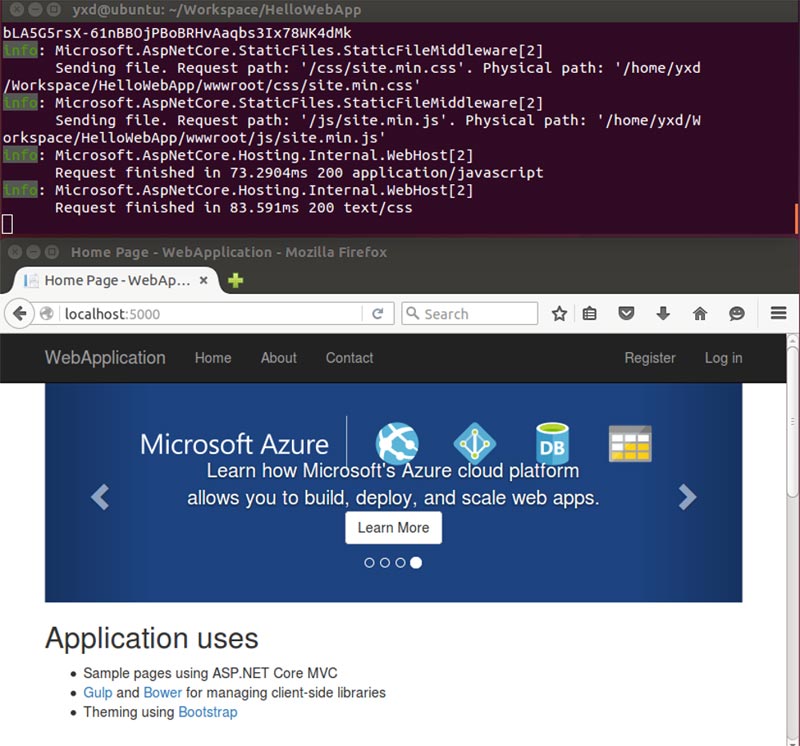
我們打開瀏覽器輸入 http://localhost:5000,來看一下效果。

可以看到已經成功運行瞭。
如果發佈應用程序,我們需要使用 dotnet publish命令,通過使用 --help 參數可以看到一些可以使用的命令參數。
-f|--framework <FRAMEWORK> Target framework to compile for -r|--runtime <RUNTIME_IDENTIFIER> Target runtime to publish for -b|--build-base-path <OUTPUT_DIR> Directory in which to place temporary outputs -o|--output <OUTPUT_PATH> Path in which to publish the app --version-suffix <VERSION_SUFFIX> Defines what `*` should be replaced with in version field in project.json -c|--configuration <CONFIGURATION> Configuration under which to build --native-subdirectory Temporary mechanism to include subdirectories from native assets of dependency packages in output --no-build Do not build projects before publishing
我們運行dotnet publish -o ~/WorkSpace/publish 發佈到 publish 文件夾,當看到Published 1/1 projects successfully的時候,說明已經發佈成功瞭。
PS: 如果提示沒有安裝 NPM 工具,運行
sudo install apt-get npm -g,先安裝 NPM。如果提示沒有 bower 管理工具,使用
sudo npm install bower -g安裝 bower。如果提示沒有 gulp 構建工具,使用
sudo npm install gulp -g安裝 gulp。如安裝過程中無響應,請科學上網後再安裝。
發佈之後 publish 文件夾裡面的子文件夾有必要說明一下。
appsettiong.json 應用程序的配置文件 refs 應用程序引用的.net fx系統程序集 runtimes 運行時環境,可以看到裡面的文件夾包含 win7、linxu,mac os 等,說明我們這個應用程序是跨平臺的。 views 這個文件夾存放的就是我們的 mvc 的視圖文件。 wwwroot 文件夾,存放的是前端使用的 js 庫,css 樣式表,和圖片等。
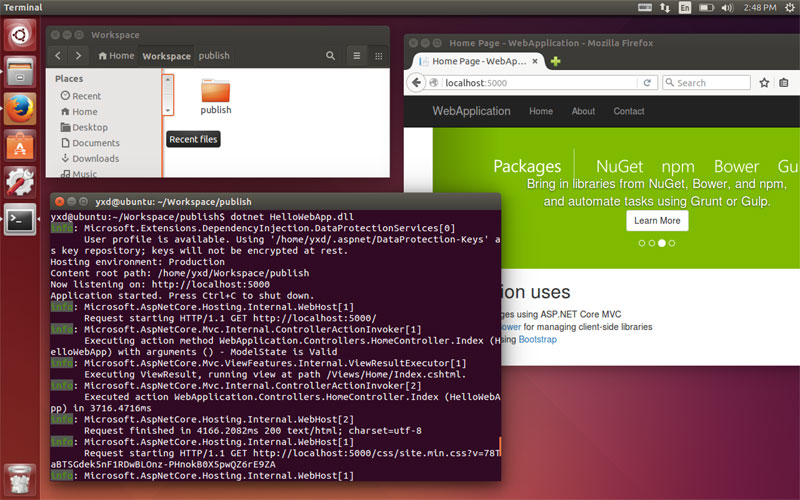
然後使用dotnet HelloWebApp.dll測試發佈過後的程序是否運行正常。

使用 Jexus 進行反向代理
- Jexus 介紹
- 安裝 Jexus
- 配置 Jexus
- 註意事項
Jexus 介紹
Jexus 是一款國產的,運行在 Linux 上的 Web 服務器。 具體介紹我就直接放鏈接瞭。
官網: http://www.jexus.org/
安裝 Jexus
在命令行窗口中,使用以下命令來安裝一個綠色版的 jexus(無需另行安裝 Mono)。
cd /tmp wget linuxdot.net/down/jexus-5.8.1-x64.tar.gz tar -zxvf jexus-5.8.1-x64.tar.gz sudo mv jexus /usr sudo rm -rf /tmp/jexus*
使用以下命令來啟動 jexus
cd /usr/jexus sudo ./jws start
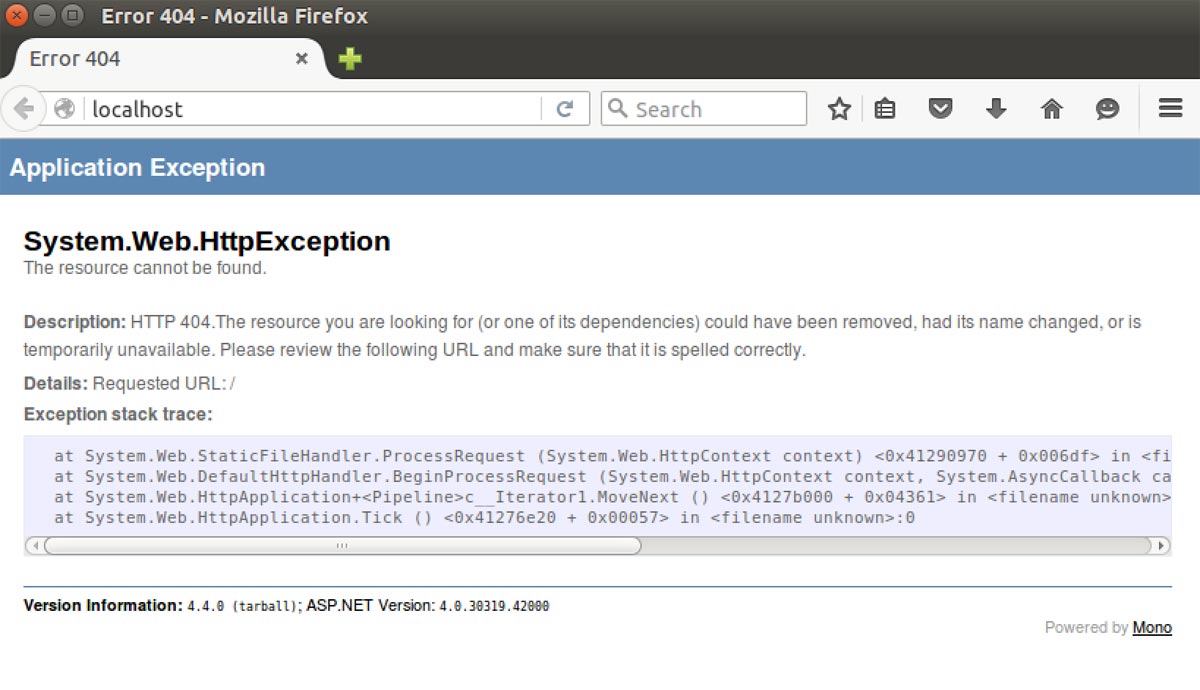
打開瀏覽器輸入http://localhost 如果看到下面這個異常界面,代表運行成功瞭。

配置 Jexus
有兩種方式可以在 Jexus 上訪問我們的 Web 應用程序。 即端口轉發和反向代理的方式,下面是兩種方式的配置方法。
- 1、** 端口轉發 **
端口轉發,即把 Jexus 配置的端口直接轉發到我們的 asp.net 程序中,即轉發到 Kestrel 去處理。
- 2、** 反向代理 **
反向代理,即把我們應用程序的一部分路徑交給 Jexus 去處理,比如靜態文件,圖片等。另外一部分動態的交給Kertrel 來處理。這樣可以降低我們的後端 Kertrel 的壓力。
還有一個很重要的優勢就是 Web 中的緩存,會在代理服務器這一步來處理。
至於怎麼樣添加代理服務器可以識別到的緩存,可以關註我後面發表的博客文章。
按照上述方式安裝完 Jexus 之後,配置文件路徑在 /usr/jexus/siteconf/default 文件中。
切換工作目錄到/usr/jexus/siteconf/,使用sudo gedit default命令打開 default 文件。
修改內容為如下:
port=80 # Jexus 默認訪問的工作目錄 root=/ /home/yxd/Workspace/publish # 下面這種方式是反向代理。我設置的路徑是"/"即根目錄,大傢可以根據 # 需要設置為非靜態的路徑 reproxy=/ http://localhost:5000/ # 下面這種方式是使用端口轉發 AppHost.Port=5000 # 註意: 以上兩種方式配置一種即可。
保存並退出。 然後使用sudo ./jws restart命令來重啟一下。
然後我們打開瀏覽器 輸入http://localhost,發現此時已經通過 jexus 來訪問我們的站點瞭。

註意事項
- 1、在使用 jexus 代理訪問站點的時候, 保持命令
dotnet run HelloWebApp.dll的命令行窗口必須開啟。 - 2、可以使用下面的命令來讓一個命令行運行在後臺進程中。
nohup dotnet HelloWebApp.dll &
這個時候你就可以把命令行窗口關掉瞭。
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- 在MacOS+Linux+Nginx中發佈和部署Asp.Net Core
- ASP.NET Core在Linux下為dotnet創建守護進程
- Linux系統Docker 部署 ASP.NET Core應用的流程分析
- .Net Core跨平臺應用開發串口篇HelloArm
- 新手Hadoop安裝 環境搭建