Python可視化工具Plotly的應用教程
一.簡介
發展由來:
隨著信息技術的發展和硬件設備成本的降低,當今的互聯網存在海量的數據,要想快速從這些數據中獲取更多有效的信息,數據可視化是重要的一環。對於Python語言來說,比較傳統的數據可視化模塊是Matplotlib,但它存在不夠美觀、靜態性、不易分享等缺點,限制瞭Python在數據可視化方面的發展。
為瞭解決這個問題,新型的動態可視化開源模塊Plotly應運而生。由於Plotly具有動態、美觀、易用、種類豐富等特性,所以一經問世就受到開發人員的喜愛。
簡要說明
Plotly是Python 庫中一種互動,開源繪圖庫,也是基於javascript的繪圖庫,支持 40 多種獨特的圖表類型,效果美觀,其中涵蓋各種統計、財務、地理、科學和三維用例。
有在線和離線模式,易於保存與分享plotly的繪圖結果,並且可以與Web無縫集成;
ploty默認的繪圖結果,是一個HTML網頁文件,通過瀏覽器可以直接查看;

二.各圖運用
安裝:
pip install plotly
下面均在Jupyter Notebook中運行
數據源:
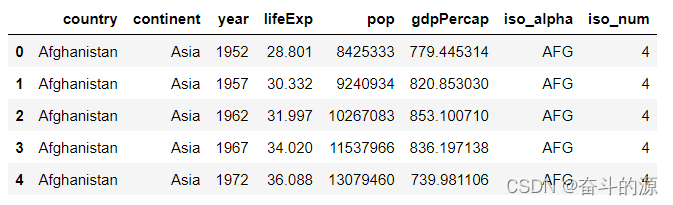
import plotly import plotly.express as px import plotly.graph_objects as go import plotly.io as pio import pandas as pd import numpy as np # plotly內置瞭數據集,方便大傢不受數據分析思路的背景下,練手用 df=px.data.gapminder() df.head()
運行結果:

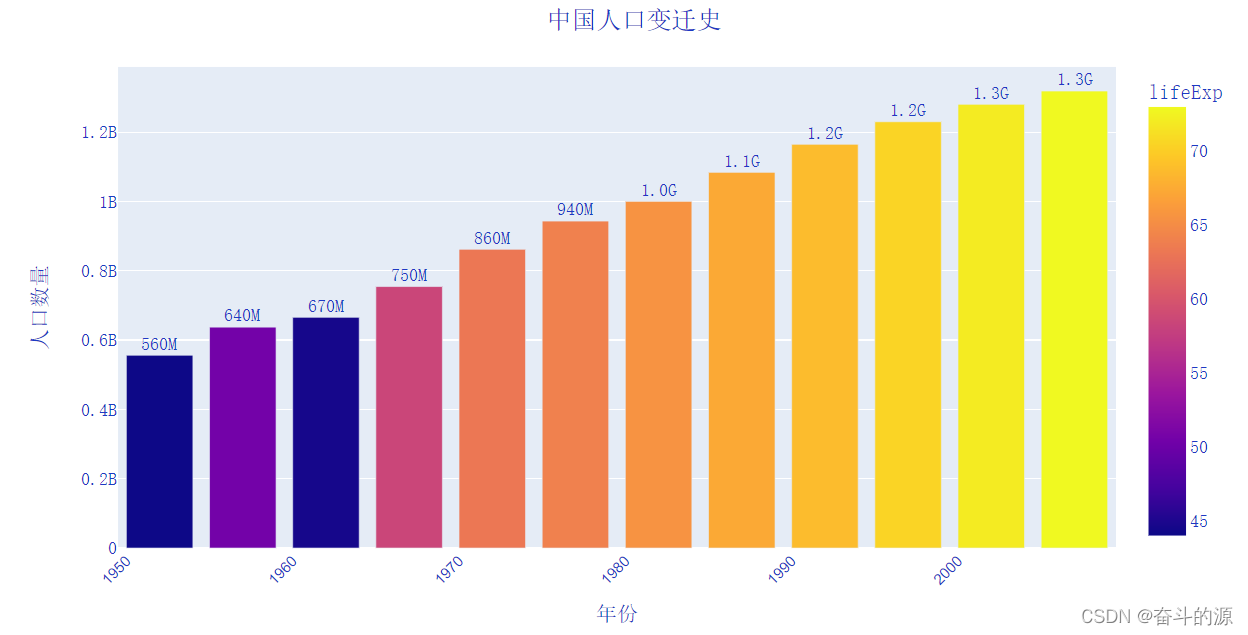
1.柱狀圖
# 繪制中國歷年人口變化圖
# df_country=df.query('country=="China"')
df_country=df[df['country']=='China']
# 柱狀圖展示
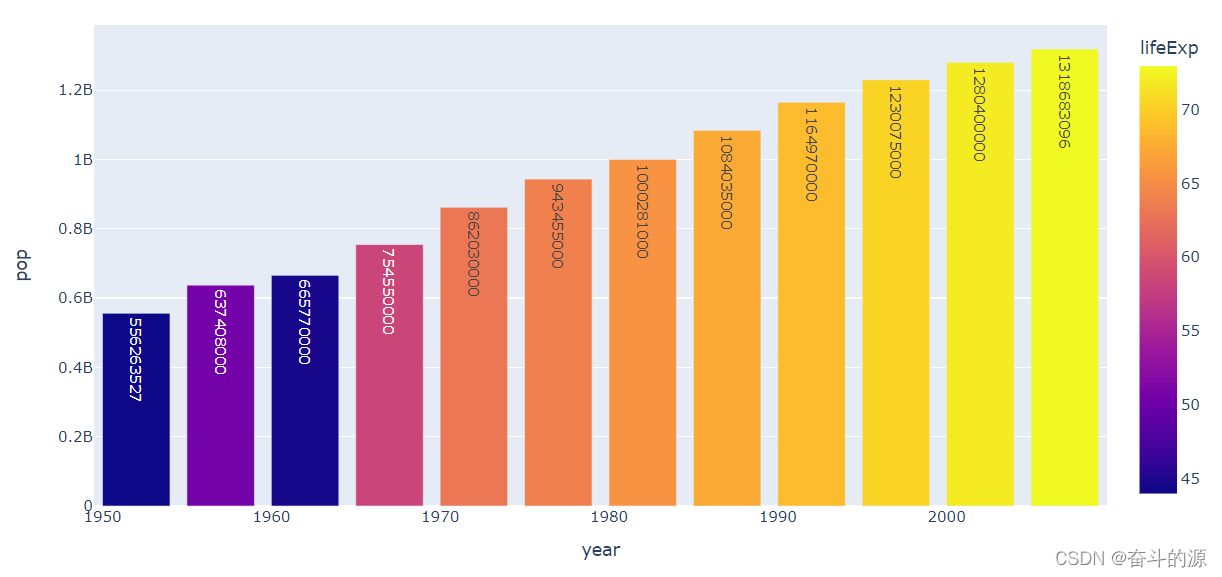
fig=px.bar(df_country, # 數據源
x='year', # 橫坐標:年份
y='pop', # 縱坐標:人口
text='pop', # 說明:人口
color='lifeExp', # 顏色取值:根據平均壽命的值來取
hover_name='year', #控制點名稱:年份
)
fig
運行結果:

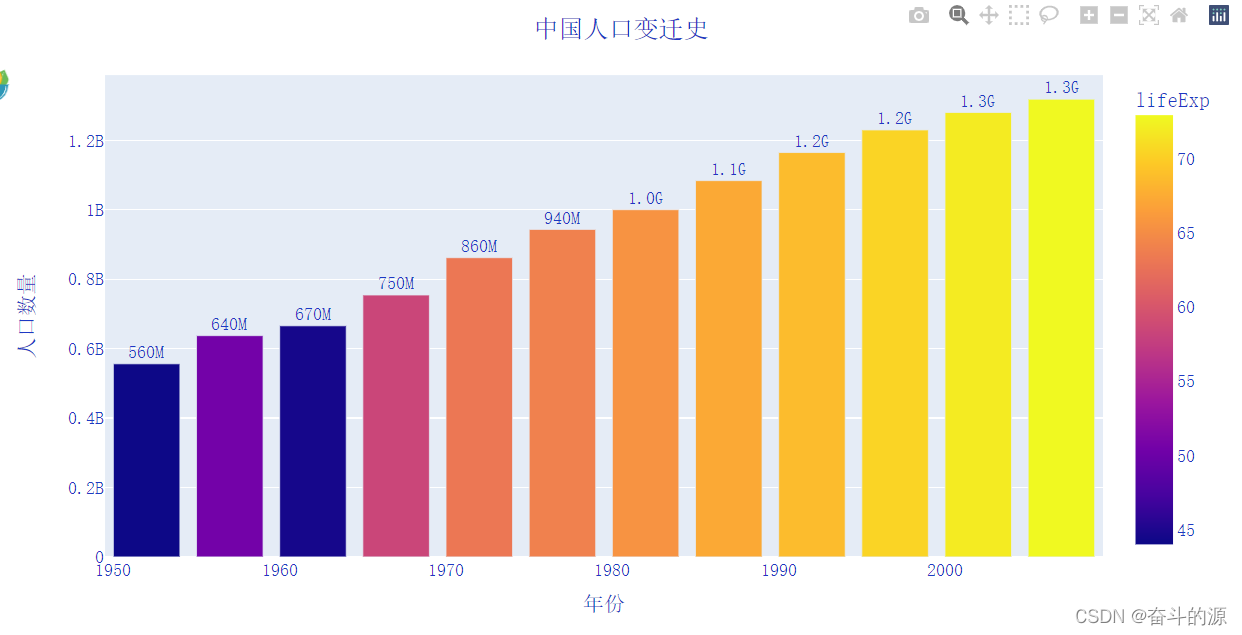
# 註釋標題
fig.update_layout(title_text='中國人口變遷史',
title_x=.5,
font=dict(family='simsun',
size=14,
color='#1d39c4')
)
# 註釋坐標軸
fig.update_layout(xaxis_title='年份',
yaxis_title='人口數量')
fig
運行結果:

#柱形圖文字格式
fig.update_traces(
textposition='outside',
texttemplate='%{text:,.2s}')
fig
運行結果:

#利用customdata增加數據集
fig.update_traces(customdata=df[['lifeExp','gdpPercap']])
fig.update_traces(hovertemplate='Year: %{x}<br><br> Population: %{y}<br> Life Expectation: %{customdata[0]:,.2f}<br>GDP per capital: %{customdata[1]:,.2f}')
# 坐標軸tick設置
fig.update_xaxes(tickangle=-45,tickfont=dict(family='arial',size=12))
fig
運行結果:

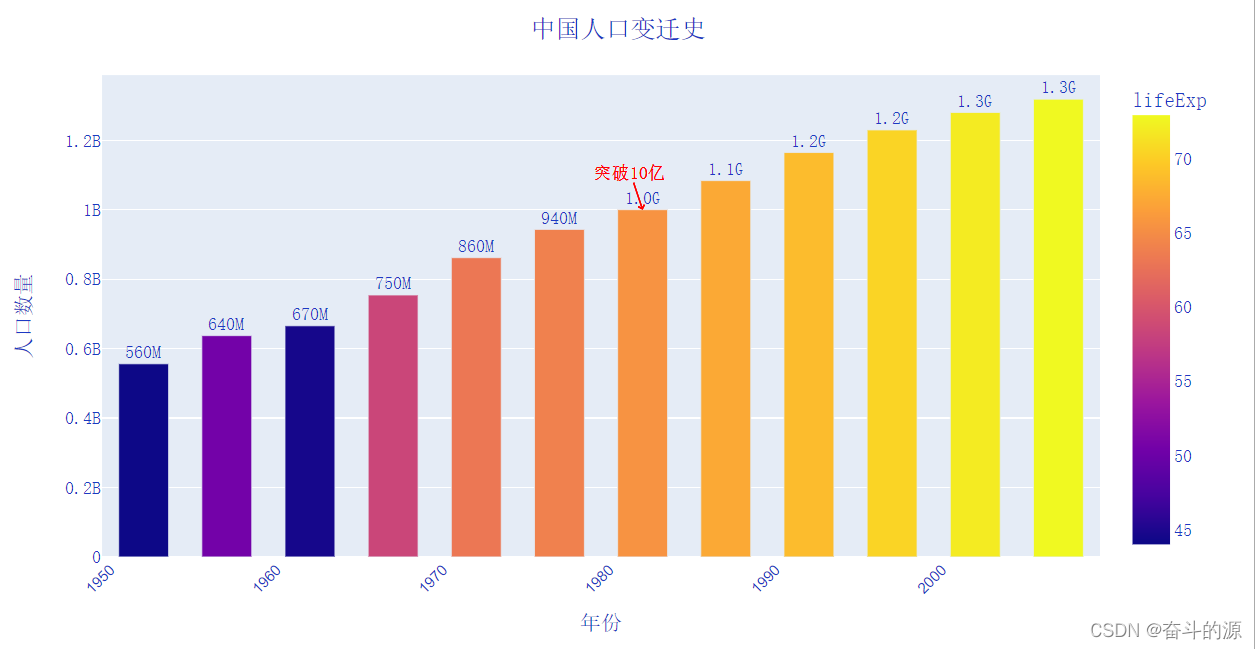
# 設置間隙大小及文本大小
fig.update_layout(bargap=.4,
uniformtext_minsize=8,
uniformtext_mode='show')
# 設置註釋
fig.add_annotation(x='1982',
y=1000281000,
text='突破10億',
font=dict(color='red'))
fig.update_annotations(dict(xref='x',
yref='y',
showarrow=True),
arrowcolor='red',
arrowhead=4)
fig.show()
運行結果:

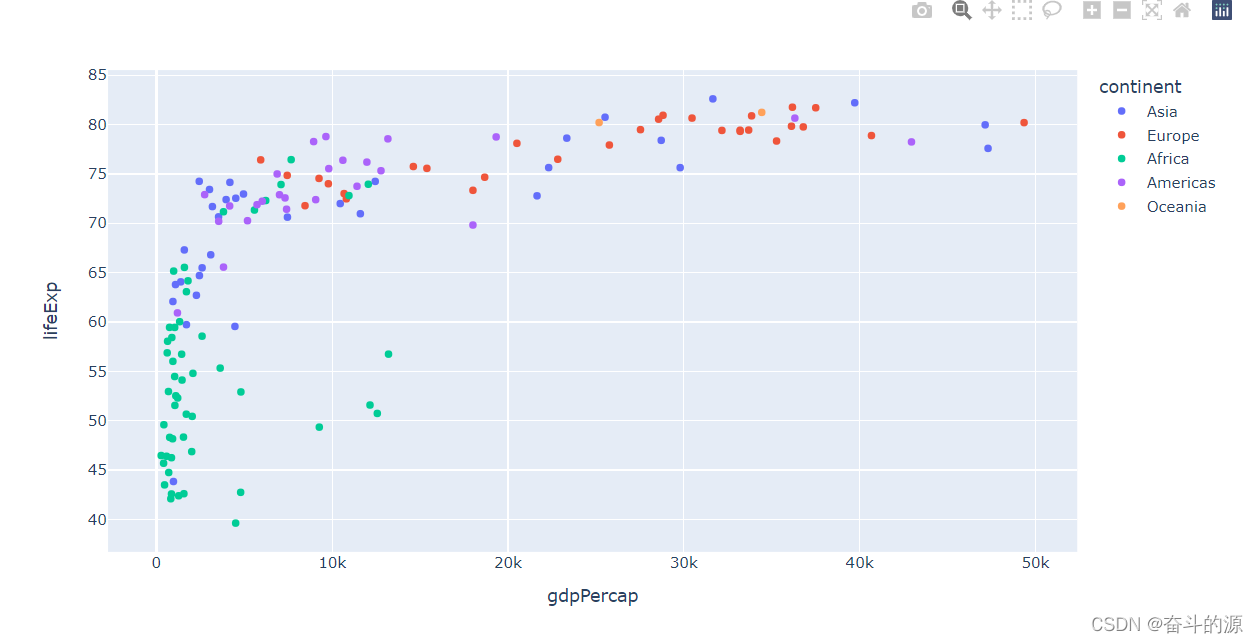
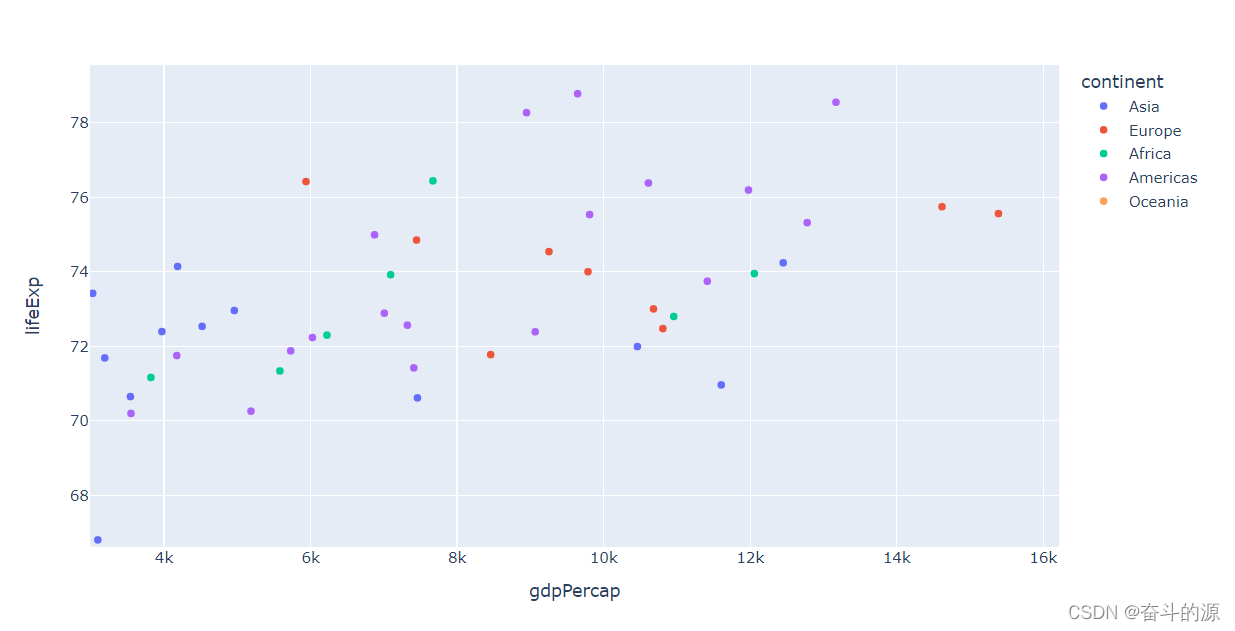
2.散點圖
df_2007 = df[df["year"] == 2007] df_2007
運行結果:

# 散點圖
px.scatter(df_2007, # 數據集
x="gdpPercap", # 橫坐標:人均GDP
y="lifeExp", # 縱坐標:平均壽命
color="continent" # 顏色取值:根據洲的值來取
)
運行結果:

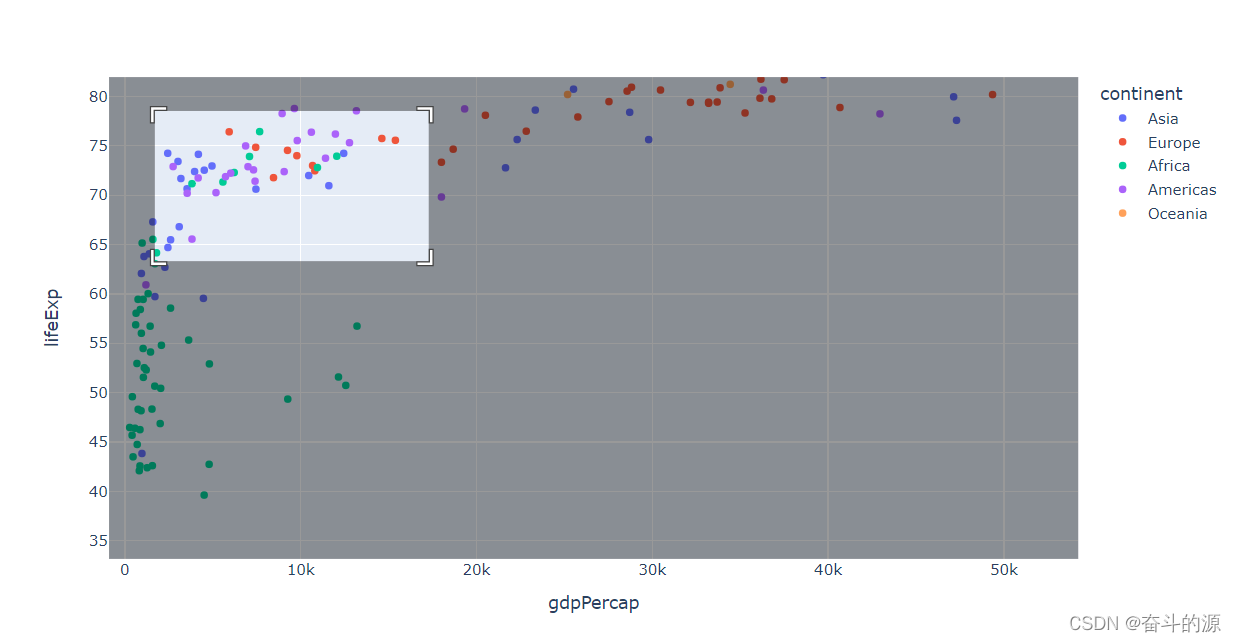
選擇一個區域,能將其放大


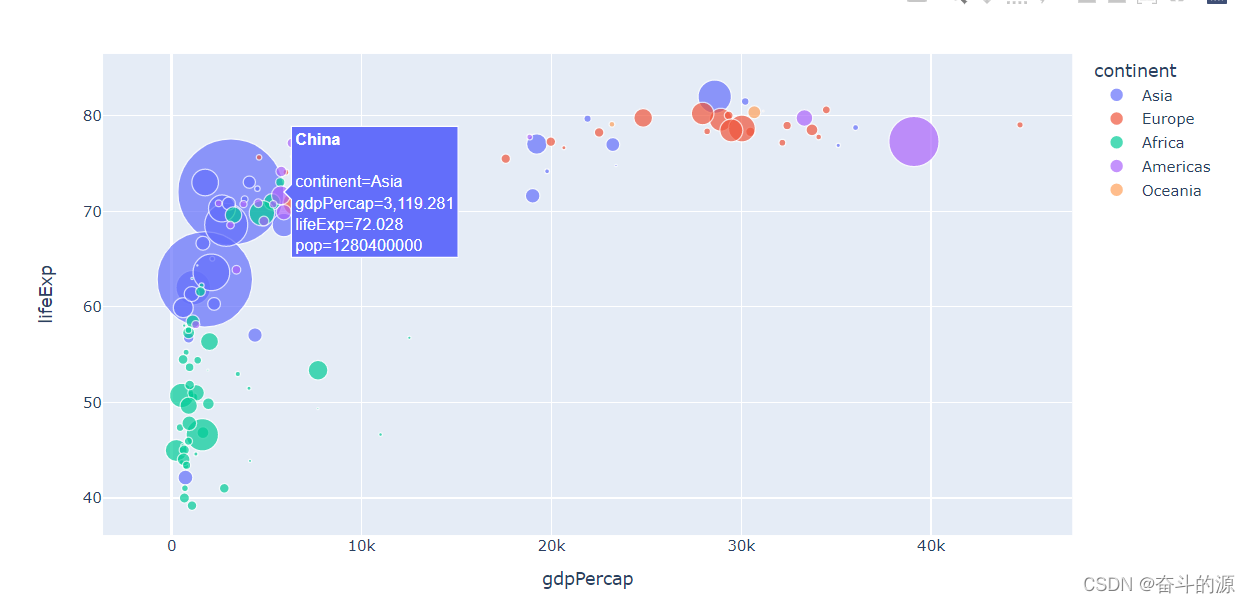
3.冒泡散點圖
# 冒泡散點圖
px.scatter(df_2007, # 繪圖DataFrame數據集
x="gdpPercap", # 橫坐標
y="lifeExp", # 縱坐標
color="continent", # 區分顏色
size="pop", # 區分圓的大小
size_max=60, # 散點大小
hover_name="country" # 控制點名稱
)
運行結果:

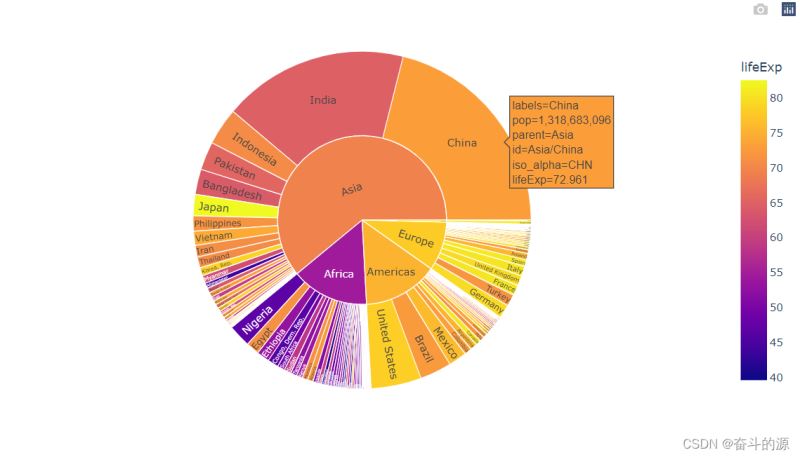
4.旭日圖
# 旭日圖
px.sunburst(df_2007, # 繪圖數據
path=['continent', 'country'], # 指定路徑:從洲到國傢
values='pop', # 數據大小:人口數
color='lifeExp', # 顏色
hover_data=['iso_alpha'] # 顯示數據
)
運行結果:

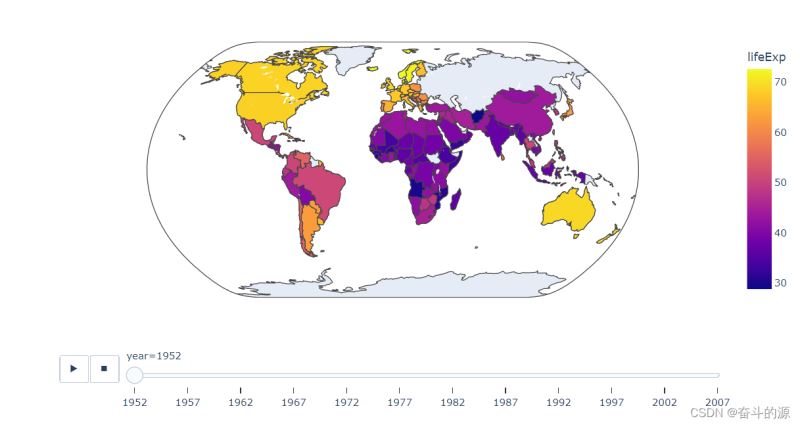
5.地圖圖形
# 設置地圖的圖形 px.choropleth( df, # 數據 locations="iso_alpha", # 簡稱 color="lifeExp", # 顏色取值 hover_name="country", # 懸停數據 animation_frame="year", # 播放按鈕設置 color_continuous_scale=px.colors.sequential.Plasma, # 顏色變化取值 projection="natural earth" # 使用的地圖設置 )
運行結果:

三.實戰案例
使用泰坦裡克號生存為例
import plotly import plotly.express as px import plotly.graph_objects as go import plotly.io as pio import pandas as pd import numpy as np
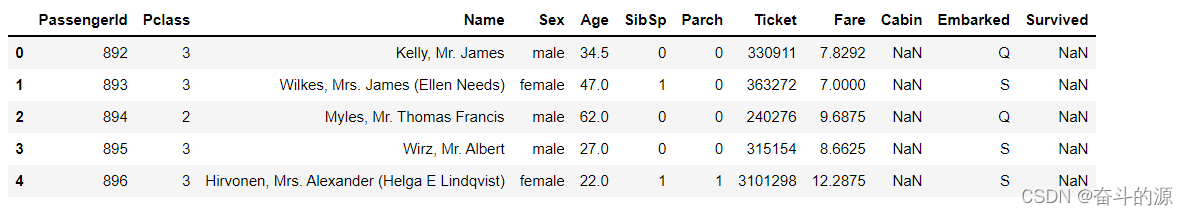
#數據讀取 path1='./dataSet/test.csv' path2='./dataSet/train.csv' test=pd.read_csv(path1) train=pd.read_csv(path2) #數據合並 data=pd.concat([test,train])
運行結果:

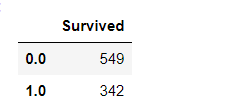
# 展示數據中survived分佈情況 df1=pd.DataFrame(data=data['Survived'].value_counts()) df1
運行結果:

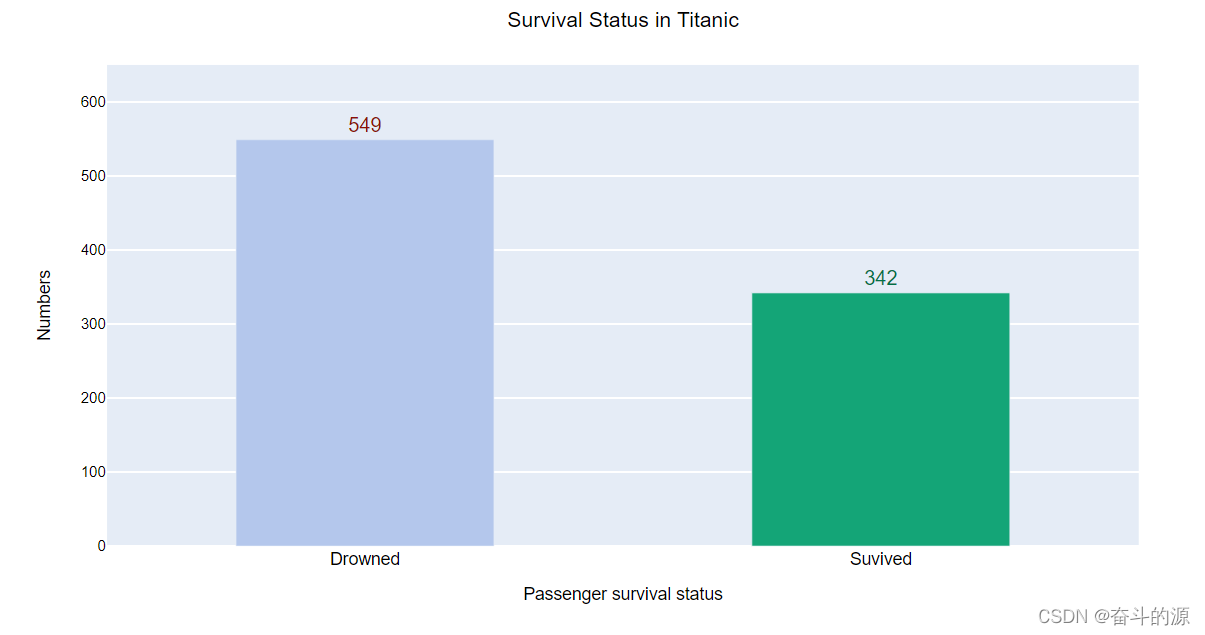
fig1=px.bar(df1,y='Survived',text='Survived',color_discrete_sequence=[['#B4C7EC','#14A577']])
fig1.update_layout(title='Survival Status in Titanic',
title_x=.5,
xaxis_title='Passenger survival status',
yaxis_title='Numbers',
font=dict(family='arial',color='#000000',size=12),
bargap=.5)
fig1.update_xaxes(tick0=0, #設置X軸起點,防止從負數開始
dtick=1, #設置間隔,防止出現0.5間隔
tickvals=[0,1], #設置tick數值,為瞭重命名
ticktext=['Drowned','Suvived'],#重命名系列index
tickfont=dict(family='arial',color='#000000',size=14))
fig1.update_yaxes(range=[0,650]) #設置Y軸區間,使圖形不至於視覺上壓迫
fig1.update_traces(textposition='outside',
textfont_size=16,
textfont_color=['#8C1004','#007046'])
fig1.show()
運行結果:

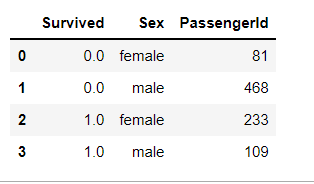
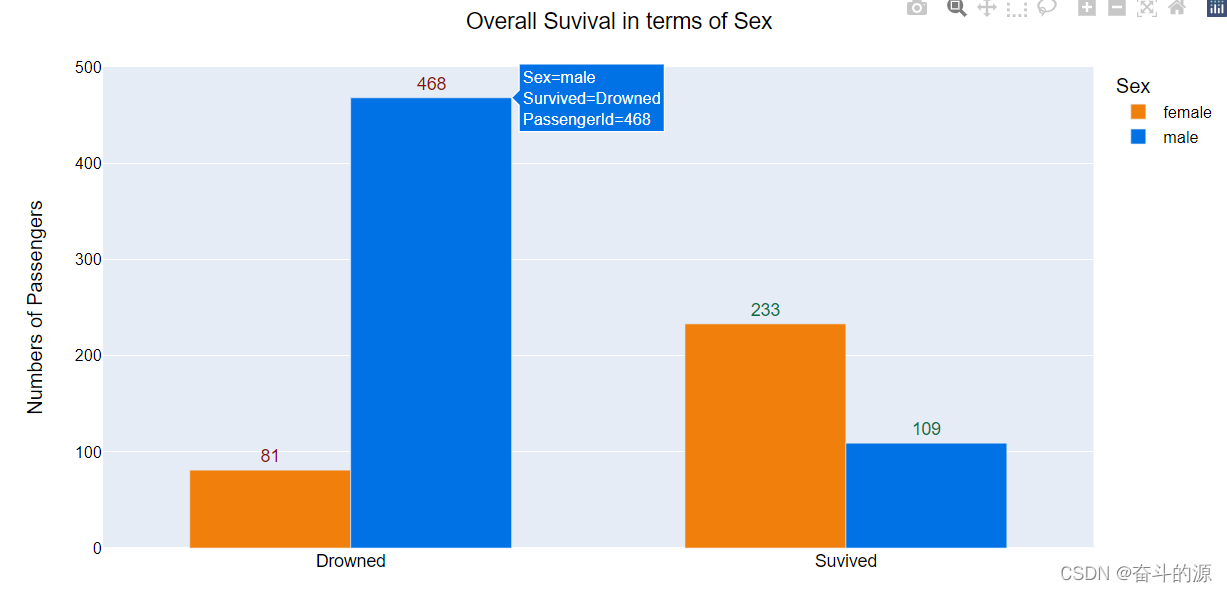
# 以survived 與sex為例,展示各性別下,生存與死亡的相對關系。 df_sex=pd.DataFrame(data=data.groupby(['Survived','Sex'])['PassengerId'].count()) df_sex=df_sex.reset_index() df_sex
運行結果:

fig_sex1=px.bar(df_sex,x='Survived',y='PassengerId',color='Sex',barmode='group',text='PassengerId',
color_discrete_map={'female':'#F17F0B','male':'#0072E5'})
fig_sex1.update_traces(textposition='outside',
textfont_size=14,
textfont_color=['#8C1004','#007046'])
fig_sex1.update_xaxes(
tickvals=[0,1], #設置tick數值,為瞭重命名
ticktext=['Drowned','Suvived'],#重命名系列index
tickfont=dict(family='arial',
color='#000000',
size=14))
fig_sex1.update_layout(title='Overall Suvival in terms of Sex',
title_x=.5,
bargap=.35,
xaxis_title='',
yaxis_title='Numbers of Passengers',
font=dict(family='arial',
color='#000000',
size=13))
fig_sex1.update_yaxes(range=[0,500],
dtick=100)
fig_sex1.show()
運行結果:

fig_sex2=px.bar(df_sex,x='Sex',y='PassengerId',facet_col='Survived',text='PassengerId',
color_discrete_sequence=[['#F17F0B','#0072E5']])
fig_sex2.update_traces(textposition='outside',
textfont_size=14,)
fig_sex2.update_layout(title='Overall Suvival in terms of Sex',
title_x=.5,
bargap=.35,
yaxis_title='Numbers of Passengers',
font=dict(family='arial',
color='#000000',
size=13),
)
#取消自帶sex標題
fig_sex2.update_layout(xaxis=dict(title=''),
xaxis2=dict(title=''))
fig_sex2.update_yaxes(range=[0,500],
dtick=100)
fig_sex2.for_each_annotation(lambda a:a.update(text=a.text.replace('Survived=0.0','Drowned')))
fig_sex2.for_each_annotation(lambda a:a.update(text=a.text.replace('Survived=1.0','Suvived')))
fig_sex2.update_layout(annotations=[dict(font=dict(size=16,
color='#002CB2'))])
fig_sex2.show()
運行結果:

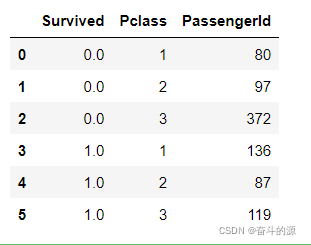
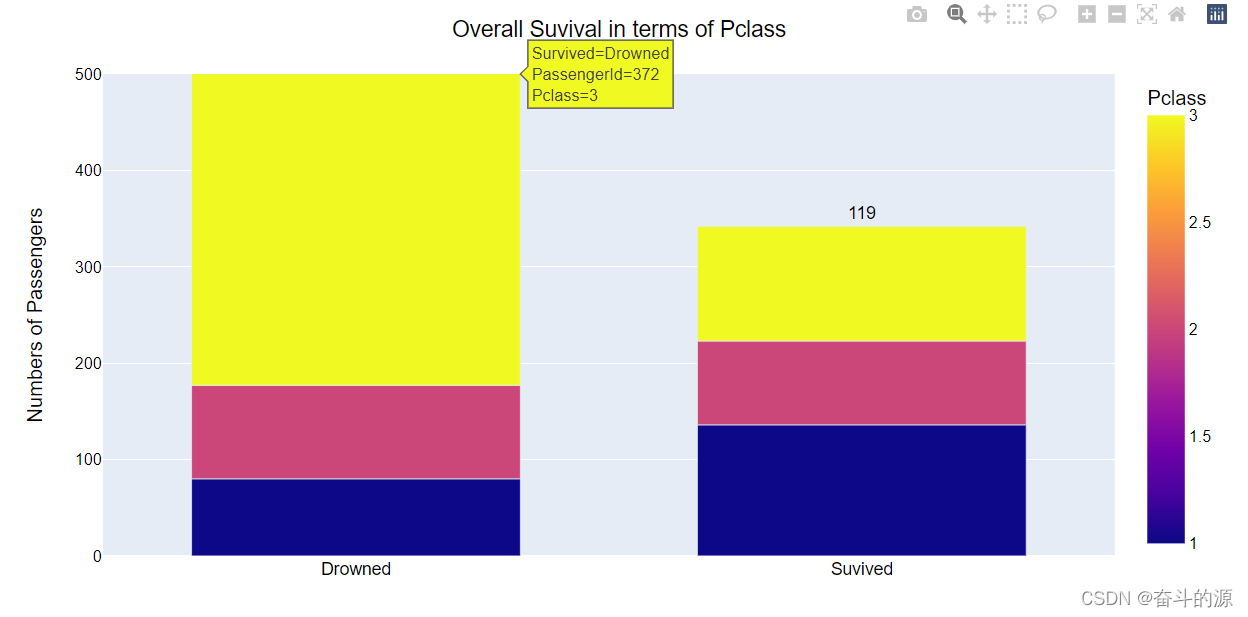
# 以survived 與pclass為例,展示各艙位等級下,生存與死亡的相對關系。 df_pclass=pd.DataFrame(data=data.groupby(['Survived','Pclass'])['PassengerId'].count()) df_pclass=df_pclass.reset_index() df_pclass
運行結果:

fig_sex1=px.bar(df_pclass,x='Survived',y='PassengerId',color='Pclass',barmode='group',text='PassengerId',
color_discrete_map={'1':'#F17F0B','2':'#0072E5','3':'#8C1004'})
fig_sex1.update_traces(textposition='outside',
textfont_size=14,
textfont_color=['#8C1004','#007046'])
fig_sex1.update_xaxes(
tickvals=[0,1], #設置tick數值,為瞭重命名
ticktext=['Drowned','Suvived'],#重命名系列index
tickfont=dict(family='arial',
color='#000000',
size=14))
fig_sex1.update_layout(title='Overall Suvival in terms of Pclass',
title_x=.5,
bargap=.35,
xaxis_title='',
yaxis_title='Numbers of Passengers',
font=dict(family='arial',
color='#000000',
size=13))
fig_sex1.update_yaxes(range=[0,500],
dtick=100)
fig_sex1.show()
運行結果:

以上就是Python可視化工具Plotly的應用教程的詳細內容,更多關於Python Plotly的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- Python使用Plotly繪制常見5種動態交互式圖表
- Python幾種繪制時間線圖的方法
- python用plotly實現繪制局部放大圖
- Python 數據可視化實現5種炫酷的動態圖
- 一文教會你用Python繪制動態可視化圖表