Qt編寫提示進度條的實現示例
一、前言
我們在很多的安裝包中,在安裝過程中,經常可以在底部看到一個漂亮的進度條,上面懸浮著顯示對應的進度,然後底部進度多種顏色漸變展示,Qt自帶的進度條或者操作系統的進度條樣式,不夠炫,這次索性直接來個自定義繪制實現,至於是繼承QWidget類還是QProgressBar類,都無所謂,如果是繼承自QWidget類的話,就需要自己設置最大值最小值范圍值,而繼承自QProgressBar的話就可以直接用自帶的函數來實現。這次編寫的進度條,提示信息的背景色也是和下面的進度顏色完全一致跟著變化的。
二、實現的功能
1:可設置最小值/最大值/范圍值/當前值
2:可設置是否百分比顯示
3:可設置邊距,流出空隙防止提示信息跑到外面
4:可設置進度的顏色,可以是漸變畫刷
5:可設置背景顏色/文字顏色/提示背景
6:可設置圓角角度
7:如果設置瞭進度畫刷則提示背景也采用該畫刷
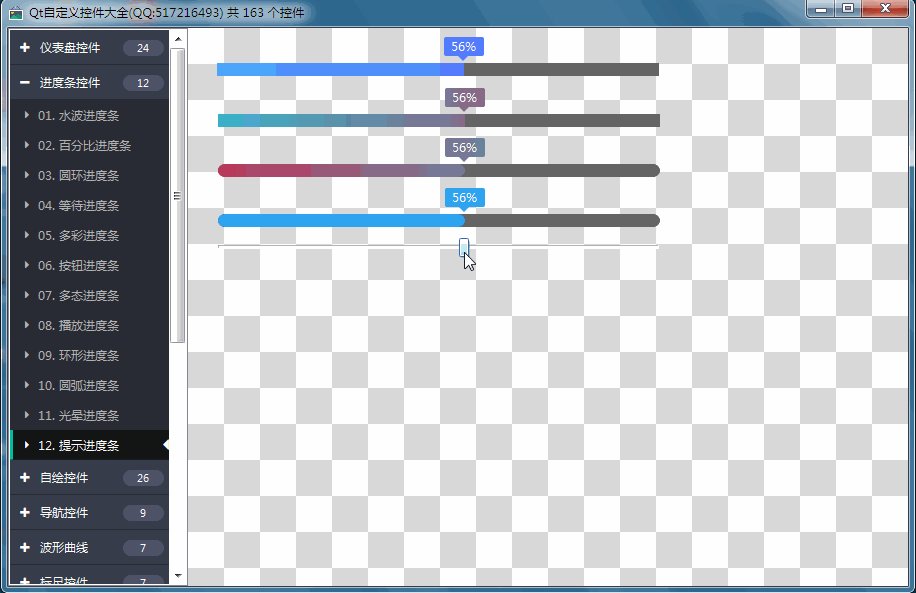
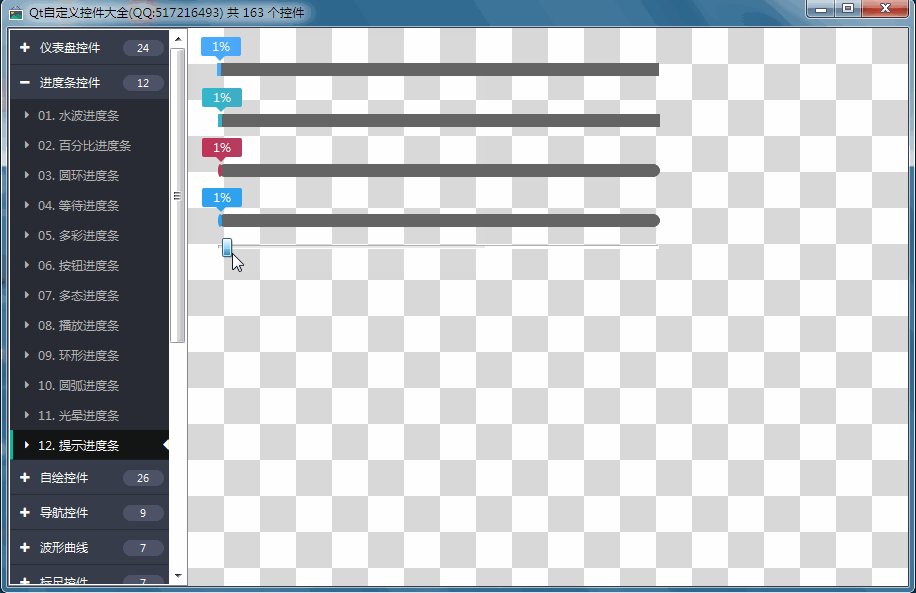
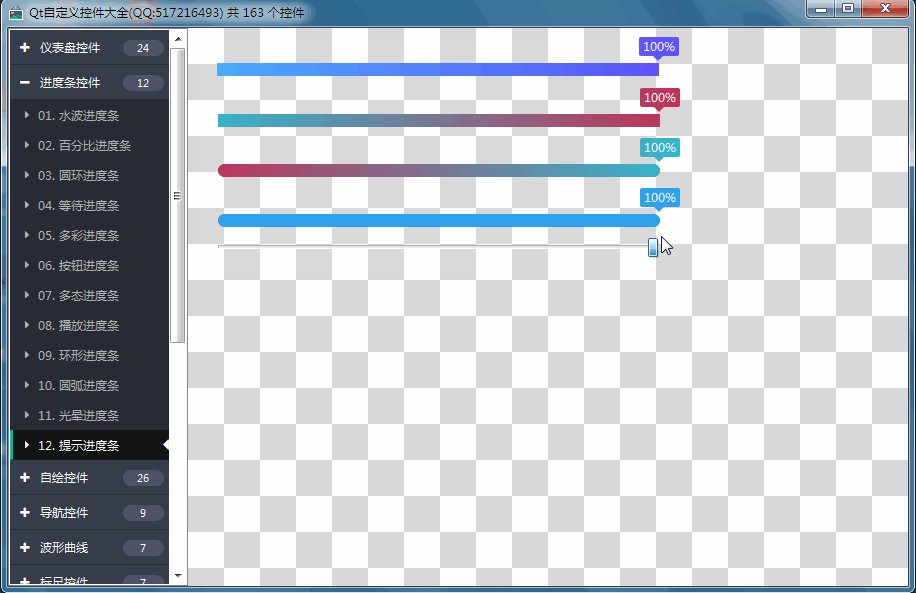
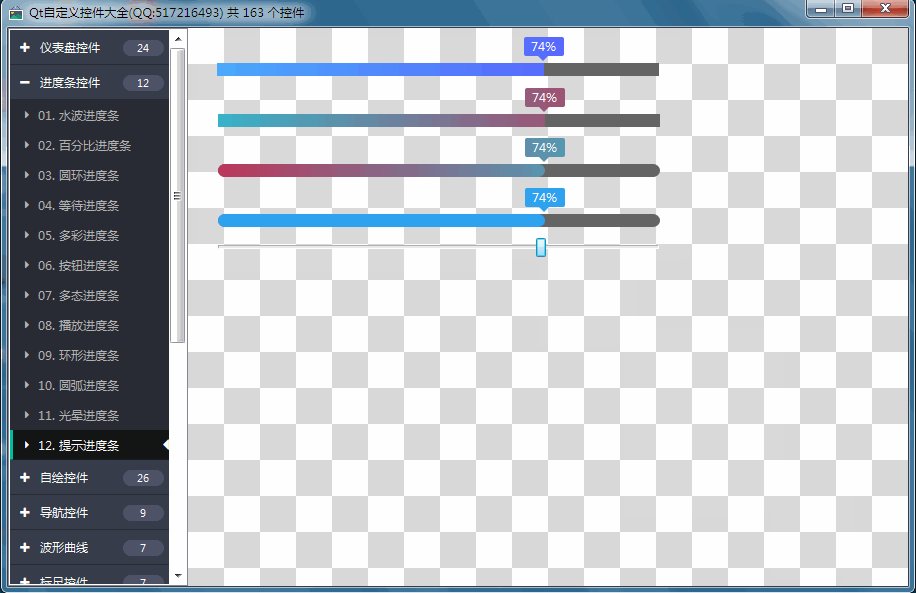
三、效果圖

四、頭文件代碼
#ifndef PROGRESSTIP_H
#define PROGRESSTIP_H
/**
* 提示進度條控件 作者:feiyangqingyun(QQ:517216493) 2019-10-05
* 1:可設置最小值/最大值/范圍值/當前值
* 2:可設置是否百分比顯示
* 3:可設置邊距,流出空隙防止提示信息跑到外面
* 4:可設置進度的顏色,可以是漸變畫刷
* 5:可設置背景顏色/文字顏色/提示背景
* 6:可設置圓角角度
* 7:如果設置瞭進度畫刷則提示背景也采用該畫刷
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ProgressTip : public QWidget
#else
class ProgressTip : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(bool percent READ getPercent WRITE setPercent)
Q_PROPERTY(int padding READ getPadding WRITE setPadding)
Q_PROPERTY(int radius READ getRadius WRITE setRadius)
Q_PROPERTY(QBrush valueBrush READ getValueBrush WRITE setValueBrush)
Q_PROPERTY(QColor valueColor READ getValueColor WRITE setValueColor)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor tipColor READ getTipColor WRITE setTipColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
public:
explicit ProgressTip(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawTip(QPainter *painter);
void drawValue(QPainter *painter);
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目標值
bool percent; //百分比顯示
int padding; //邊距
int radius; //圓角角度
QBrush valueBrush; //進度畫刷
QColor valueColor; //進度顏色
QColor bgColor; //背景顏色
QColor tipColor; //提示背景顏色
QColor textColor; //文字顏色
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
bool getPercent() const;
int getPadding() const;
int getRadius() const;
QBrush getValueBrush() const;
QColor getValueColor() const;
QColor getBgColor() const;
QColor getTipColor() const;
QColor getTextColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//設置范圍值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//設置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//設置目標值
void setValue(double value);
void setValue(int value);
//設置百分比顯示
void setPercent(bool percent);
//設置邊距
void setPadding(int padding);
//設置圓角角度
void setRadius(int radius);
//設置進度畫刷+進度顏色+背景顏色+提示背景+文字顏色
void setValueBrush(const QBrush &valueBrush);
void setValueColor(const QColor &valueColor);
void setBgColor(const QColor &bgColor);
void setTipColor(const QColor &tipColor);
void setTextColor(const QColor &textColor);
Q_SIGNALS:
void valueChanged(double value);
};
#endif // PROGRESSPLAY_H
五、核心代碼
void ProgressTip::paintEvent(QPaintEvent *)
{
//繪制準備工作,啟用反鋸齒,平移坐標軸中心,等比例縮放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//繪制背景
drawBg(&painter);
//繪制上部分提示信息
drawTip(&painter);
//繪制進度
drawValue(&painter);
}
void ProgressTip::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(bgColor);
QRect rect(padding, (height() / 3) * 2, width() - padding * 2, height() / 3);
painter->drawRoundedRect(rect, radius, radius);
painter->restore();
}
void ProgressTip::drawTip(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(valueBrush == Qt::NoBrush ? tipColor : valueBrush);
//計算當前值對應的百分比
double step = value / (maxValue - minValue);
int progress = (width() - padding * 2) * step;
//繪制上部分提示信息背景
QRect rect(progress, 0, padding * 2, (double)height() / 2.1);
painter->drawRoundedRect(rect, 2, 2);
//繪制倒三角
int centerX = rect.center().x();
int initY = rect.height();
int offset = 5;
QPolygon pts;
pts.append(QPoint(centerX - offset, initY));
pts.append(QPoint(centerX + offset, initY));
pts.append(QPoint(centerX, initY + offset));
painter->drawPolygon(pts);
//繪制文字
QString strValue;
if (percent) {
double temp = value / (maxValue - minValue) * 100;
strValue = QString("%1%").arg(temp, 0, 'f', 0);
} else {
strValue = QString("%1").arg((double)value, 0, 'f', 0);
}
painter->setPen(textColor);
painter->drawText(rect, Qt::AlignCenter, strValue);
painter->restore();
}
void ProgressTip::drawValue(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
//定義瞭畫刷則取畫刷,可以形成漸變效果
painter->setBrush(valueBrush == Qt::NoBrush ? valueColor : valueBrush);
//計算當前值對應的百分比
double step = value / (maxValue - minValue);
int progress = (width() - padding * 2) * step;
QRect rect(padding, (height() / 3) * 2, progress, height() / 3);
painter->drawRoundedRect(rect, radius, radius);
painter->restore();
}
六、控件介紹
- 超過160個精美控件,涵蓋瞭各種儀表盤、進度條、進度球、指南針、曲線圖、標尺、溫度計、導航條、導航欄,flatui、高亮按鈕、滑動選擇器、農歷等。遠超qwt集成的控件數量。
- 每個類都可以獨立成一個單獨的控件,零耦合,每個控件一個頭文件和一個實現文件,不依賴其他文件,方便單個控件以源碼形式集成到項目中,較少代碼量。qwt的控件類環環相扣,高度耦合,想要使用其中一個控件,必須包含所有的代碼。
- 全部純Qt編寫,QWidget+QPainter繪制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等編譯器,支持任意操作系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接集成到Qt Creator中,和自帶的控件一樣使用,大部分效果隻要設置幾個屬性即可,極為方便。
- 每個控件都有一個對應的單獨的包含該控件源碼的DEMO,方便參考使用。同時還提供一個所有控件使用的集成的DEMO。
- 每個控件的源代碼都有詳細中文註釋,都按照統一設計規范編寫,方便學習自定義控件的編寫。
- 每個控件默認配色和demo對應的配色都非常精美。
- 超過130個可見控件,6個不可見控件。
- 部分控件提供多種樣式風格選擇,多種指示器樣式選擇。
- 所有控件自適應窗體拉伸變化。
- 集成自定義控件屬性設計器,支持拖曳設計,所見即所得,支持導入導出xml格式。
- 自帶activex控件demo,所有控件可以直接運行在ie瀏覽器中。
- 集成fontawesome圖形字體+阿裡巴巴iconfont收藏的幾百個圖形字體,享受圖形字體帶來的樂趣。
- 所有控件最後生成一個動態庫文件(dll或者so等),可以直接集成到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果用戶需求量很大的話。
- 自定義控件插件開放動態庫使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供32個版本的dll,其中qt_5_7_0_mingw530_32這個版本會一直保證最新的完整的。
- 不定期增加控件和完善控件,不定期更新SDK,歡迎各位提出建議,謝謝!
- Qt入門書籍推薦霍亞飛的《Qt Creator快速入門》《Qt5編程入門》,Qt進階書籍推薦官方的《C++ GUI Qt4編程》。
- 強烈推薦程序員自我修養和規劃系列書《大話程序員》《程序員的成長課》《解憂程序員》,受益匪淺,受益終生!
SDK地址:https://gitee.com/feiyangqingyun/QUCSDK
https://github.com/feiyangqingyun/qucsdk
到此這篇關於Qt編寫提示進度條的實現示例的文章就介紹到這瞭,更多相關Qt 提示進度條內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!