JavaScript超詳細實現網頁輪播圖
前言:
在網頁中,我們經常會看到各種輪播圖的效果,它們到底是怎樣實現的呢?今天,我們就一起來看一下!首先,我們需要準備若幹張圖片,在這裡我準備瞭五張圖片。
功能需求:
- 鼠標經過輪播圖模塊,左右按鈕顯示,離開隱藏左右按鈕。
- 點擊右側按鈕一次,圖片往左播放一張,以此類推, 左側按鈕同理。
- 圖片播放的同時,下面小圓圈模塊跟隨一起變化。
- 點擊小圓圈,可以播放相應圖片。
- 鼠標不經過輪播圖, 輪播圖也會自動播放圖片。
- 鼠標經過,輪播圖模塊, 自動播放停止。
我們頁面佈局如下所示:

接下來就一步步的實現功能
創建HTML頁面
實現流程是:先給定一個大盒子,為瞭方便後面盒子的定位操作,再給它一個相對定位,把圖片通過無序列表的形式添加進大盒子中,因為我們要實現的輪播圖效果是橫向的,所以我們可以給圖片添加float:left屬性,又因為圖片所在的ul不夠大,所以其他的圖片會被擠到下面,所以我們可以手動修改圖片所在的ul的大小;接下來寫一個無序列表用於放置小圓圈,通過絕對定位的方式將其定位到大盒子的下面,在將小圓圈加進去,方便我們實現點擊對應的小圓圈,就跳轉到相應圖片的效果。然後將左右箭頭通過絕對定位分別定到大盒子兩側合適位置。最後,我們再將大盒子外面的內容隱藏掉。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css" rel="external nofollow" >
</head>
<body>
<div class="box">
<a href="" class = 'left jiantou'><</a>
<a href="" class = 'right jiantou'>></a>
<ul class = 'pic'>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="./images/1.jpg" alt=""></a>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="./images/2.jpg" alt=""></a>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="./images/3.jpg" alt=""></a>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="./images/4.jpg" alt=""></a>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="./images/5.jpg" alt=""></a>
</li>
</ul>
<ul class="lis">
<li></li>
<li class = 'selected'></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
css文件
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.box{
position: relative;
overflow: hidden;
margin: 100px auto;
width: 520px;
height: 280px;
background-color: red;
}
.jiantou{
font-size: 24px;
text-decoration: none;
display: block;
text-align: center;
width: 20px;
height: 30px;
line-height: 30px;
background: rgba(158, 154, 154, 0.7);
color: white;
z-index: 999;
}
.left{
position: absolute;
top: 125px;
left: 0px;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.right{
position: absolute;
top:125px;
left: 500px;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
img{
width: 520px;
height: 280px;
}
.box .pic{
width: 600%;
}
.pic li {
float: left;
}
.lis{
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height:13px;
border-radius: 7px;
background: rgba(158, 154, 154, 0.7);
}
.lis li {
float: left;
width: 8px;
height: 8px;
margin: 3px;
border-radius: 50%;
background-color: #fff;
}
.lis .selected{
background-color: cyan;
}
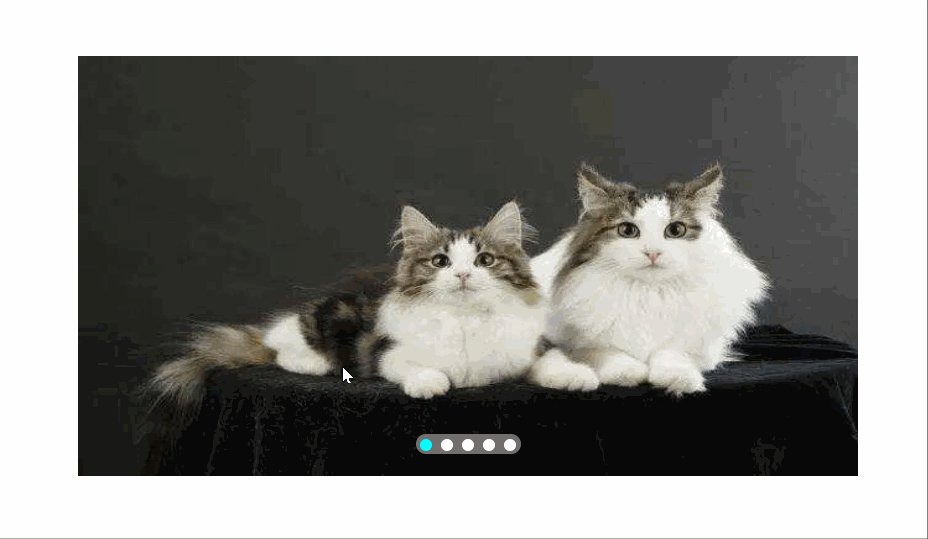
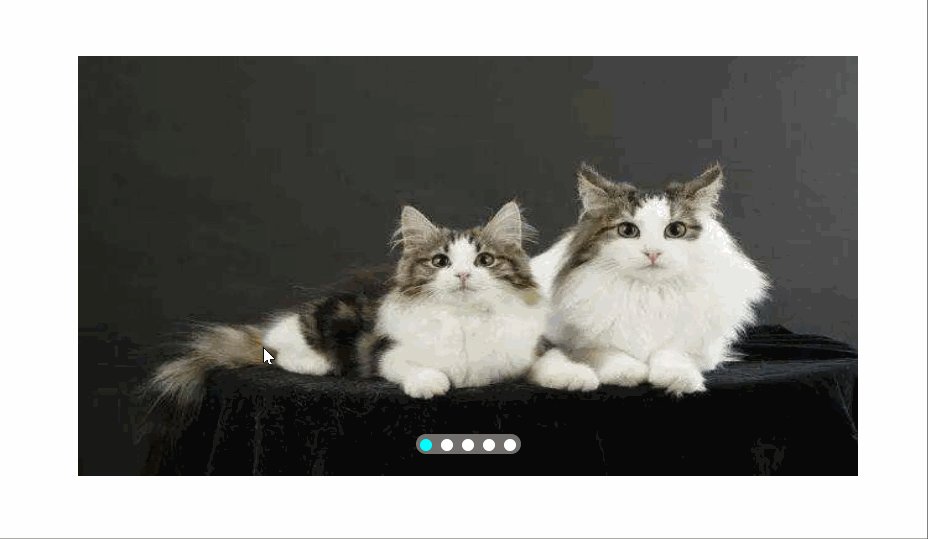
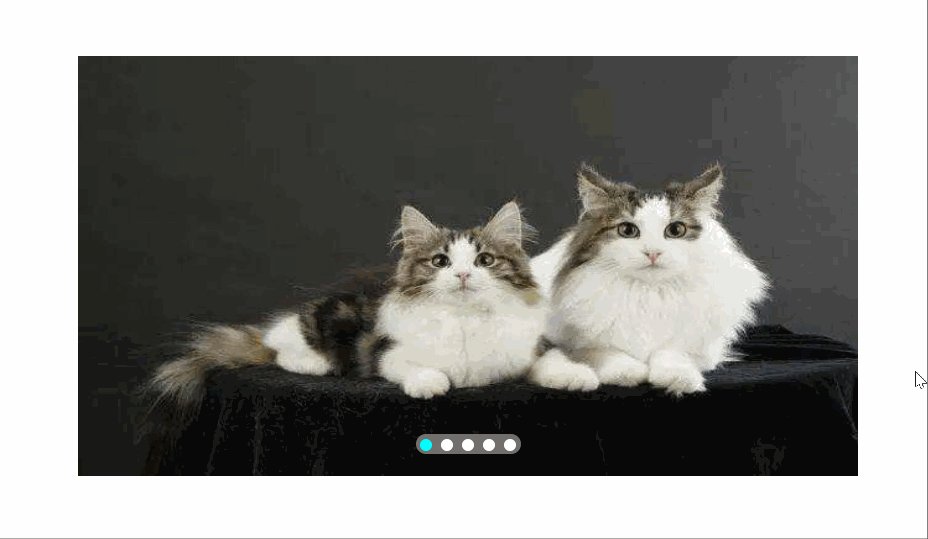
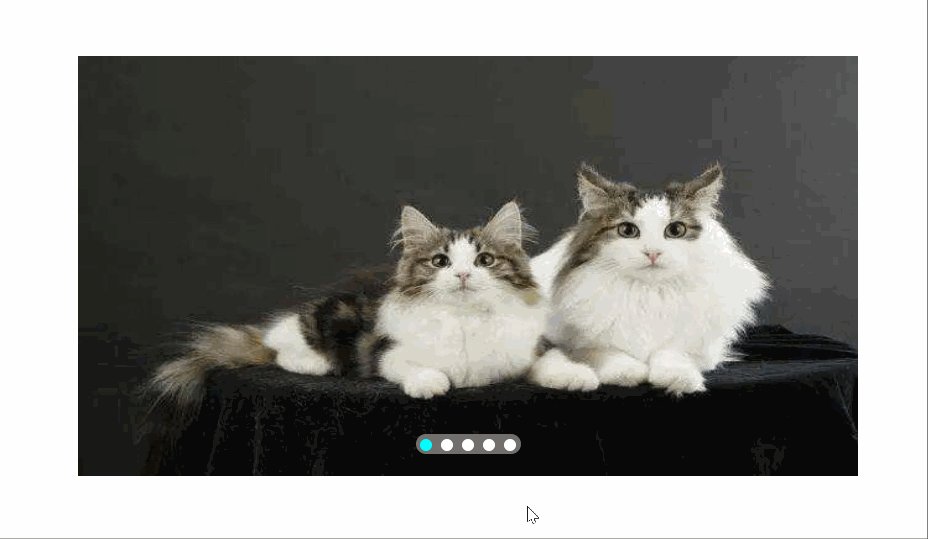
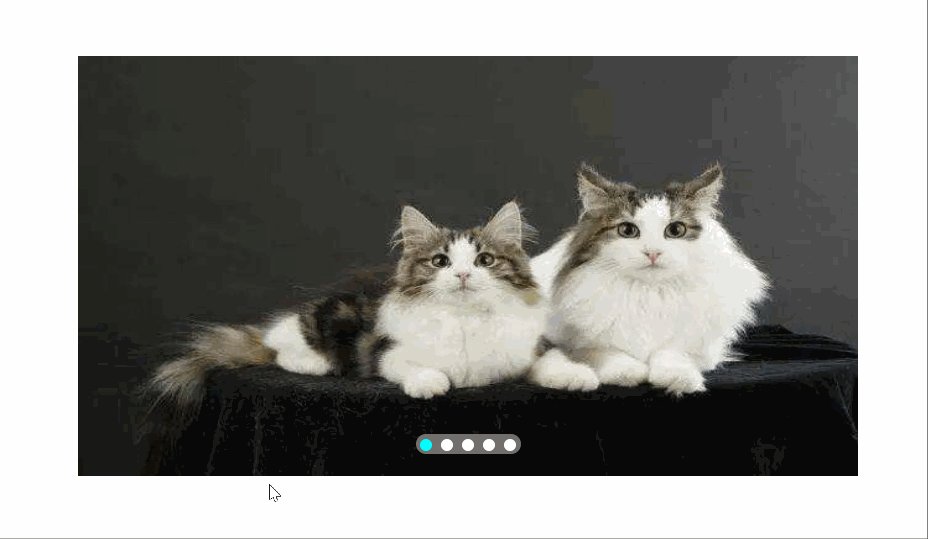
此時頁面效果為:

實現js部分的功能
1、左右按鈕
當鼠標經過輪播圖模塊,左右按鈕顯示,離開隱藏左右按鈕。
首先,我們先通過display:none讓我們初始的兩個箭頭隱藏;然後獲取兩個箭頭和大盒子,在給大盒子添加鼠標經過和鼠標離開事件。
如下所示:
var left = document.querySelector('.left');
var right = document.querySelector('.right');
var box = document.querySelector('.box');
box.addEventListener('mouseenter',function(){
left.style.display = 'block';
right.style.display = 'block';
})
box.addEventListener('mouseleave',function(){
left.style.display = 'none';
right.style.display = 'none';
})
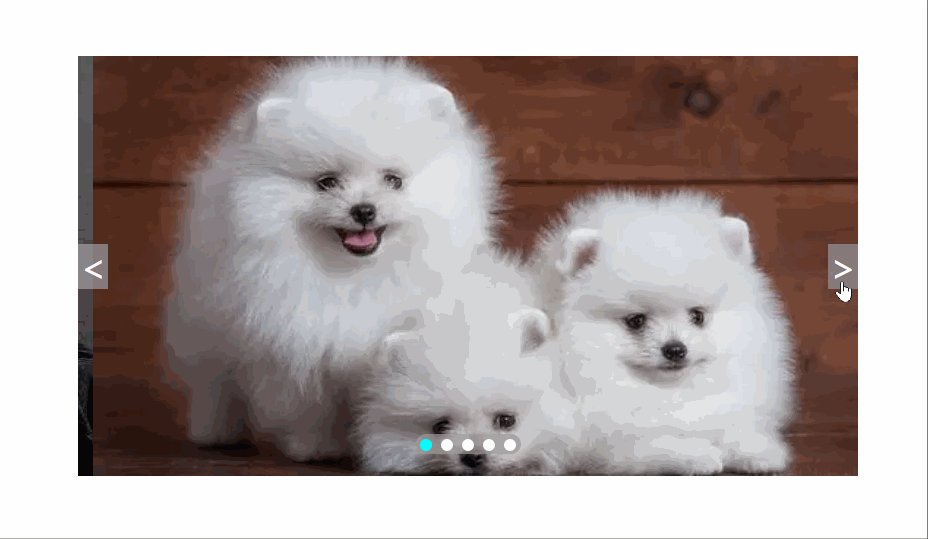
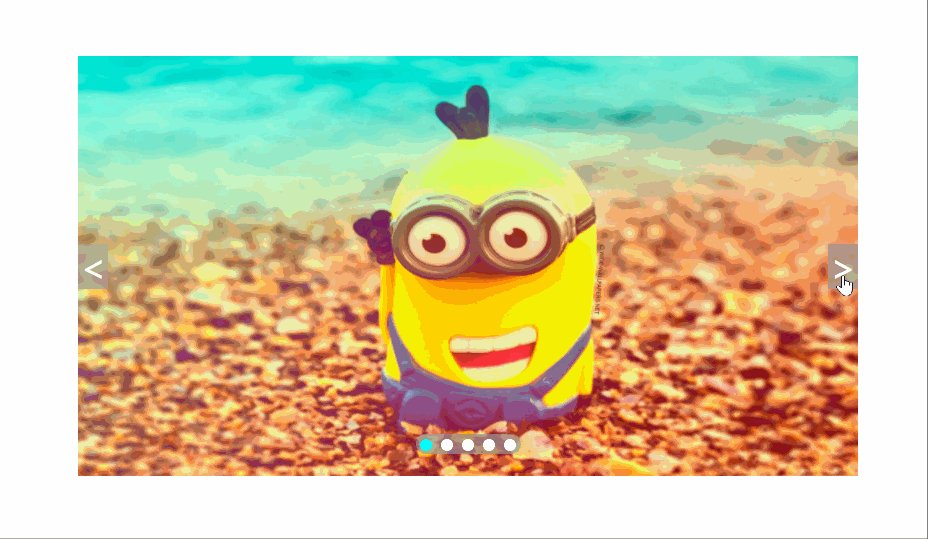
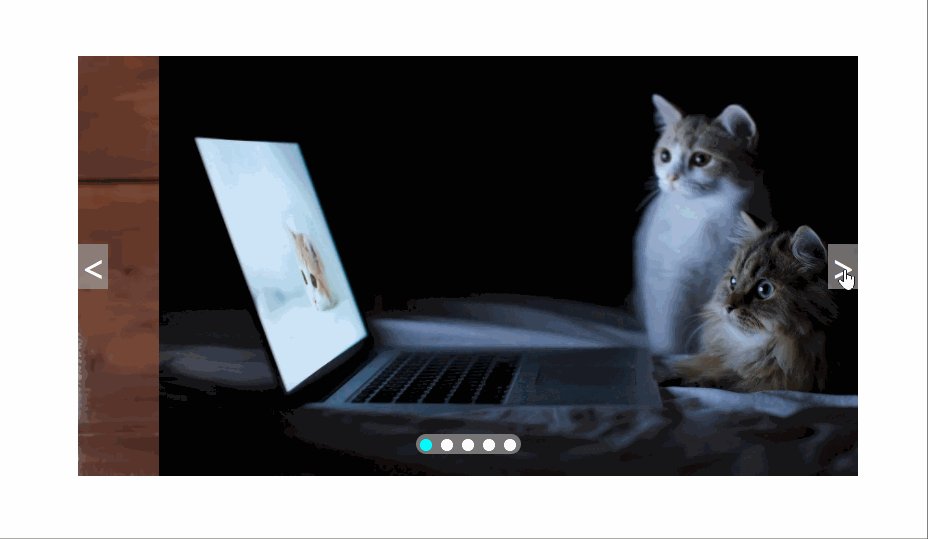
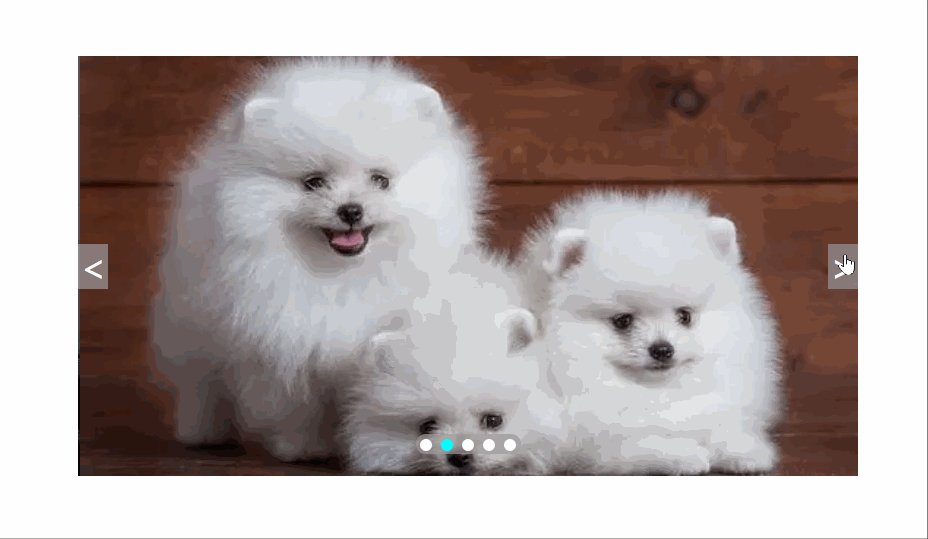
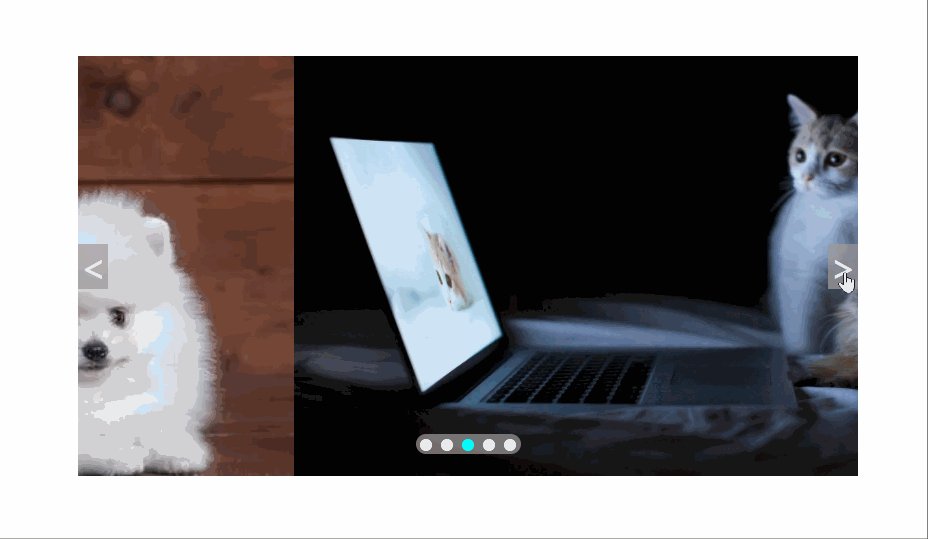
實現效果為:

2、動態生成小圓圈
先刪除掉所有的小圓圈的li,如圖所示:

因為我們創建的小圓圈是根據圖片的張數決定的,所以我們的核心思路就是:小圓圈的個數要跟圖片張數一致,先得到ul裡面圖片的張數(圖片放入li裡面,所以就是li的個數),然後利用循環動態通過創建節點createElement(‘li’)和插入節點 ul. appendChild(li)生成小圓圈(這個小圓圈要放入ul裡面)要註意第一個小圓圈需要添加selected類。
實現代碼為:
var pic = document.querySelector('.pic');
var lis = document.querySelector('.lis');
for(var i = 0;i<pic.children.length;i++){
var li = document.createElement('li');
lis.appendChild(li);
}
lis.children[0].className = 'selected';
實現效果為:

3、點擊小圓圈,小圓圈變色
在生成小li的同時,根據排他思想,給小圓圈添加點擊事件,當點擊對應的小圓圈時,讓其添加selected類,其餘的小圓圈刪除selected類。
代碼為:
li.addEventListener('click',function(){
for(var i =0;i<lis.children.length;i++){
lis.childern[i].className = '';
}
this.className = 'selected';
})
實現效果為:

4、點擊小圓圈滾動圖片
這裡就用到動畫函數,前面已經講過怎樣封裝動畫函數,這裡不在贅述,直接引用。但是要註意將動畫函數的js文件放在我們index.js的上面。又因為隻有添加瞭定位瞭元素才可以使用動畫函數,我們還需要給pic這個ul添加定位。然後根據規律發現: 點擊某個小圓圈 ,ul滾動的距離為: 小圓圈的索引號乘以圖片的寬度。(因為圖片是向左走,所以為負值)所以需要知道小圓圈的索引號, 我們就可以在生成小圓圈的時候,給它設置一個自定義屬性,點擊的時候獲取這個自定義屬性。
先在生成li的時候設置索引:
li.setAttribute('index',i);
然後在給li添加點擊事件的時候獲得索引,並得到圖片寬度,調用動畫函數:
li.addEventListener('click',function(){
var boxWidth = box.offsetWidth;
//獲得索引號
var index = this.getAttribute('index');
for(var i = 0;i<lis.children.length;i++){
lis.children[i].className = '';
}
this.className = 'selected';
animate(pic,-index*boxWidth)
})
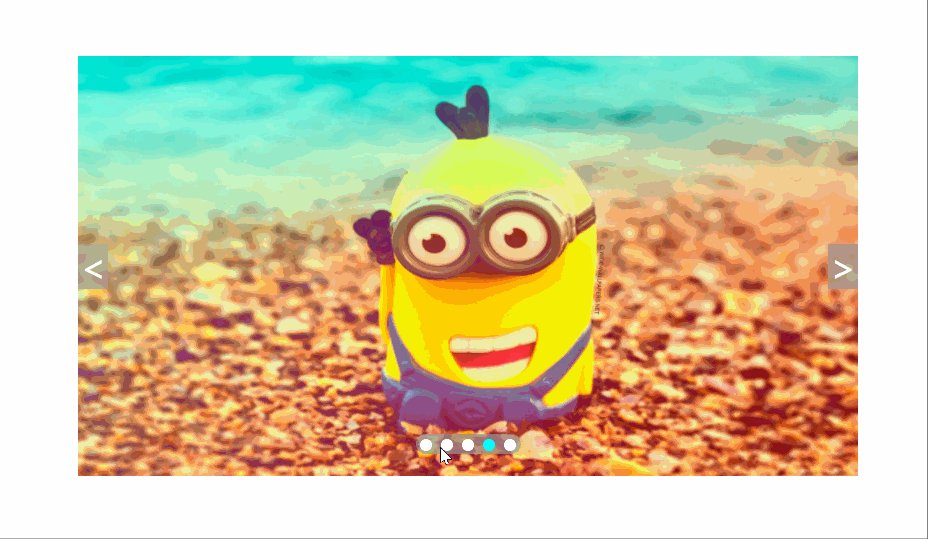
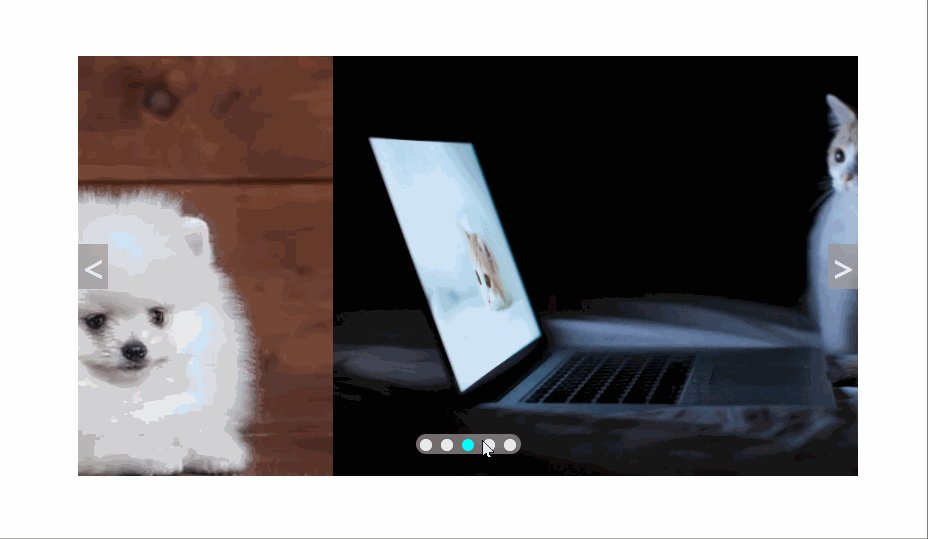
實現效果為:

5、點擊右側按鈕一次,就讓圖片滾動一張。
可以直接給右側按鈕添加點擊事件,聲明一個變量num, 點擊一次,自增1, 讓這個變量乘以圖片寬度,就是 ul 的滾動距離。
var num = 0;
right.addEventListener('click',function(){
num++;
animate(pic,-num*boxWidth);
})
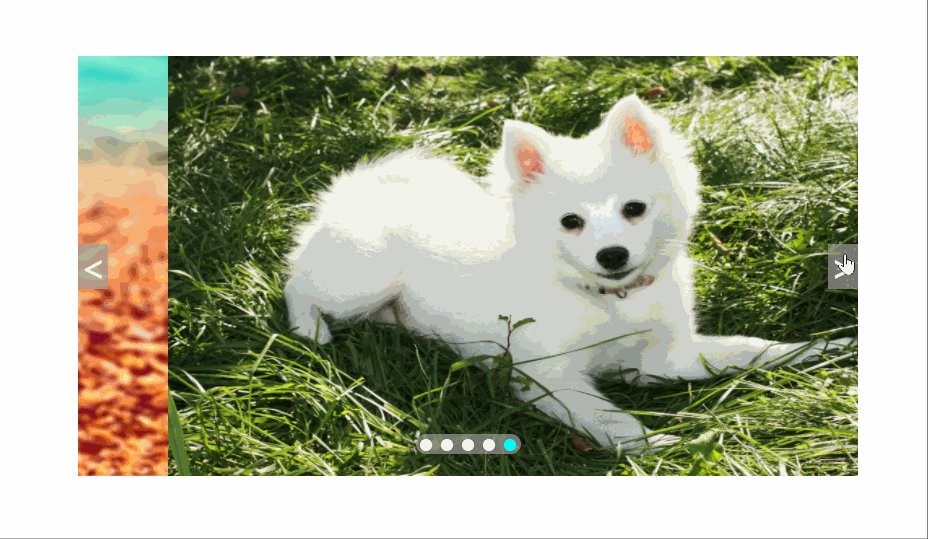
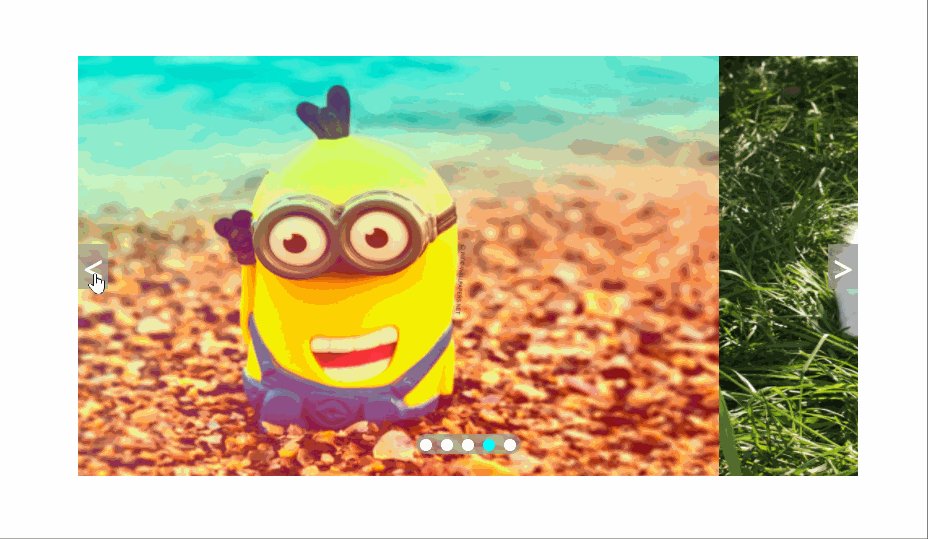
實現效果為:

我們發現,當點擊右側按鈕時,可以實現圖片的切換效果,但是當點擊到最後一張圖片的時候,就會停留在顯頁面初始背景,並不美觀,所以我們就可以通過圖片無縫滾動原理讓圖片無縫滾動,操作方法為。將.pic列表裡的第一個li通過cloneNode(true)添加一份,然後通過appendChild()復制到該列表的末尾,然後再在js頁面中給num添加一個判斷條件,即當num的值等於這個列表裡面元素的個數-1的時候,讓ul移動的距離變為0,並讓num等於0。
代碼為:
var first = pic.children[0].cloneNode(true);
pic.appendChild(first);
//右側按鈕的功能
var num = 0;
right.addEventListener('click',function(){
if(num == pic.children.length-1){
pic.style.left = 0;
num = 0;
}
num++;
animate(pic,-num*boxWidth);
})
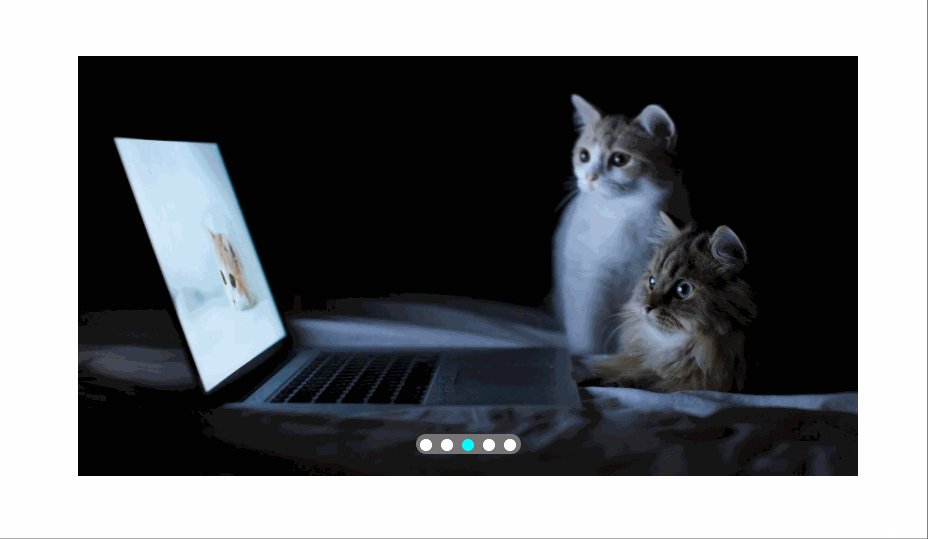
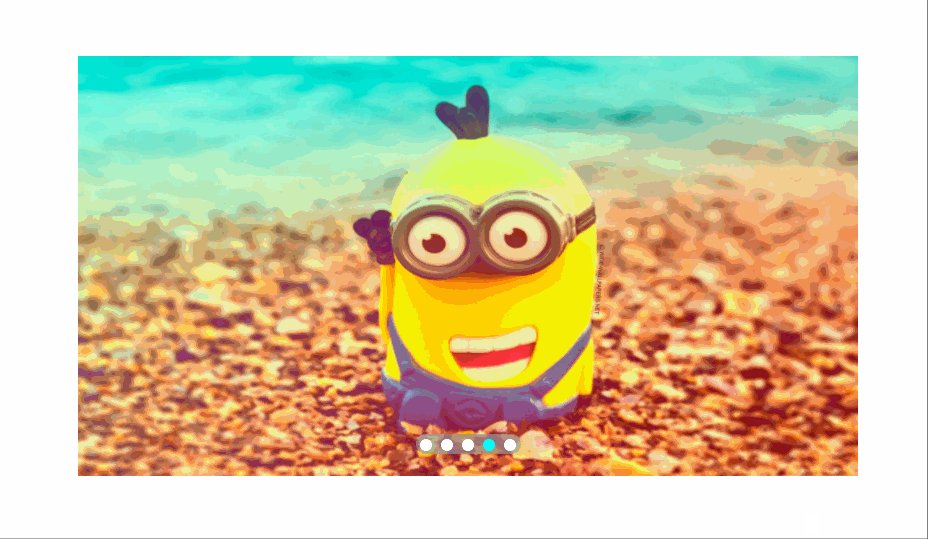
實現效果為:

成功實現。
6、點擊右側按鈕, 小圓圈跟隨變化
需要進行的操作是:再聲明一個變量circle,每次點擊右側按鈕時自增1,因為當我們左側按鈕點擊時也會實現該效果,也需要這個變量,因此要聲明全局變量。但是圖片有5張,我們小圓圈隻有4個少一個,必須加一個判斷條件,如果circle == 4就 從新復原為 0。
var num = 0;
var circle = 0;
right.addEventListener('click',function(){
if(num == pic.children.length-1){
pic.style.left = 0;
num = 0;
}
num++;
animate(pic,-num*boxWidth);
circle++;
if(circle == lis.children.length){
circle = 0;
}
for(var i =0;i<lis.children.length;i++){
lis.children[i].className = '';
}
lis.children[circle].className = 'selected';
})
運行結果為:

但是這樣還是有點小問題的,當我們讓小圓圈和右側按鈕結合起來使用的時候,就會發現錯誤,如下:

當我們點擊小圓點時,也可以跳轉到相應的圖片頁,但當我們繼續點擊右側按鈕時,就會發現下面的小圓點和對應的圖片不對應瞭。這是我們我們的右側按鈕點擊事件時通過變量num來控制的,而num變量和小圓圈的點擊事件沒有任何關系,所以就存在差異。
我們的解決方案就是每次點擊小li時,獲得它的索引號,然後把num和circle的值改為得到的索引號的值,代碼為:
var index = this.getAttribute('index');
num = index;
circle = index;
實現效果為:

7、左側按鈕功能制作
和右側按鈕做法類似,不在贅述,代碼如下:
left.addEventListener('click',function(){
if(num == 0){
num = pic.children.length-1;
pic.style.left = -num*boxWidth+'px';
}
num--;
animate(pic,-num*boxWidth);
circle--;
if(circle <0){
circle = lis.children.length-1;
}
for(var i =0;i<lis.children.length;i++){
lis.children[i].className = '';
}
lis.children[circle].className = 'selected';
})
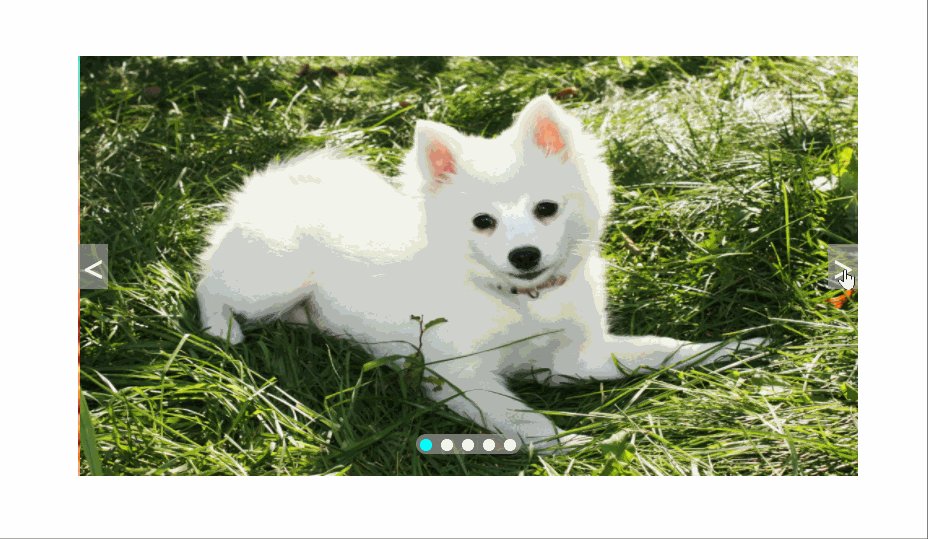
實現效果為:

8、自動播放功能
其實添加一個定時器自動播放輪播圖,就類似於點擊瞭右側按鈕,此時我們使用手動調用右側按鈕點擊事件 right.click(),鼠標經過圖片就停止定時器 ,鼠標離開圖片就開啟定時器。
var timer = this.setInterval(function(){
right.click();
},2000)
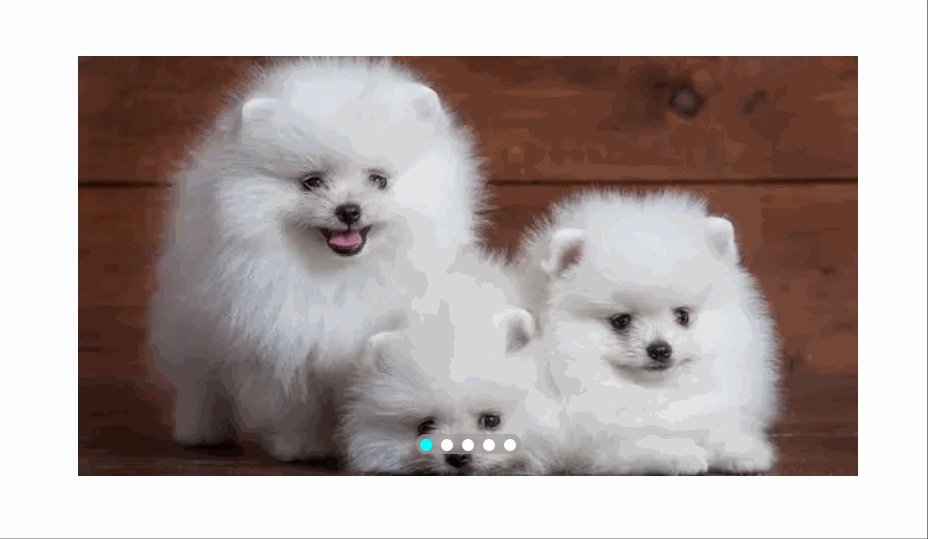
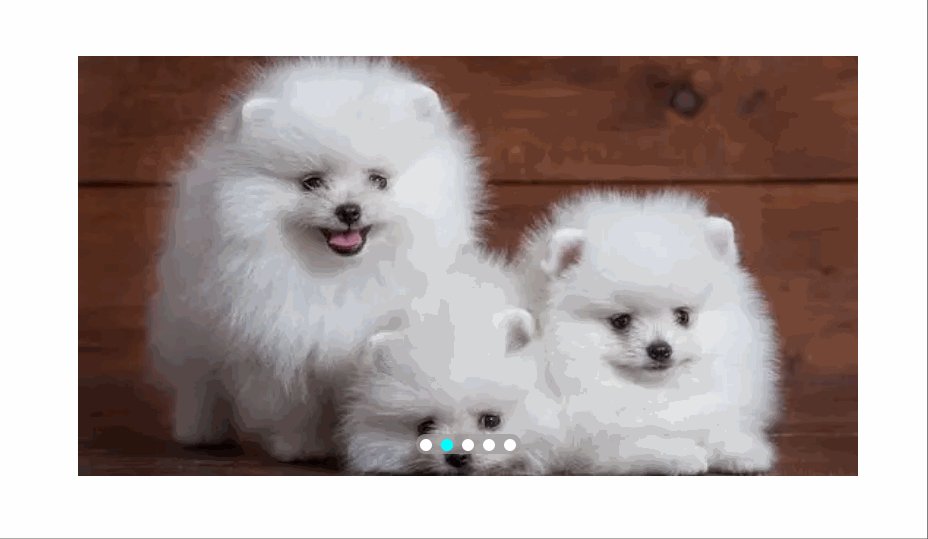
實現效果為:

完整index.js的代碼為:
window.addEventListener('load',function(){
var left = document.querySelector('.left');
var right = document.querySelector('.right');
var box = document.querySelector('.box');
box.addEventListener('mouseenter',function(){
left.style.display = 'block';
right.style.display = 'block';
})
box.addEventListener('mouseleave',function(){
left.style.display = 'none';
right.style.display = 'none';
})
var pic = document.querySelector('.pic');
var lis = document.querySelector('.lis');
var boxWidth = box.offsetWidth;
for(var i = 0;i<pic.children.length;i++){
var li = document.createElement('li');
lis.appendChild(li);
//設置索引號
li.setAttribute('index',i);
li.addEventListener('click',function(){
//獲得索引號
var index = this.getAttribute('index');
num = index;
circle = index;
for(var i = 0;i<lis.children.length;i++){
lis.children[i].className = '';
}
this.className = 'selected';
animate(pic,-index*boxWidth)
})
}
lis.children[0].className = 'selected';
//克隆第一個li
var first = pic.children[0].cloneNode(true);
pic.appendChild(first);
var num = 0;
var circle = 0;
//右側按鈕的功能
right.addEventListener('click',function(){
if(num == pic.children.length-1){
pic.style.left = 0;
num = 0;
}
num++;
animate(pic,-num*boxWidth);
circle++;
if(circle == lis.children.length){
circle = 0;
}
for(var i =0;i<lis.children.length;i++){
lis.children[i].className = '';
}
lis.children[circle].className = 'selected';
})
//左側按鈕功能
left.addEventListener('click',function(){
if(num == 0){
num = pic.children.length-1;
pic.style.left = -num*boxWidth+'px';
}
num--;
animate(pic,-num*boxWidth);
circle--;
if(circle <0){
circle = lis.children.length-1;
}
for(var i =0;i<lis.children.length;i++){
lis.children[i].className = '';
}
lis.children[circle].className = 'selected';
})
var timer = this.setInterval(function(){
right.click();
},2000)
})
到此這篇關於JavaScript超詳細實現網頁輪播圖的文章就介紹到這瞭,更多相關JavaScript實現網頁輪播圖內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!