webpack的懶加載和預加載詳解
正常加載
為瞭看的方便,index.js中的代碼非常簡單
console.log('index.js執行瞭')
import { test } from './test.js'
document.getElementById('btn-wrap').onclick = function () {
test()
}
test.js
console.log('test.js執行瞭')
export function test() {
const value = 'hello world'
console.log('test value: ', value)
}
在index.html中添加按鈕
<button id='btn-wrap'>點擊</button>
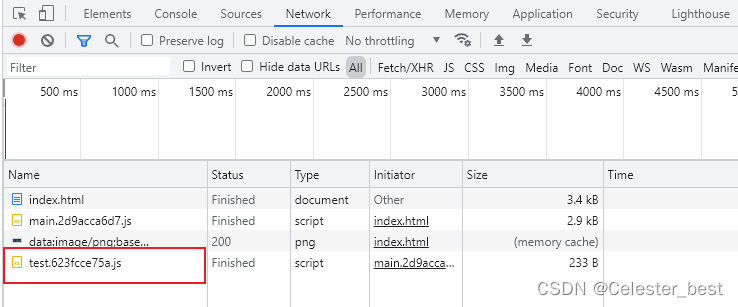
執行webpack命令:

可以看到沒有點擊按鈕時,test.js就已經加載瞭 。如果test.js比較大,加載比較耗性能。我們就希望能在需要使用的時候在加載
懶加載
修改index.js中的代碼
console.log('index.js執行瞭')
// import { test } from './test.js'
// document.getElementById('btn-wrap').onclick = function () {
// test()
// }
document.getElementById('btn-wrap').onclick = function () {
console.log('==== 點擊按鈕')
import(/*webpackChunkName:'test' */"./test")
.then(({test}) => {
console.log('test加載成功')
test()
})
.catch(error => {
console.log('test加載失敗 error:', error)
})
}
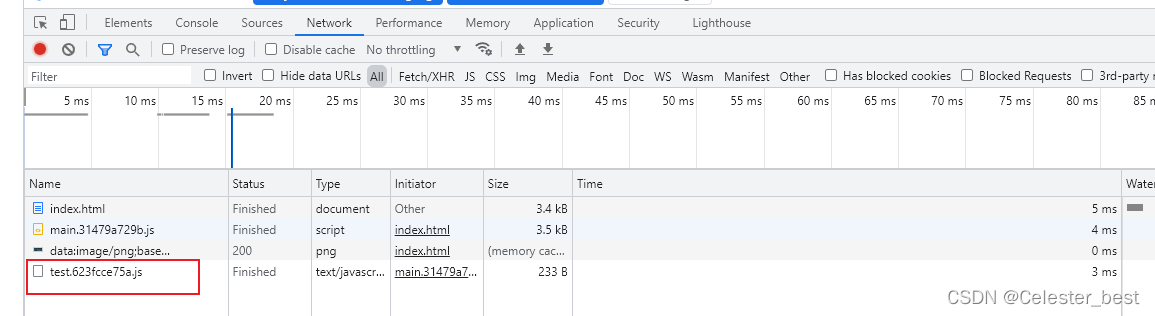
再次執行webpack命令,在瀏覽器中查看日志
點擊按鈕之前隻加載瞭index.js

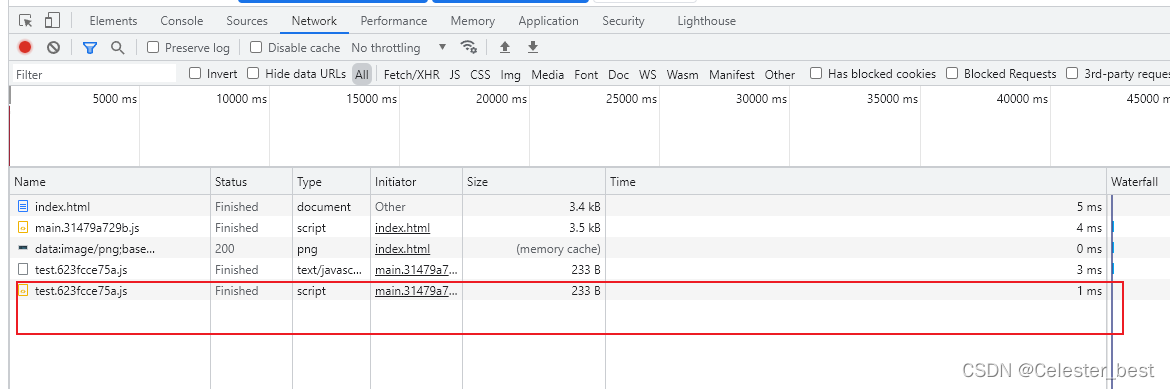
點擊按鈕:

可以看到點擊按鈕之後test.js才執行。
預加載
懶加載實現瞭js文件按需加載,在需要使用時才進行加載,但是如果js文件非常大加載速度比較慢,在使用時再加載就會使頁面出現卡頓。為瞭優化這個問題,可以使用Prefetch先預加載。
沒有使用預加載
點擊按鈕之前不會加載test.js文件

點擊按鈕之後才會去加載test.js文件

使用預加載
設置webpackPrefetch:true使用預加載
document.getElementById('btn-wrap').onclick = function () {
console.log('==== 點擊按鈕')
import(/*webpackChunkName:'test' ,webpackPrefetch:true*/"./test")
.then(({test}) => {
console.log('test加載成功')
test()
})
.catch(error => {
console.log('test加載失敗 error:', error)
})
}
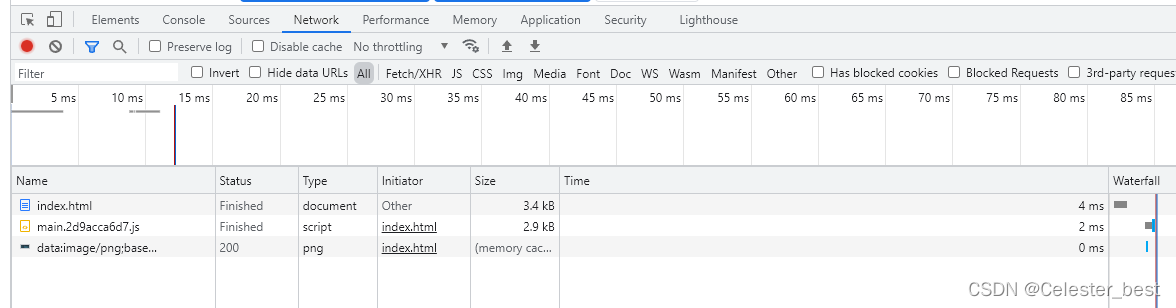
點擊按鈕之前就預加載瞭test.js文件:

點擊按鈕:

總結
正常加載:很多資源並行加載,同一時間加載多個文件
懶加載:需要時才加載
預加載:等其他資源加載完畢,瀏覽器空閑瞭,再偷偷加載被設置為預加載的資源
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- webpack模塊化的原理解析
- style-loader為什麼要使用pitch方法原理解析
- 使用JS實現簡單的圖片切換功能
- 教你巧用webpack在日志中記錄文件行號
- javascript的基礎交互詳解