javascript的var與let,const之間的區別詳解
說到JavaScript中聲明變量的幾種方法也就是var、let、const瞭,let和const是es6中新增的命令。那麼它們之間有什麼區別呢?
我們先整體說一下三者的區別,在詳細介紹,var、let、const的區別主要從以下幾點分析:
- 作為全局變量時的不同
- 變量提升
- 暫時性死區
- 塊級作用域
- 重復聲明
- 修改聲明的變量
作為全局變量時
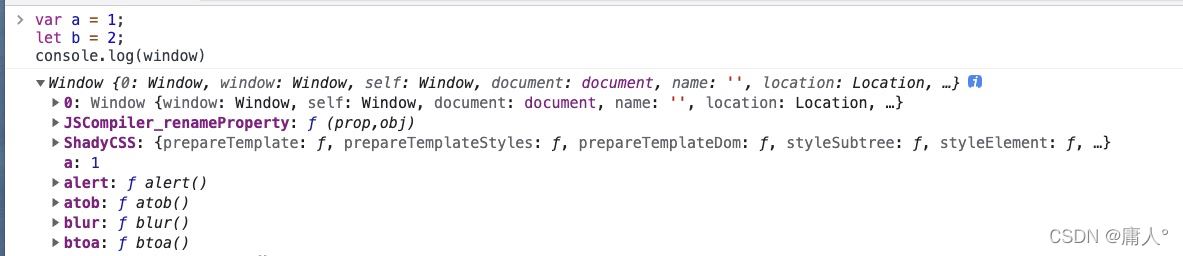
在ES5中,頂層對象的屬性和全局變量是等價的,用var聲明的變量既是全局變量,也是頂層變量的屬性
但是ES6中用let聲明的變量可以在全局訪問到,但是並沒有在頂層變量的屬性上,const聲明的常量同樣也不會在頂層變量上

變量提升
var聲明的變量存在變量提升,及變量可以在聲明之前調用,值為undefined
let和const不存在變量提升,即它們所聲明的變量一定要在聲明後使用,否則會報錯
console.log(a) // undefinedvar a = 1console.log(b) // Cannot access 'b' before initializationlet b = 2console.log(c) // Cannot access 'c' before initializationconst c = 3console.log(a) // undefined var a = 1 console.log(b) // Cannot access 'b' before initialization let b = 2 console.log(c) // Cannot access 'c' before initialization const c = 3
暫時性死區
var不存在暫時性死區
let和const存在暫時性死區,隻有等到聲明變量的那一行代碼被執行後,才可以獲取和使用該變量
其實這一點就是有上一點變量提升延伸而來的區別。因為var聲明的變量存在變量提升,在聲明之前使用該變量值為undefined,不會報錯,所有沒有暫時性死區。let、const在該作用域開始前後,變量或常量聲明之前使用會報錯,這一塊區域也就被稱為暫時性死區
例同上文:
console.log(a) // undefined var a = 1 console.log(b) // Cannot access 'b' before initialization let b = 2 console.log(c) // Cannot access 'c' before initialization const c = 3
塊級作用域
var不存在塊級作用域
let和const存在塊級作用域
{ var a = 2}console.log(a) // 2{ let b = 2}console.log(b) // Uncaught ReferenceError: b is not defined{ const c = 2}console.log(c) // Uncaught ReferenceError: c is not defined
重復聲明
var在相同作用域下允許重復聲明,後面聲明的變量會覆蓋前面的變量聲明
let、const在相同作用域下不允許重復聲明
var a = 10 var a = 20 // 20 let b = 10 let b = 20 // Identifier 'b' has already been declared const c = 10 const c = 20 // Identifier 'c' has already been declared
修改聲明的變量(常量與變量聲明)
var和let聲明的是變量,聲明後的變量可被修改
const聲明得失常量,隻讀。一旦聲明,常量的值就不能改變。但是需要註意的是,對於引用數據類型,JavaScript中的變量或者常量存儲的是該數據的存儲地址,隻要不直接修改該常量的引用,修改其指向的對象的屬性是可以的。
var a = 10 a = 20 console.log(a) // 20 let b = 10 b = 20 console.log(b) // 20 const c = 10 c = 20 // Uncaught TypeError: Assignment to constant variable
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- 基於JavaScript ES新特性let與const關鍵字
- 簡單談談JavaScript變量提升
- 深入瞭解JavaScript中let/var/function的變量提升
- JavaScript錯誤處理機制全面分析講解
- 淺談JS中var,let和const的區別