一篇文章告訴你如何實現Vue前端分頁和後端分頁
1:前端手寫分頁(數據量小的情況下)
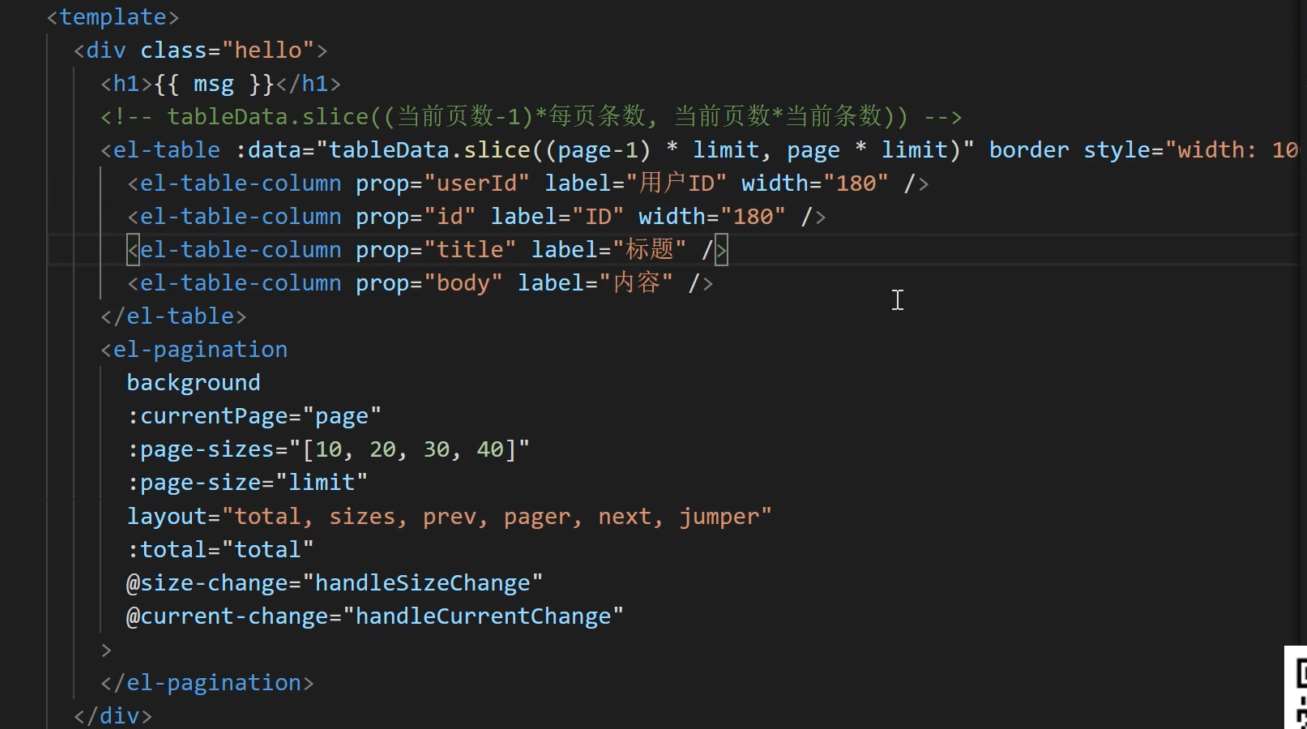
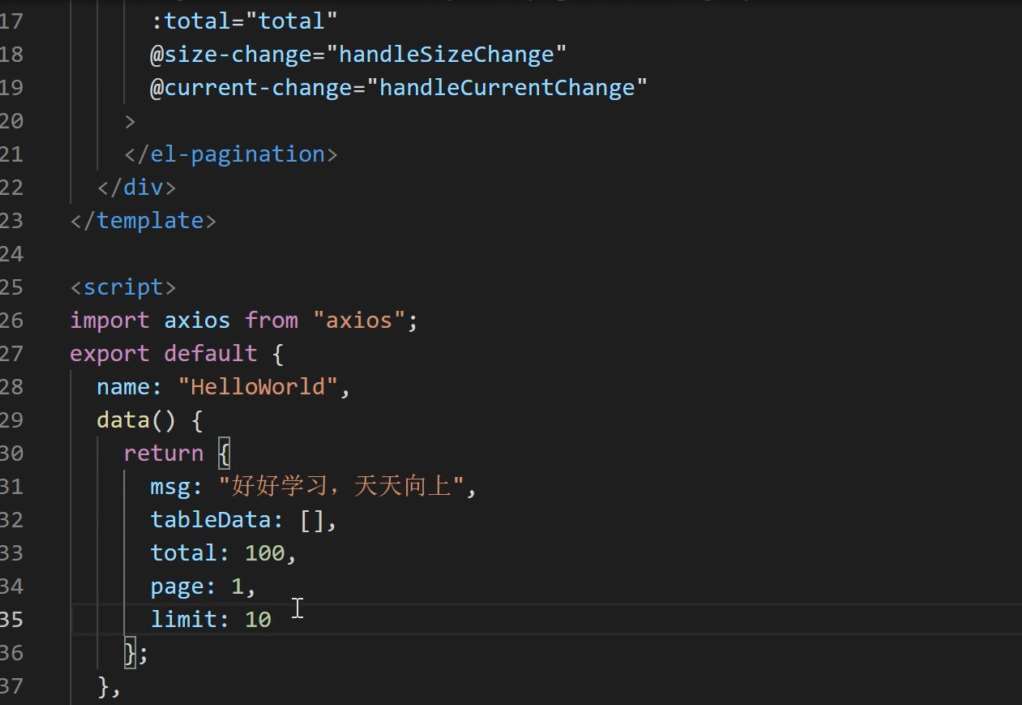
前端需要使用slice截取: tableData((page-1)pageSize,pagepageSize)


2:後端分頁,前端隻需要關註傳遞的page和pageSize
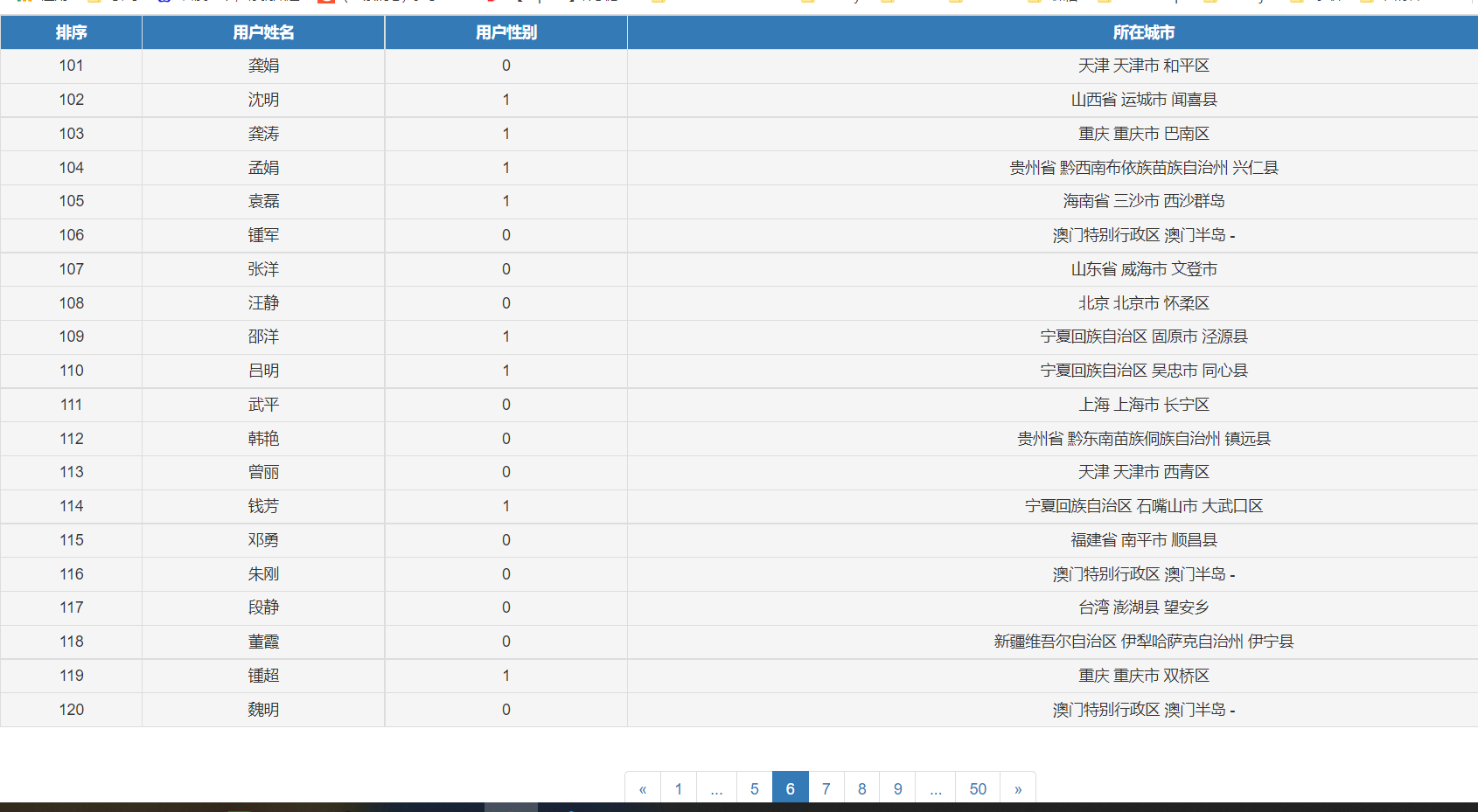
3:前端手寫分頁按鈕
<body>
<div id="app">
<table class="table table-bordered table-condensed">
<tr class="bg-primary">
<th class="text-center">排序</th>
<th class="text-center">用戶姓名</th>
<th class="text-center">用戶性別</th>
<th class="text-center">所在城市</th>
</tr>
<tr class="text-center active" v-for="(v,i) in list" :key="i">
<td>{{num(i)}}</td>
<!-- <td>{{params.pagesize}}</td> -->
<td>{{v.name}}</td>
<td>{{v.sex}}</td>
<td>{{v.addr}}</td>
</tr>
</table>
<nav aria-label="Page navigation" style="text-align: center;">
<ul class="pagination">
<!-- 上一頁 -->
<li @click="prePage()" :class="{'disabled':params.page == 1}">
<a aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li :class="{'active': params.page == page}" v-for="(page,index) in pages" :key="index" @click="curPage(page)">
<a style="cursor: pointer;">
{{page}}
</a>
</li>
<!-- 下一頁 -->
<li :class="{'disabled':params.page == totalPage}" @click="next()">
<a aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</body>
window.onload = function () {
// 1s內隻允許發送請求(出發事件)一次(可多次點擊) 節流 throttle
new Vue({
el: '#app',
data: {
params:{
page:1,
pagesize:20,
name:''
},
list: [],
total:0,//總的條數
totalPage:0,//總的頁數
flag: false,
},
created() {
this.getData()
},
computed: {
pages() {
let totalPage = this.totalPage;
let page = this.params.page;
// 總的頁數小於10頁
if(totalPage < 10) return totalPage;
// 總的頁數大於10頁添加省略號
if(page <= 5) { // 前五頁
// (1) 頁碼小於5 左邊顯示六個
return [1,2,3,4,5,6,'...',totalPage]
} else if (page >= totalPage - 5) { // 後五頁
console.log("觸發")
// (2) 頁碼大於總頁數-5 右邊顯示六個
return [1,'...',totalPage-5,totalPage-4,totalPage-3,totalPage-2,totalPage-1,totalPage]
} else { // 中間五頁
// (3)頁碼在 5-(totalPage-5)之間 左邊區間不能小於5 右邊區間不能大於總頁數totalPage,註意 左邊的當前頁-num 不能小於1, 右邊的當前頁+num不能大於總頁數
return [1,'...',page-1,page,page+1,page+2,page+3,'...',totalPage]
}
},
num() {
let { pagesize, page} = this.params
// (1-1) * 10 + 10 + 0 + 1 = 1;
// (2-1) * 10 + 10 + 0 + 1 = 11
// 第一頁 = (當前頁 -1 )* 每頁的條數 + 索引值 + 1 保證是從1開始的
return i => (page - 1) * pagesize + i + 1 // (當前頁- 1 * 每頁的條數) + 索引值 + 1
}
},
methods: {
getData() {
if(this.flag) return;
this.flag = true;
// 下面就是相當於一個定時器
axios.get('http://localhost:3000/user/listpage',{params:this.params}).then(res => {
console.log('res',res.data.users)
let { total,users } = res.data.users;
this.total = total;
this.totalPage = Math.ceil( this.total / this.params.pagesize);
this.list = users
this.flag = false;
})
},
curPage(page) {
if(page == '...') return
if(this.flag) return;
this.params.page = page;
this.getData()
},
prePage() {
// if(this.params.page == '...') return
if(this.params.page > 1) {
if(this.flag) return;
--this.params.page;
console.log('page',this.params.page)
this.getData()
}
},
next() {
// if(this.params.page == '...') return
if(this.flag) return;
console.log("執行",this.totalPage)
if(this.params.page < this.totalPage) {
++this.params.page;
console.log('page',this.params.page)
this.getData()
}
},
}
})
}

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!