vue項目中的支付功能實現(微信支付和支付寶支付)
項目中常見的支付方式
- 支付寶支付
- 微信支付
- 餘額支付(也需要支付寶或微信充值)
註意:本文僅從前端角度展開講解
支付寶支付
項目難點:
頁面是h5網頁,用支付寶支付必須得到支付寶授權,調用支付寶的api。
(如何授權請參照:調用支付寶api)
支付寶支付的一般過程是:
調用訂單接口,獲得訂單號,支付金額等。
傳遞訂單號,金額 至預支付接口
後臺會返回來一個form,然後提交form自動跳轉到支付寶支付頁面
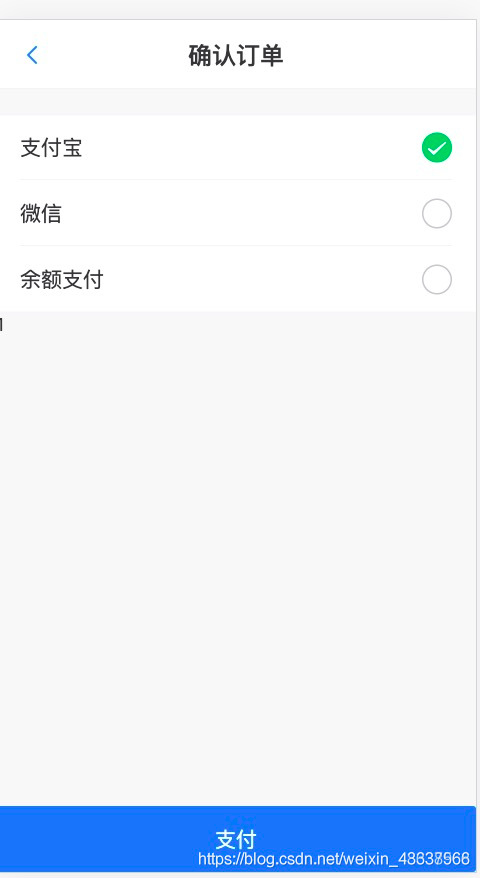
支付過程:
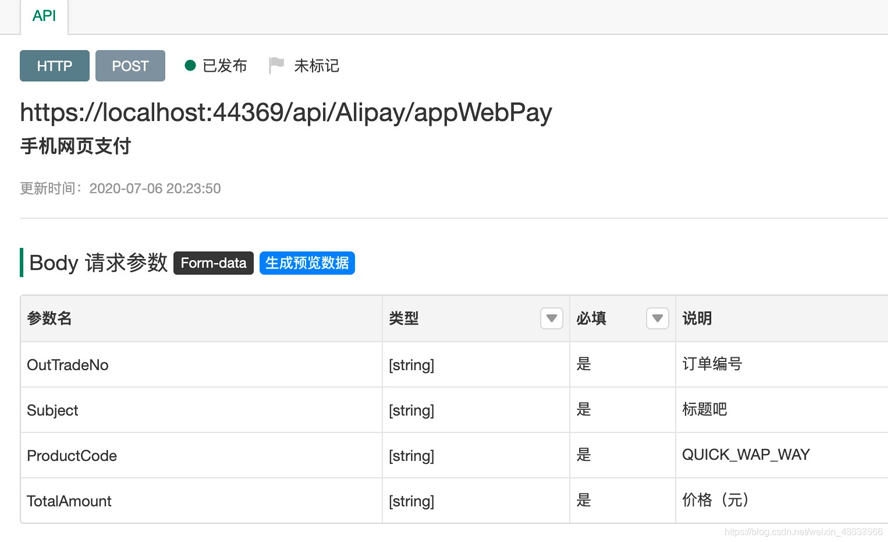
下圖為為接口文檔,支付接口


當我們選中支付寶,radio=1;
當我們點擊支付按鈕,pay()方法執行
此時我們調用後端支付接口,傳入接口文檔要求字段,訂單號,金額等。
後臺回傳給我們一個{code:201,data:""};
此時我們把form註入到我們頁面中,讓form表單提交,跳轉到支付寶頁面
topay(){
switch(this.radio){
case '3':
this.yuer();
break;
case '1':
this.zhifubao();
case '0':
this.getWechatCode();
}
},
zhifubao(){
payByZhifubao(
{
OutTradeNo:'Oct20200909095646265303127',//商戶訂單號,商戶網站訂單系統中唯一訂單號,必填 。需要保證商戶端唯一。
Subject: "手機網站支付測試",//主題
ProductCode: "QUICK_WAP_WAY",
body: "手機網站支付描述信息",//商品描述,可空
TotalAmount: 20 //付款金額,必填 }
).then(res=>{
console.log(res);
if (res.code === 201) {
//將數據存到vuex中
// this.$store.dispatch('addAliFrom', res.data.data)
this.html = res.data;
var form = res.data;
const div = document.createElement("div");
div.innerHTML = form; //此處form就是後臺返回接收到的數據
document.body.appendChild(div);
document.forms[0].submit();
//return this.$router.push('/aliPay')
} else {
return alert(res.data.msg);
}
})
},
微信支付
步驟:
微信支付後臺程序員會給你返一個地址,首先我們需要安裝qrcodejs2將地址轉換成二維碼,需要先npm install qrcodejs2
然後需要一個div來存放這個微信二維碼,寬高樣式各位自己可以去css裡寫,我在這裡還加瞭一個loading,有需要的也可以自己加
<div id="wechatcode" v-loading="loading" element-loading-text="拼命加載中" element-loading-spinner="el-icon-loading" element-loading-background="rgba(0, 0, 0, 0.8)"> </div>
導入模塊
import QRCode from 'qrcodejs2' // 引入qrcode
下面是接口數據獲取然後操作二維碼
getWechatCode() {
Models
.getModel("wechatpay")
.get({
orderId:this.orderId
})
.then(res => {
if(res.data.code == 200){
this.wechatPayUrl = res.data.resultData
if(!this.flag){
//重點是這裡,其餘的是為瞭我的切換業務邏輯和接口
let wechatcode = new QRCode('wechatcode', {
width: 200,
height: 200,
text: this.wechatPayUrl, // 二維碼地址
colorDark: "#000",
colorLight: "#fff",
})
}
this.flag = true
this.loading = false
this.isWechatCodeShow = true
}
})
},
在微信掃描支付完之後,後臺人員可以拿到支付成功結果,返給前臺人員,那麼前端人員隻能不斷去調接口查詢是否已支付,在這裡我們可以用生命周期來做輪詢,在跳出之後需要銷毀
mounted() {
this.getWechatCode()
//實現輪詢
this.interval = window.setInterval(() => {
setTimeout(this.getOrderStatus(), 0);
}, 3000);
},
beforeDestroy() {
//清除輪詢
clearInterval(this.interval)
this.interval = null
},
這裡的`getOrderStatus()方法是為瞭查詢後臺支付狀態的,如果成功跳轉到支付頁面,做個If else判斷即可
到此這篇關於vue項目中的支付功能實現(微信支付和支付寶支付)的文章就介紹到這瞭,更多相關vue項目支付內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- python 使用MyQR和qrcode來制作二維碼
- vue 如何根據條件判斷屬性的添加和去除
- vue自定義加載指令最新詳解
- vue使用Vue.extend創建全局toast組件實例
- 使用javascript解析二維碼的三種方式