vue3獲取當前路由地址
正解
使用useRouter:
// router的 path: "/user/:uid"
<template>
<div>user</div>
<p>uid: {{ uid }}</p>
</template>
<script lang="ts">
import { defineComponent } from "vue";
import { useRouter } from "vue-router";
export default defineComponent({
name: "User",
setup() {
const router = useRouter();
const uid = router.currentRoute.value.params.uid;
return {
// 返回的數據
uid,
};
},
});
</script>
解釋一下
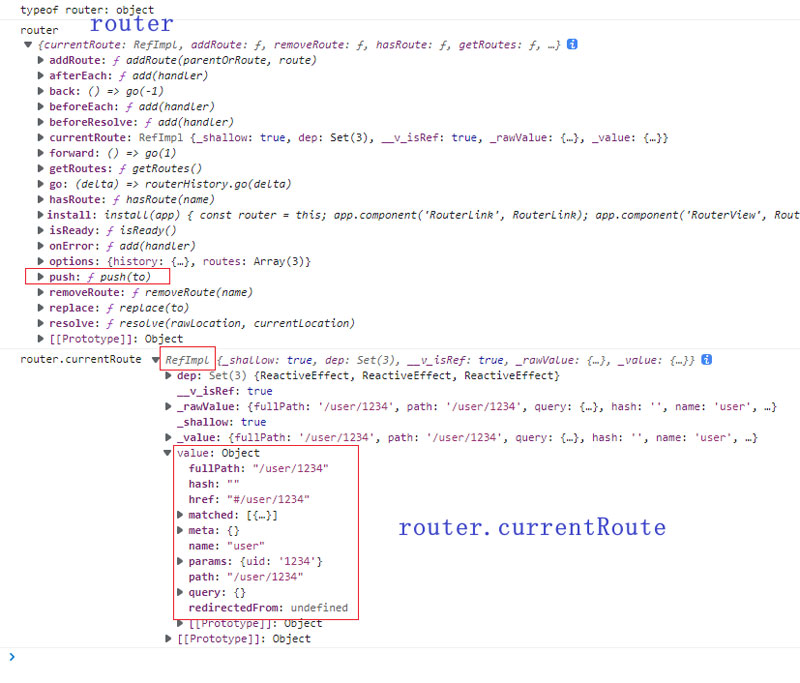
useRouter()返回的是object, 類似於vue2的this.$router
而router.currentRoute是RefImpl對象, 即我們使用ref返回的對象, 通過.value可以訪問到當前的路由, 類似於vue的this.$route
使用console.log打印出來看看:

到此這篇關於vue3獲取當前路由地址的文章就介紹到這瞭。希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- vue3獲取url地址參數的示例詳解
- vue3中getCurrentInstance示例講解
- Vue3編程流暢技巧使用setup語法糖拒絕寫return
- vue3使用vue-router的完整步驟記錄
- vue3在自定義hooks中使用useRouter報錯的解決方案