springboot與vue實現簡單的CURD過程詳析
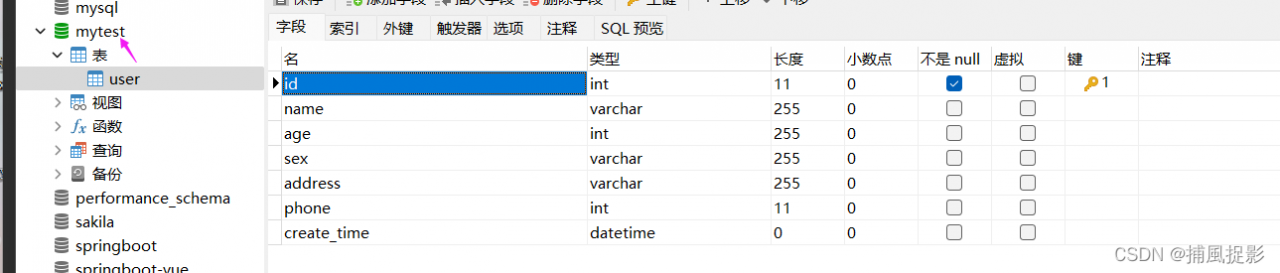
數據庫

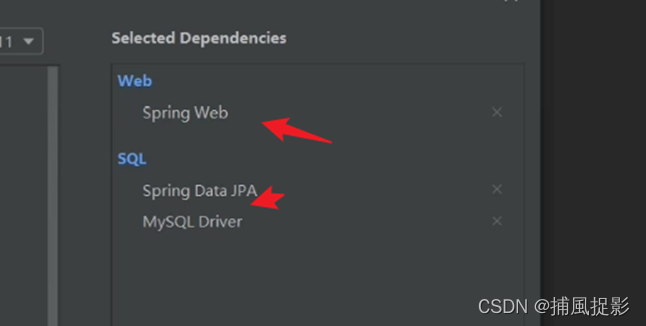
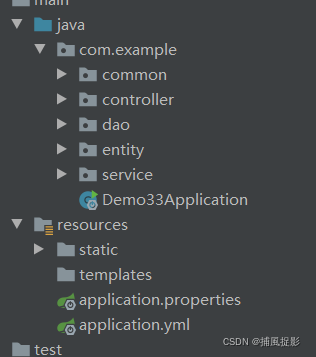
後端項目搭建:


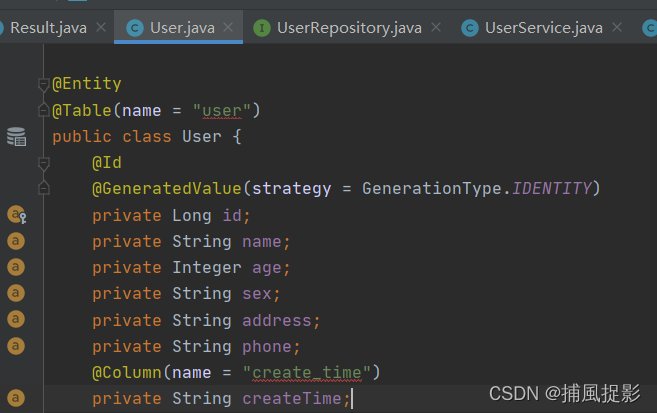
entity

dao層
@Repository
public interface UserRepository extends JpaRepository<User, Long> {
@Query(value = "select * from user where name like %?1%", nativeQuery = true)
Page<User> findByNameLike(String name, Pageable pageRequest);
}
service
@SpringBootApplication
public class Demo33Application {
public static void main(String[] args) {
SpringApplication.run(Demo33Application.class, args);
}
}
controller
@RestController
@RequestMapping("/user")
public class UserController {
@Resource
private UserService userService;
// 新增用戶
@PostMapping
public Result add(@RequestBody User user) {
userService.save(user);
return Result.success();
}
// 修改用戶
@PutMapping
public Result update(@RequestBody User user) {
userService.save(user);
return Result.success();
}
// 刪除用戶
@DeleteMapping("/{id}")
public void delete(@PathVariable("id") Long id) {
userService.delete(id);
}
// 根據id查詢用戶
@GetMapping("/{id}")
public Result<User> findById(@PathVariable Long id) {
return Result.success(userService.findById(id));
}
// 查詢所有用戶
@GetMapping
public Result<List<User>> findAll() {
return Result.success(userService.findAll());
}
// 分頁查詢用戶
@GetMapping("/page")
public Result<Page<User>> findPage(@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "10") Integer pageSize,
@RequestParam(required = false) String name) {
return Result.success(userService.findPage(pageNum, pageSize, name));
}
}
結果封裝類
package com.example.common;
public class Result<T> {
private String code;
private String msg;
private T data;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
public Result() {
}
public Result(T data) {
this.data = data;
}
public static Result success() {
Result result = new Result<>();
result.setCode("0");
result.setMsg("成功");
return result;
}
public static <T> Result<T> success(T data) {
Result<T> result = new Result<>(data);
result.setCode("0");
result.setMsg("成功");
return result;
}
public static Result error(String code, String msg) {
Result result = new Result();
result.setCode(code);
result.setMsg(msg);
return result;
}
}
處理跨域
package com.example.common;
public class Result<T> {
private String code;
private String msg;
private T data;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
public Result() {
}
public Result(T data) {
this.data = data;
}
public static Result success() {
Result result = new Result<>();
result.setCode("0");
result.setMsg("成功");
return result;
}
public static <T> Result<T> success(T data) {
Result<T> result = new Result<>(data);
result.setCode("0");
result.setMsg("成功");
return result;
}
public static Result error(String code, String msg) {
Result result = new Result();
result.setCode(code);
result.setMsg(msg);
return result;
}
}
***yml
spring: datasource: driver-class-name: com.mysql.cj.jdbc.Driver username: root password: 123456 url: jdbc:mysql://localhost:3306/mytest?useUnicode=true&characterEncoding=utf-8&allowMultiQueries=true&useSSL=false&serverTimezone=GMT%2b8
vue 部分

隻需要編寫index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用戶信息</title>
<!-- 引入樣式 -->
<link rel="stylesheet" href="element.css" rel="external nofollow" >
</head>
<body>
<div id="app" style="width: 80%; margin: 0 auto">
<h2>用戶信息表</h2>
<el-row>
<el-col :span="6" style="margin-bottom: 10px">
<el-button type="primary" @click="add">新增</el-button>
<el-input v-model="name" style="width: 70%" @keyup.enter.native="loadTable(1)"></el-input>
</el-col>
</el-row>
<el-table
:data="page.content"
stripe
border
style="width: 100%">
<el-table-column
prop="name"
label="用戶名"
>
</el-table-column>
<el-table-column
prop="age"
label="年齡"
width="180">
</el-table-column>
<el-table-column
prop="sex"
label="性別">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
prop="phone"
label="電話">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="small" circle @click="edit(scope.row)"></el-button>
<el-button type="danger" icon="el-icon-delete" size="small" circle @click="del(scope.row.id)"></el-button>
</template>
</el-table-column>
</el-table>
<el-row type="flex" justify="center" style="margin-top: 10px">
<el-pagination
layout="prev, pager, next"
:page-size="pageSize"
:current-page="pageNum"
@prev-click="loadTable"
@current-change="loadTable"
@next-click="loadTable"
:total="page.totalElements">
</el-pagination>
</el-row>
<el-dialog
title="用戶信息"
:visible.sync="dialogVisible"
width="30%">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="用戶名">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="年齡">
<el-input v-model="form.age"></el-input>
</el-form-item>
<el-form-item label="性別">
<el-radio v-model="form.sex" label="男">男</el-radio>
<el-radio v-model="form.sex" label="女">女</el-radio>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="form.address"></el-input>
</el-form-item>
<el-form-item label="電話">
<el-input v-model="form.phone"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="save">確 定</el-button>
</span>
</el-dialog>
</div>
<script src="jquery.min.js"></script>
<script src="vue.js"></script>
<!-- 引入組件庫 -->
<script src="element.js"></script>
<script>
new Vue({
el: '#app',
data: {
page: {},
name: '',
pageNum: 1,
pageSize: 8,
dialogVisible: false,
form: {}
},
created() {
this.loadTable(this.pageNum);
},
methods: {
loadTable(num) {
this.pageNum = num;
$.get("/user/page?pageNum=" + this.pageNum + "&pageSize=" + this.pageSize + "&name=" + this.name).then(res => {
this.page = res.data;
});
},
add() {
this.dialogVisible = true;
this.form = {};
},
edit(row) {
this.form = row;
this.dialogVisible = true;
},
save() {
let data = JSON.stringify(this.form);
if (this.form.id) {
// 編輯
$.ajax({
url: '/user',
type: 'put',
contentType: 'application/json',
data: data
}).then(res => {
this.dialogVisible = false;
this.loadTable(1);
})
} else {
// 新增
$.ajax({
url: '/user',
type: 'post',
contentType: 'application/json',
data: data
}).then(res => {
this.dialogVisible = false;
this.loadTable(1);
})
}
},
del(id) {
$.ajax({
url: '/user/' + id,
type: 'delete',
contentType: 'application/json'
}).then(res => {
this.loadTable(1);
})
}
}
})
</script>
</body>
</html>
項目展示:

到此這篇關於springboot與vue實現簡單的CURD過程詳析的文章就介紹到這瞭,更多相關springboot與vue實現簡單的CURD內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue elementUI表單嵌套表格並對每行進行校驗詳解
- vue element實現表格增加刪除修改數據
- vue+elementUI封裝一個根據後端變化的動態table(完整代碼)
- element ui提交表單返回成功後自動清空表單的值的實現代碼
- vue使用rules實現表單字段驗證