jsf實現微信小程序簡潔登錄頁面(附源碼)
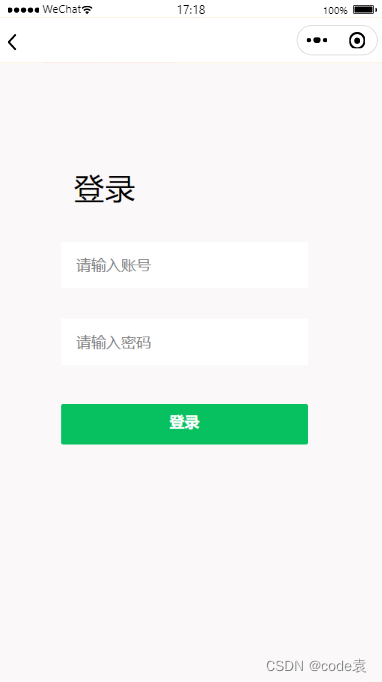
上圖:

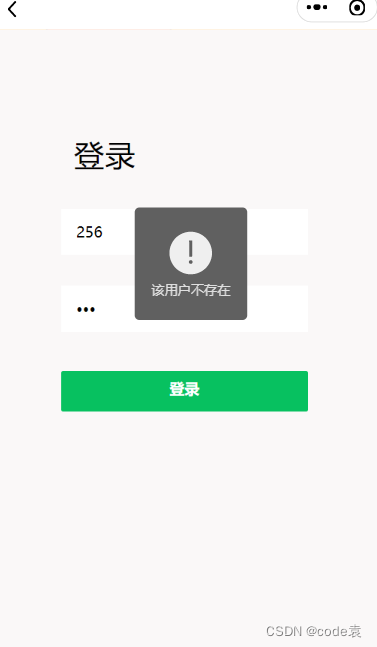
用戶不存在:

代碼:
login.wxml
<view class="v1" style="height:{{clientHeight?clientHeight+'px':'auto'}}">
<!-- v2父容器 子view使用絕對佈局 -->
<view class="v2">
<view class="dltext" style="width: 232rpx; height: 92rpx; display: block; box-sizing: border-box; left: 0rpx; top: -2rpx">登錄</view>
<!-- 手機號 -->
<view class="phoneCs">
<!-- <image src="/images/zhang.png" class="ph"></image> -->
<input placeholder="請輸入賬號" type="number" bindinput="content" />
</view>
<!-- 密碼 -->
<view class=passwordCs">
<!-- <image src="/images/mi.png" class="ps"></image> -->
<input placeholder="請輸入密碼" type="password" bindinput="password" />
</view>
<!-- 登錄按鈕 -->
<view class="denglu">
<button class="btn-dl" type="primary" bindtap="goadmin">登錄</button>
</view>
</view>
</view>
login.css
/* pages/login/login.wxss *//* 最大的父元素 */
.v1{
display: block;
position:absolute;
width: 100%;
background-color: rgb(250, 248, 248);
}
/* 白色區域 */
.v1 .v2{
position: relative;
margin-top: 150rpx;
left: 100rpx;
width: 545rpx;
height: 600rpx;
background-color: rgb(250, 248, 248);
border-radius: 50rpx;
}
/* 白色區域內的登錄文本 */
.v1 .v2 .dltext{
margin-top: 50rpx;
position: absolute;
margin-left:50rpx;
width: 150rpx;
height: 100rpx;
font-size: 60rpx;
font-family: Helvetica;
color: #000000;
line-height: 100rpx;
letter-spacing: 2rpx;
}
/* 手機圖片+輸入框+下劃線的父容器view */
.v1 .v2 .phoneCs{
margin-top: 200rpx;
margin-left: 25rpx;
position: absolute;
display: flex;
width:480rpx ;
height: 90rpx ;
background-color: white;
}
/* 手機圖標 */
.v1 .v2 .phoneCs .ph{
margin-top: 5rpx;
margin-left: 30rpx;
width: 55rpx;
height: 55rpx;
}
/* 手機號輸入框 */
.v1 .v2 .phoneCs input{
width: 400rpx;
font-size: 30rpx ;
margin-top: 25rpx;
margin-left: 30rpx;
}
/* 密碼圖標+輸入框+小眼睛圖標+下劃線父容器view */
.v1 .v2 .passwordCs{
margin-top: 350rpx;
margin-left: 25rpx;
position: absolute;
display: flex;
width:480rpx ;
height: 90rpx ;
background-color: white;
}
/* 密碼圖標 */
.v1 .v2 .passwordCs .ps{
margin-top: 5rpx;
margin-left: 30rpx;
width: 55rpx;
height: 55rpx;
}
/* 眼睛 圖標*/
.v1 .v2 .passwordCs .eye{
margin-top: 5rpx;
margin-left: 65rpx;
width: 55rpx;
height: 55rpx;
}
/* 密碼輸入框 */
.v1 .v2 .passwordCs input{
width: 400rpx;
font-size: 30rpx ;
margin-top: 25rpx;
margin-left: 30rpx;
}
/* 登錄按鈕容器view */
.v1 .v2 .denglu{
width: 480rpx;
height: 80rpx;
position: absolute;
margin-top:515rpx;
margin-left:25rpx;
}
/* 登錄按鈕 */
.v1 .v2 .denglu button{
padding: 0rpx;
line-height: 70rpx;
font-size: 30rpx;
width: 100%;
height: 100%;
border-radius: 5rpx;
}
login.js
//index.js
//獲取應用實例
const app = getApp()
let username=''
let password=''
Page({
data: {
username: '',
password: '',
clientHeight:''
},
onLoad(){
var that=this
wx.getSystemInfo({
success: function (res) {
console.log(res.windowHeight)
that.setData({
clientHeight:res.windowHeight
});
}
})
},
//協議
goxieyi(){
wx.navigateTo({
url: '/pages/oppoint/oppoint',
})
},
//獲取輸入款內容
content(e){
username=e.detail.value
},
password(e){
password=e.detail.value
},
//登錄事件
goadmin(){
let flag = false //表示賬戶是否存在,false為初始值
if(username=='')
{
wx.showToast({
icon:'none',
title: '賬號不能為空',
})
}else if(password==''){
wx.showToast({
icon:'none',
title: '密碼不能為空',
})
}else{
wx.cloud.database().collection('adminShop')
.get({
success:(res)=>{
console.log(res.data)
let admin=res.data
for (let i = 0; i < admin.length; i++) { //遍歷數據庫對象集合
if (username === admin[i].username) { //賬戶已存在
flag=true;
if (password !== admin[i].password) { //判斷密碼正確與否
wx.showToast({ //顯示密碼錯誤信息
title: '密碼錯誤!!',
icon: 'error',
duration: 2500
});
break;
} else {
wx.showToast({ //顯示登錄成功信息
title: '登陸成功!!',
icon: 'success',
duration: 2500
})
flag=true;
wx.setStorageSync('admin', password)
wx.navigateTo({
url: '/pages/admin/admin',
})
break;
}
}
};
if(flag==false)//遍歷完數據後發現沒有該賬戶
{
wx.showToast({
title: '該用戶不存在',
icon: 'error',
duration: 2500
})
}
}
})
}
},
})
到此這篇關於實現微信小程序簡潔登錄頁面(附源碼)的文章就介紹到這瞭,更多相關微信小程序簡潔登錄頁面 內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!