JavaScript實例 ODO List分析
一、實例代碼
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style> </head> <body> <div id="myDIV" class="header"> <h2 style="margin:5px">My To Do List</h2> <input type="text" id="myInput" placeholder="Title..."> <span onclick="newElement()" class="addBtn">Add</span> </div> <ul id="myUL"> <li>Hit the gym</li> <li class="checked">Pay bills</li> <li>Meet George</li> <li>Buy eggs</li> <li>Read a book</li> <li>Organize office</li> </ul> <script> </script> </body> </html>
CSS
body {
margin: 0;/*清除默認外邊距*/
min-width: 250px;/*設置一個最小寬度*/
}
* {
box-sizing: border-box;/*采用怪異盒模型*/
}
ul {/*清除默認內外邊距*/
margin: 0;
padding: 0;
}
ul li {
cursor: pointer;/*鼠標移上時變成手*/
position: relative;/*相對於父級元素進行定位*/
padding: 12px 8px 12px 40px;/*內邊距*/
background: #eee;/*背景顏色*/
font-size: 18px;/*文字大小*/
transition: 0.2s;
/*下面四個是一個意思,使元素及子元素的文本不可選中*/
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
ul li:nth-child(odd) {/*odd是奇數,這裡是為瞭把奇偶項的背景顏色不同*/
background: #f9f9f9;
}
ul li:hover {/*鼠標移上的項變色*/
background: #ddd;
}
ul li.checked {/*已經做完的項*/
background: #888;/*背景顏色*/
color: #fff;/*文本顏色*/
text-decoration: line-through;/*刪除線*/
}
ul li.checked::before {/*偽元素*/
content: '';/*不寫內容偽元素無法生效*/
position: absolute;/*絕對定位,定位依據是li*/
border-color: #fff;/*邊框顏色*/
border-style: solid;/*邊框風格*/
border-width: 0 2px 2px 0;/*邊框寬度*/
top: 10px;/*頂部*/
left: 16px;/*左邊*/
transform: rotate(45deg);/*旋轉,形成√*/
height: 15px;/*高度*/
width: 7px;/*寬度*/
}
.close {
position: absolute;/*絕對定位*/
/*移動到最*/
right: 0;
top: 0;
padding: 12px 16px 12px 16px;/*內邊距*/
}
.close:hover {/*鼠標移上去的時候*/
background-color: #f44336;/*背景顏色*/
color: white;/*對勾的顏色*/
}
.header {/*定義標題樣式*/
background-color: #f44336;/*背景顏色*/
padding: 30px 40px;/*內邊距*/
color: white;/*文字顏色*/
text-align: center;/*文字水平居中*/
}
.header:after {
content: "";
display: table;
clear: both;
}
input {
border: none;/*清除默認邊框樣式*/
width: 75%;/*寬度為父級的75%*/
padding: 10px;/*內邊距*/
float: left;/*左浮動*/
font-size: 16px;/*字體大小*/
}
.addBtn {/*定義添加按鈕樣式*/
padding: 9px;
width: 25%;
background: #d9d9d9;
color: #555;
float: left;
text-align: center;
font-size: 16px;
cursor: pointer;/*鼠標變成手*/
transition: 0.3s;
}
.addBtn:hover {
background-color: #bbb;/*鼠標移上時*/
}
JavaScript
// Create a "close" button and append it to each list item
var myNodelist = document.getElementsByTagName("LI");
var i;
for (i = 0; i < myNodelist.length; i++) {
var span = document.createElement("SPAN");
var txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
myNodelist[i].appendChild(span);
}
// Click on a close button to hide the current list item
var close = document.getElementsByClassName("close");
var i;
for (i = 0; i < close.length; i++) {
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
}
// Add a "checked" symbol when clicking on a list item
var list = document.querySelector('ul');
list.addEventListener('click', function(ev) {
if (ev.target.tagName === 'LI') {
ev.target.classList.toggle('checked');
}
}, false);
// Create a new list item when clicking on the "Add" button
function newElement() {
var li = document.createElement("li");
var inputValue = document.getElementById("myInput").value;
var t = document.createTextNode(inputValue);
li.appendChild(t);
if (inputValue === '') {
alert("You must write something!");
} else {
document.getElementById("myUL").appendChild(li);
}
document.getElementById("myInput").value = "";
var span = document.createElement("SPAN");
var txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
li.appendChild(span);
for (i = 0; i < close.length; i++) {
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
}
}
二、實例演示
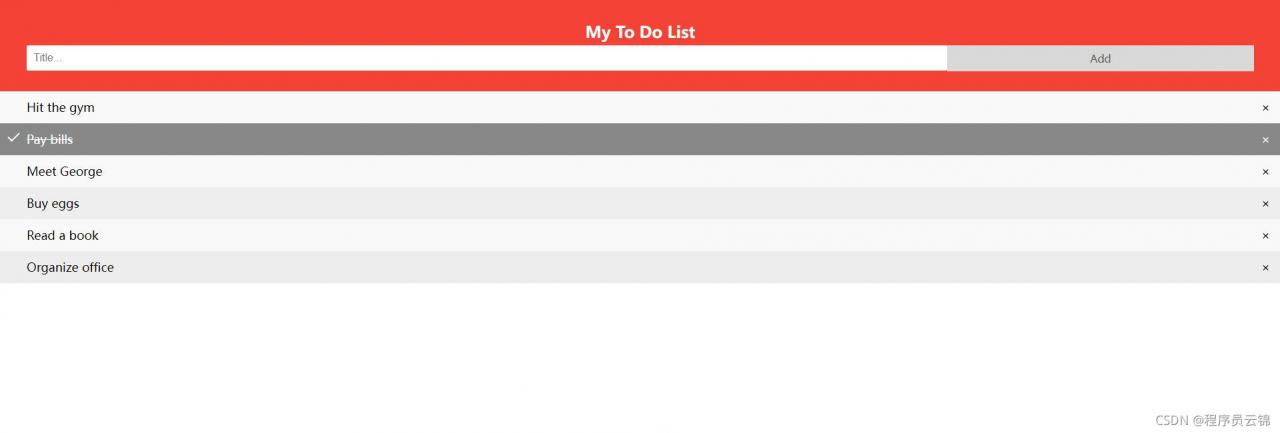
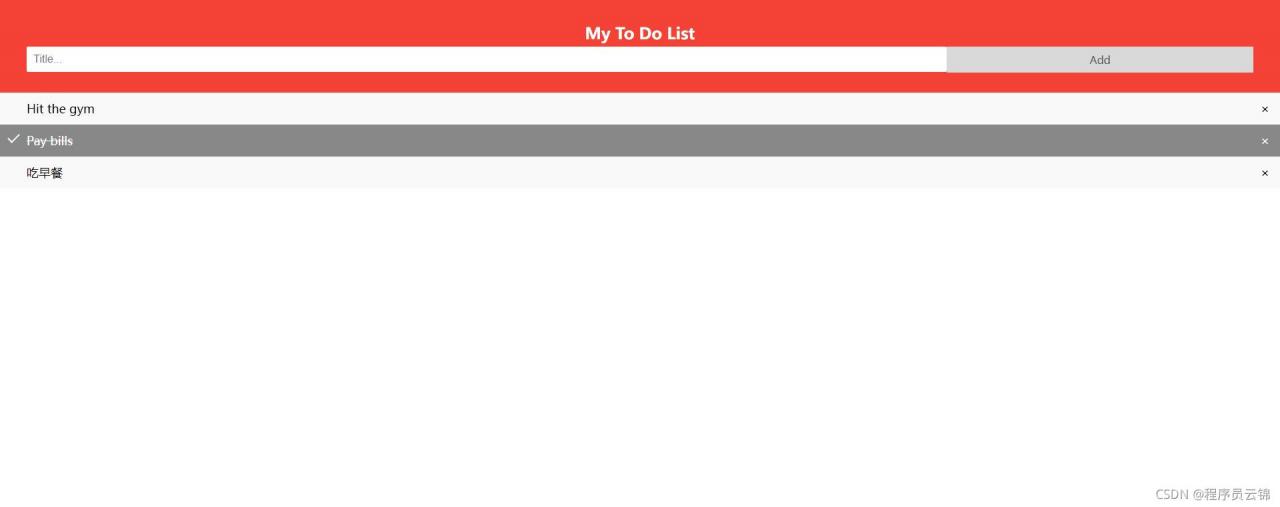
頁面加載後顯示TODO List的頁面

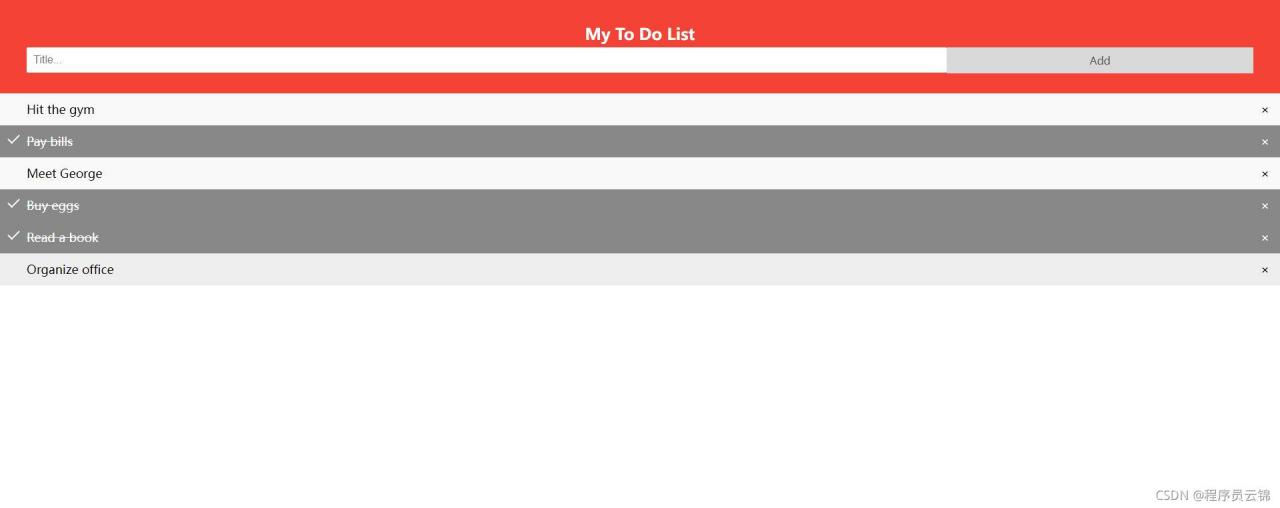
點擊可以把列表的某一項會自動用刪除線標識,表示事情已經做完瞭

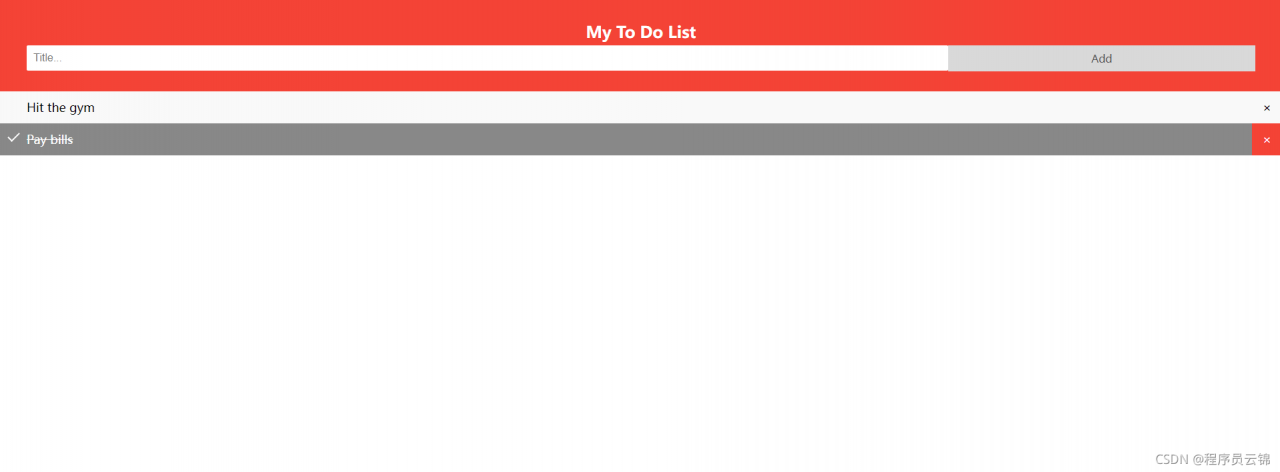
點擊每一項的最右邊有刪除事項的“叉叉”,點擊可以刪除事項

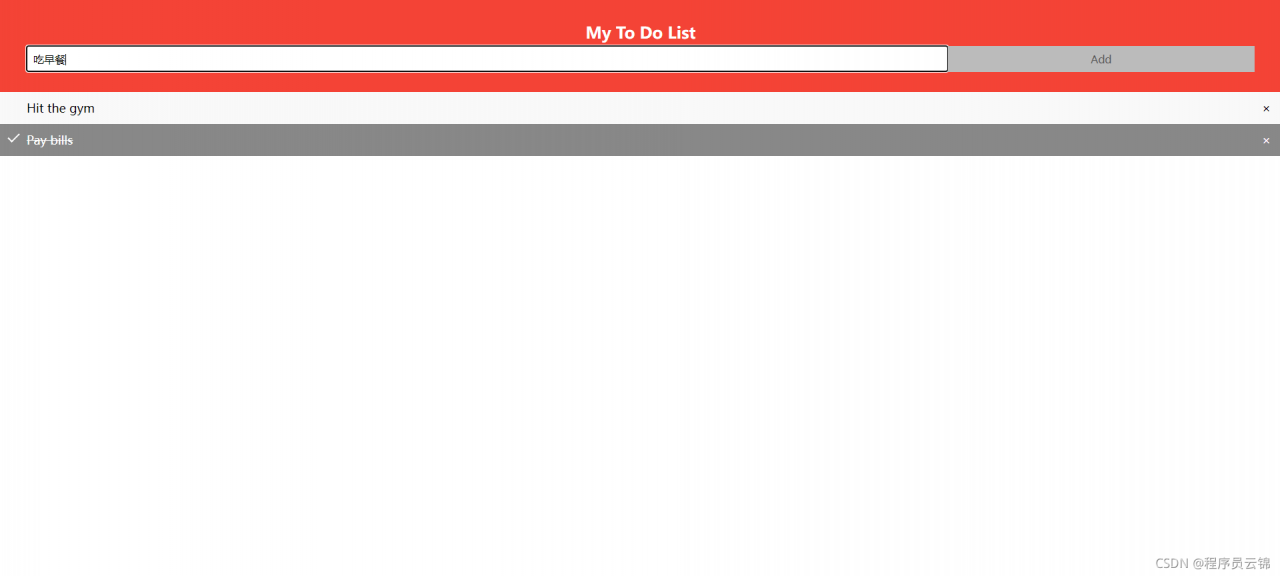
最後在最上方的輸入框輸入事項的內容,然後點擊右側的Add按鈕,可以把事項內容增加到下方列表中

點擊Add按鈕後

事項添加成功
三、實例剖析
var myNodelist = document.getElementsByTagName("LI");
var i;
for (i = 0; i < myNodelist.length; i++) {
var span = document.createElement("SPAN");
var txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
myNodelist[i].appendChild(span);
}
這一部分是加載頁面之後,在列表每一個事項的最後生成一個’×’的圖標,用於提示用戶可以點擊刪除
要註意: ’\u00D7’是Unicode編碼,代表的就是’x’這個符號
var close = document.getElementsByClassName("close");
var i;
for (i = 0; i < close.length; i++) {
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
}
這部分先獲取類名為close的dom元素,同時也是’x’那個元素,獲取到元素集合後,做一個循環,給每一個元素的onclick屬性綁定函數
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
如果有點擊動作,則直接通過修改display來使事項隱藏,在用戶看來就是直接將事項刪除瞭
var list = document.querySelector('ul');
list.addEventListener('click', function(ev) {
if (ev.target.tagName === 'LI') {
ev.target.classList.toggle('checked');
}
}, false);
這一部分是實現當用戶點擊某個事項時,給相應的被點擊的事項添加’checked’類名來改變相應的樣式
function newElement() {
var li = document.createElement("li");
var inputValue = document.getElementById("myInput").value;
var t = document.createTextNode(inputValue);
li.appendChild(t);
if (inputValue === '') {
alert("You must write something!");
} else {
document.getElementById("myUL").appendChild(li);
}
document.getElementById("myInput").value = "";
}
最後這一部分是添加新的事項,首先Add按鈕的onclick屬性綁定newElement()函數,點擊Add之後執行newElement函數,生成新的li標簽,並且把輸入框內的內容也作為li標簽的文本,生成之後添加到列表最下面
var span = document.createElement("SPAN");
var txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
li.appendChild(span);
for (i = 0; i < close.length; i++) {
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
}
創建新的li標簽後,需要配套的給新的li標簽的最後面也添加一個’x’符號,並且給onclick屬性綁定上函數
到此這篇關於JavaScript實例 ODO List分析的文章就介紹到這瞭,更多相關 ODO List分析內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!