Nginx 代理解決跨域問題多種情況分析
何為跨域問題
跨域本人經過兩天的磨練,大量地翻閱網上資料,通俗地講,就是,同一ip,同一域名,不同端口下,需要互相訪問,需要cookie的傳遞以及數據的獲取。
一般在項目中,前後端完全分離,因此訪問的端口號不同,比如:localhost:8090(前端)發送到localhost:8001(後端)請求數據,此時前後端就出現瞭跨域問題。下面緊接著給大傢介紹Nginx 代理解決跨域問題分析,內容如下所示:
當你遇到跨域問題,不要立刻就選擇復制去嘗試。請詳細看完這篇文章再處理 。我相信它能幫到你。
分析前準備:
前端網站地址:http://localhost:8080
服務端網址:http://localhost:59200
首先保證服務端是沒有處理跨域的,其次,先用postman測試服務端接口是正常的

當網站8080去訪問服務端接口時,就產生瞭跨域問題,那麼如何解決?接下來我把跨域遇到的各種情況都列舉出來並通過nginx代理的方式解決(後臺也是一樣的,隻要你理解的原理)。
跨域主要涉及4個響應頭:
Access-Control-Allow-Origin 用於設置允許跨域請求源地址 (預檢請求和正式請求在跨域時候都會驗證)
Access-Control-Allow-Headers跨域允許攜帶的特殊頭信息字段(隻在預檢請求驗證)
Access-Control-Allow-Methods跨域允許的請求方法或者說HTTP動詞(隻在預檢請求驗證)
Access-Control-Allow-Credentials 是否允許跨域使用cookies,如果要跨域使用cookies,可以添加上此請求響應頭,值設為true(設置或者不設置,都不會影響請求發送,隻會影響在跨域時候是否要攜帶cookies,但是如果設置,預檢請求和正式請求都需要設置)。不過不建議跨域使用(項目中用到過,不過不穩定,有些瀏覽器帶不過去),除非必要,因為有很多方案可以代替。
網上很多文章都是告訴你直接Nginx添加這幾個響應頭信息就能解決跨域,當然大部分情況是能解決,但是我相信還是有很多情況,明明配置上瞭,也同樣會報跨域問題。
什麼是預檢請求?:當發生跨域條件時候,覽器先詢問服務器,當前網頁所在的域名是否在服務器的許可名單之中,以及可以使用哪些HTTP動詞和頭信息字段。隻有得到肯定答復,瀏覽器才會發出正式的XMLHttpRequest請求,否則就報錯。如下圖

開始動手模擬:
Nginx代理端口:22222 ,配置如下
server {
listen 22222;
server_name localhost;
location / {
proxy_pass http://localhost:59200;
}
}
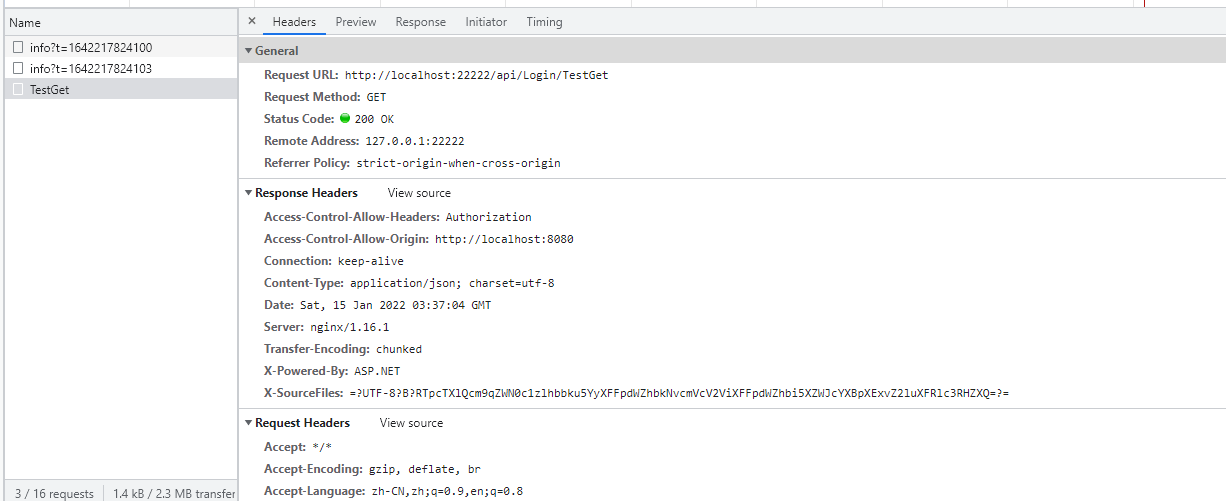
測試代理是否成功,通過Nginx代理端口2222再次訪問接口,可以看到如下圖通過代理後接口也是能正常訪問

接下來開始用網站8080訪問Nginx代理後的接口地址,報錯情況如下↓↓↓
情況1:
Access to XMLHttpRequest at 'http://localhost:22222/api/Login/TestGet' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.

通過錯誤信息可以很清晰的定位到錯誤(註意看標紅部分)priflight說明是個預請求,CORS 機制跨域會首先進行 preflight(一個 OPTIONS 請求), 該請求成功後才會發送真正的請求。 這一設計旨在確保服務器對 CORS 標準知情,以保護不支持 CORS 的舊服務器
通過錯誤信息,我們可以得到是預檢請求的請求響應頭缺少瞭Access-Control-Allow-Origin,錯哪裡,我們改哪裡就好瞭。修改Nginx配置信息如下(紅色部分為添加部分),缺什麼就補什麼,很簡單明瞭
server {
listen 22222;
server_name localhost;
location / {
add_header Access-Control-Allow-Origin 'http://localhost:8080';
proxy_pass http://localhost:59200;
}
}
哈哈,當滿懷歡喜的以為能解決後,發現還是報瞭同樣的問題

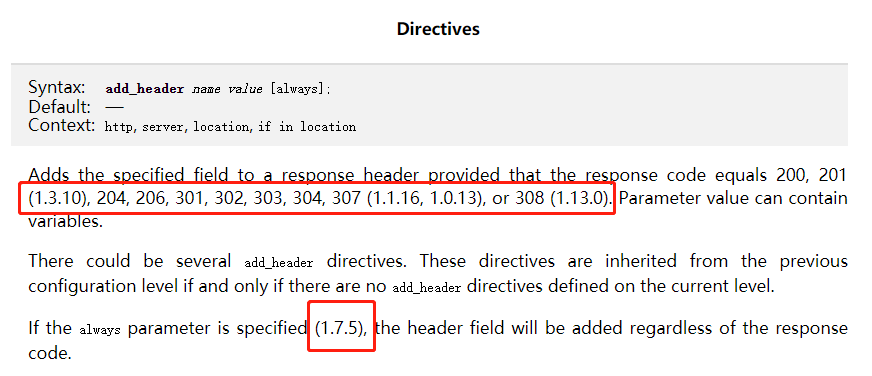
不過我們的配置沒什麼問題,問題在Nginx,下圖鏈接http://nginx.org/en/docs/http/ngx_http_headers_module.html

add_header 指令用於添加返回頭字段,當且僅當狀態碼為圖中列出的那些時有效。如果想要每次響應信息都攜帶頭字段信息,需要在最後添加always(經我測試,隻有Access-Control-Allow-Origin這個頭信息需要加always,其他的不加always也會攜帶回來),那我們加上試試
server {
listen 22222;
server_name localhost;
location / {
add_header Access-Control-Allow-Origin 'http://localhost:8080' always;
proxy_pass http://localhost:59200;
}
}
修改瞭配置後,發現生效瞭,當然不是跨域就解決瞭,是上面這個問題已經解決瞭,因為報錯內容已經變瞭
情況2:
Access to XMLHttpRequest at 'http://localhost:22222/api/Login/TestGet' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.

通過報錯信息提示可以得知,是跨域瀏覽器默認行為的預請求(option請求)沒有收到ok狀態碼,此時再修改配置文件,當請求為option請求時候,給瀏覽器返回一個狀態碼(一般是204)
server {
listen 22222;
server_name localhost;
location / {
add_header Access-Control-Allow-Origin 'http://localhost:8080' always;
if ($request_method = 'OPTIONS') {
return 204;
}
proxy_pass http://localhost:59200;
}
}
當配置完後,發現報錯信息變瞭
情況3:
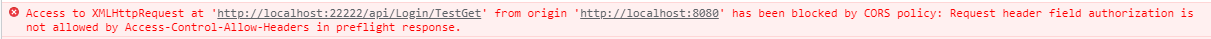
Access to XMLHttpRequest at 'http://localhost:22222/api/Login/TestGet' from origin 'http://localhost:8080' has been blocked by CORS policy: Request header field authorization is not allowed by Access-Control-Allow-Headers in preflight response.

意思就是預請求響應頭Access-Control-Allow-Headers中缺少頭信息authorization(各種情況會不一樣,在發生跨域後,在自定義添加的頭信息是不允許的,需要添加到請求響應頭Access-Control-Allow-Headers中,以便瀏覽器知道此頭信息的攜帶是服務器承認合法的,我這裡攜帶的是authorization,其他的可能是token之類的,缺什麼加什麼),知道瞭問題所在,然後修改配置文件,添加對應缺少的部分,再試試
server {
listen 22222;
server_name localhost;
location / {
add_header Access-Control-Allow-Origin 'http://localhost:8080' always;
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Headers 'authorization'; #為什麼寫在if裡面而不是接著Access-Control-Allow-Origin往下寫?因為這裡隻有預檢請求才會檢查
return 204;
}
proxy_pass http://localhost:59200;
}
}
此時發現報錯問題又回到瞭情況1

經測試驗證,隻要if ($request_method = 'OPTIONS') 裡面寫瞭add_header ,當為預檢請求時外部配置的都會失效,為什麼? ↓↓。
官方文檔是這樣說的:
There could be several add_header directives. These directives are inherited from the previous level if and only if there are no add_header directives defined on the current level.
意思就是當前層級無 add_header 指令時,則繼承上一層級的add_header。相反的若當前層級有瞭add_header,就應該無法繼承上一層的add_header。

配置修改如下:
server {
listen 22222;
server_name localhost;
location / {
add_header Access-Control-Allow-Origin 'http://localhost:8080' always;
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin 'http://localhost:8080';
add_header Access-Control-Allow-Headers 'authorization';
return 204;
}
proxy_pass http://localhost:59200;
}
}
此時改完發現跨域問題已經解決瞭,

不過以上雖然解決瞭跨域問題,但是考慮後期可能Nginx版本更新,不知道這個規則會不會被修改,考慮到這樣的寫法可能會攜帶上兩個Access-Control-Allow-Origin ,這種情況也是不允許的,下面會說到。所以配置適當修改如下:
server {
listen 22222;
server_name localhost;
location / {
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin 'http://localhost:8080';
add_header Access-Control-Allow-Headers 'authorization';
return 204;
}
if ($request_method != 'OPTIONS') {
add_header Access-Control-Allow-Origin 'http://localhost:8080' always;
}
proxy_pass http://localhost:59200;
}
}
還沒完,繼續聊 ↓↓
情況4:
比較早期的API可能隻用到瞭POST和GET請求,而Access-Control-Allow-Methods這個請求響應頭跨域默認隻支持POST和GET,當出現其他請求類型時候,同樣會出現跨域異常。
比如,我這裡將請求的API接口請求方式從原來的GET改成PUT,在發起一次試試。在控制臺上會拋出錯誤:
Access to XMLHttpRequest at 'http://localhost:22222/api/Login/TestGet' from origin 'http://localhost:8080' has been blocked by CORS policy: Method PUT is not allowed by Access-Control-Allow-Methods in preflight response.

報錯內容也講的很清楚,在這個預請求中,PUT方法是不允許在跨域中使用的,我們需要改下Access-Control-Allow-Methods的配置(缺什麼加上麼,這裡我隻加瞭PUT,可以自己加全一點),讓瀏覽器知道服務端是允許的
server {
listen 22222;
server_name localhost;
location / {
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin 'http://localhost:8080';
add_header Access-Control-Allow-Headers 'content-type,authorization';
add_header Access-Control-Allow-Methods 'PUT';#為這麼隻加在這個if中,不再下面的if也加上?因為這裡隻有預檢請求會校驗,當然你加上也沒事。
return 204;
}
if ($request_method != 'OPTIONS') {
add_header Access-Control-Allow-Origin 'http://localhost:8080' always;
}
proxy_pass http://localhost:59200;
}
}
這裡註意一下,改成PUT類型後,Access-Control-Allow-Headers請求響應頭又會自動校驗content-type這個請求頭,和情況3是一樣的,缺啥補啥就行瞭。如果不加上content-type,則會報如下錯誤。(想簡單的話,Access-Control-Allow-Headers和Access-Control-Allow-Methods可以設置為* ,表示全都匹配。但是Access-Control-Allow-Origin就不建議設置成 * 瞭,為瞭安全考慮,限制域名是很有必要的。)

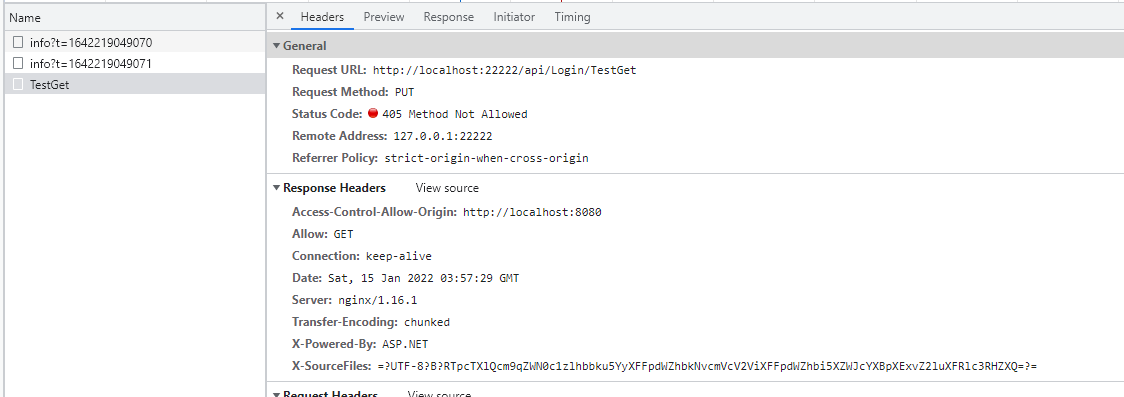
都加上後,問題就解決瞭,這裡報405是我服務端這個接口隻開放瞭GET,沒有開放PUT,而此刻我將此接口用PUT方法去請求,所以接口會返回這個狀態碼。

情況5:
最後再說一種情況,就是後端處理瞭跨域,就不需要自己在處理瞭(這裡吐槽下,某些後端工程師自己改服務端代碼解決跨域,但是又不理解其中原理,網上隨便找段代碼黏貼,導致響應信息可能處理不完全,如method沒添加全,headers沒加到點上,自己用的那個可能復制過來的並不包含實際項目所用到的,沒有添加options請求返回狀態碼等,導致Nginx再用通用的配置就會可能報以下異常)
Access to XMLHttpRequest at 'http://localhost:22222/api/Login/TestGet' from origin 'http://localhost:8080' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header contains multiple values '*, http://localhost:8080', but only one is allowed.


意思就是此刻Access-Control-Allow-Origin請求響應頭返回瞭多個,而隻允許有一個,這種情況當然修改配置去掉Access-Control-Allow-Origin這個配置就可以瞭,不過遇到這種情況,建議Nginx配置和服務端自己解決跨域隻選其一。(這裡註意如果按我上面的寫法,if $request_method = 'OPTIONS' 這個裡面的Access-Control-Allow-Origin可不能刪除,刪除!='OPTIONS'裡面的就好瞭,因為這裡如果是預檢請求直接就ruturn瞭,請求不會再轉發到59200服務,如果也刪除瞭,就會報和情況1一樣的錯誤。所以為什麼說要不服務端代碼層面解決跨域,要不就Nginx代理解決,不要混著搞,不然不明白原理的人,網上找一段代碼貼就很可能解決不瞭問題)
↓↓↓↓↓
再貼一份完整配置(*號根據自己‘喜好’填寫):
server {
listen 22222;
server_name localhost;
location / {
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin 'http://localhost:8080';
add_header Access-Control-Allow-Headers '*';
add_header Access-Control-Allow-Methods '*';
add_header Access-Control-Allow-Credentials 'true';
return 204;
}
if ($request_method != 'OPTIONS') {
add_header Access-Control-Allow-Origin 'http://localhost:8080' always;
add_header Access-Control-Allow-Credentials 'true';
}
proxy_pass http://localhost:59200;
}
}
或者:
server {
listen 22222;
server_name localhost;
location / {
add_header Access-Control-Allow-Origin 'http://localhost:8080' always;
add_header Access-Control-Allow-Headers '*';
add_header Access-Control-Allow-Methods '*';
add_header Access-Control-Allow-Credentials 'true';
if ($request_method = 'OPTIONS') {
return 204;
}
proxy_pass http://localhost:59200;
}
}
最後,這是一篇解決跨域遇到問題解決問題的過程,如果認真看完瞭,我相信應該都能很容易的理解,並且在實際使用中自己解決該問題,希望能幫助到大傢,以上內容都是自己理解自己測試碼出來的,如有理解不對的地方,望大傢指正。
到此這篇關於Nginx 代理解決跨域問題分析的文章就介紹到這瞭,更多相關nginx 代理解決跨域內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- go 原生http web 服務跨域restful api的寫法介紹
- 解決golang gin框架跨域及註解的問題
- 前端面試必會網絡跨域問題解決方法
- 本地通過nginx配置反向代理的全過程記錄
- Nginx解決前端訪問資源跨域問題的方法詳解