使用VSCode調試Electron主進程的方法步驟
搭建環境
本文所使用的項目是 electron-quick-start 。
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
經過以上步驟就搭建好瞭基本 Electron 應用開發環境。查看 package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
}
我們可以在終端運行 npm run start 來查看運行結果:

可以看到,環境搭建已經大功告成!接下來進入開發調試環節。
文檔
官網說明 使用 VSCode 進行主進程調試
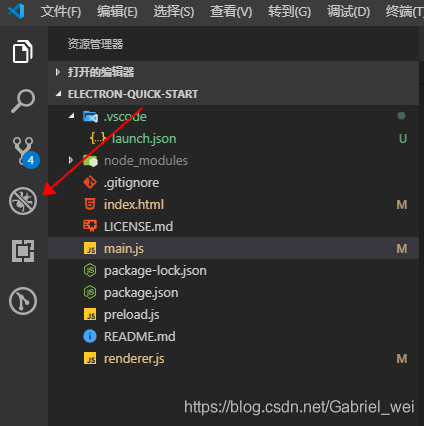
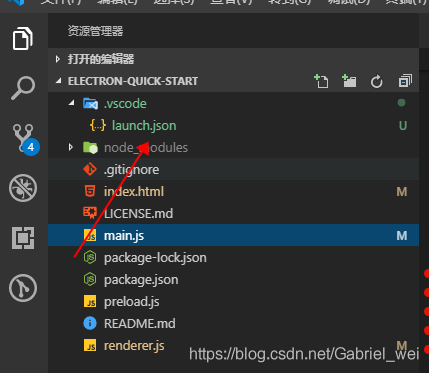
點擊vscode中的調試按鈕,或者按F5

他會提示你進行配置,會產生一個lauch.json文件,如下圖

或者直接新建也行
- 在當前項目下面新建
.vscode文件夾 - 在這個
.vscode裡面新建launch.json文件 - 在
launch.json文件裡面輸入下面內容
在lauch.json輸入如下內容
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"args" : ["."],
"outputCapture": "std"
}
]
}
調試
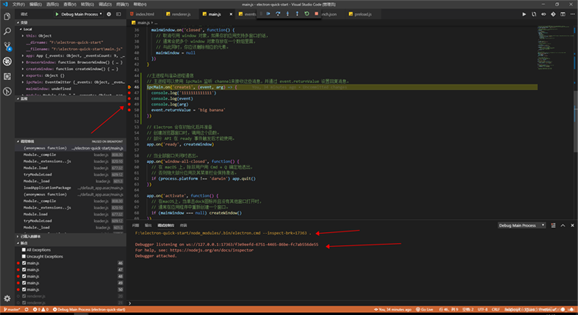
在主程序main.js中打斷點,然後按F5進行調試,如下圖

渲染進程
這就不用說瞭吧。。。。直接在chrome的控制臺打斷點~~~~~~~~~
到此這篇關於使用VSCode調試Electron主進程的方法步驟的文章就介紹到這瞭,更多相關VSCode調試Electron主進程內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 如何用electron把vue項目打包為桌面應用exe文件
- vue項目打包成桌面快捷方式(electron)的方法
- electron原理,以及electron生成可執行文件的方法實例分析 原創
- Vite+Electron快速構建VUE3桌面應用的實現
- vue + Electron 制作桌面應用的示例代碼