詳解CocosCreator華容道數字拼盤
前言
華容道是啥玩意?

這種數字拼圖遊戲大傢都玩過吧,他就是典型的華容道之一。
華容道是古老的中國民間益智遊戲,以其變化多端、百玩不厭的特點與魔方、獨立鉆石棋一起被國外智力專傢並稱為“智力遊戲界的三個不可思議”。
今天咱們就來瞭解一下這個華容道。
正文
今天咱們主要以3*3的佈局來進行,菜鳥用cocos creator 寫瞭一個簡單的demo,下面咱們逐步說一下
1.面板
首先咱們隨機生成一個面板排列

2.華容道求解
思路:
窮舉法:大傢都知道這種遊戲的玩法,滑動其中可以滑動的方格,將打亂的方格按照上邊數字從小到大的順序依次排列即可通關。在這裡菜鳥利用瞭窮舉法,在每種可能的情況中去查找最優解。
在窮舉法中我們常見的有:
- 廣度搜索:廣度優先搜索,會優先搜索所有方向的第一步,然後再接著搜索每一個可行的方向的第二步,以此類推
- 深度搜索:深度優先搜索,會在一個方向一直搜下去,直到這條路走不通,才會考慮第二個方向
在這裡我們用的是廣度優先搜索,我們隻需要拿到最優解,也就是步數最少的。
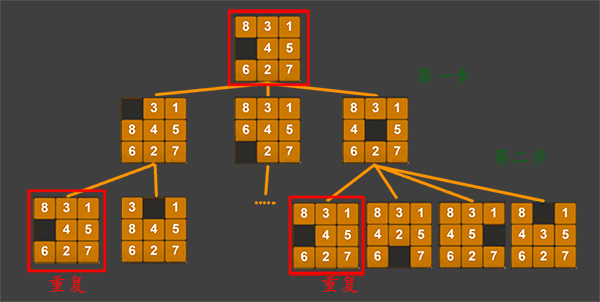
具體操作如圖:

我們以前三步為例,
- 第一步我們有三種走法,
- 第二步我們需要在第一步的基礎上再移動方塊,每一種又會延伸出更多的可能性,
- 我們需要把每一種可能性都存儲起來,
- 下一步的移動是基於上一步所有可能性的基礎再去移動
- 在第三步的時候我們會發現 會出現重復的情況,所有我們要進行減支,將重復的分支及時的處理掉,
- 雖然處理掉瞭重復的分支,但是分支的數量也會成倍的增加,就拿示例中的排列,隨著步數的增加,分支的數量如圖顯示

- 一旦有分支檢測到瞭已通關,那麼廣度搜索就結束瞭
- 最終會的得到每一步的一個移動過程

得到瞭解,我們可以應用到demo,檢測是否可以通關
點擊demo中的自動排列

3.代碼
//循環遍歷求解
while (true) {
let steps: Array<any> = [];
let lastGrad: Array<any> = this.mMapData[this.mMapData.length - 1];
console.log(lastGrad.length);
//遍歷作最後一個梯度中所有的結果,求解下一步
for (let i = 0; i < lastGrad.length; i++) {
let matrix = lastGrad[i]["matrix"];
let answer = lastGrad[i]["answer"];
let result: Array<any> = this.move(matrix, answer, steps);
if (result) {
console.log("結果:", result);
resolve(result);
return;
}
}
if(steps.length<=0){
console.log("查詢結果失敗,");
resolve(null);
return;
}
this.mMapData.push(steps);
}
private move(matrix: Array<number>, answer: Array<any>, steps: Array<any>): Array<any> {
for (let i = 0; i < matrix.length; i++) {
if (matrix[i] != -1) { //不是空位,檢測是否可移動,獲取可移動結果
//檢測上下左右是否可以移動,
let result0: Array<any> = this.moveUp(i, matrix, answer, steps);
let result1: Array<any> = this.moveDown(i, matrix, answer, steps);
let result2: Array<any> = this.moveLeft(i, matrix, answer, steps);
let result3: Array<any> = this.moveRight(i, matrix, answer, steps);
if (result1) {
return result1;
}
if (result2) {
return result2;
}
if (result0) {
return result0;
}
if (result3) {
return result3;
}
}
}
return null;
}
private moveRight(i: number, matrix: Array<number>, answer: Array<any>, steps: Array<any>): Array<any> {
let line: number = i % this.mLine;
let row: number = Math.floor(i / this.mLine);
if (line + 1 >= this.mLine) return null; //超出邊界
let targetIndex: number = row * this.mLine + (line + 1);
if ( matrix[targetIndex] != -1) return null; //不可移動
//移動
//移動
//復制新的數組進行修改
let newMatrix: Array<number> = JSON.parse(JSON.stringify(matrix));
let newAnswer: Array<any> = JSON.parse(JSON.stringify(answer));
//互換位置
let temp: number = newMatrix[i];
newMatrix[i] = newMatrix[targetIndex];
newMatrix[targetIndex] = temp;
newAnswer.push({ "index": i, "dic": 3 });
if (this.checkIsExist(newMatrix)) {
return null;
}
if (this.checkPass(newMatrix)) {
return newAnswer;
}
let step: any = {};
step["matrix"] = newMatrix;
step["answer"] = newAnswer;
steps.push(step);
}
/**
* 檢測是否通關
*/
private checkPass(matrix: Array<number>): boolean {
if (matrix[this.mRow * this.mLine - 1] != -1) return false;
for (let i = 0; i < this.mRow * this.mLine - 1; i++) {
if (matrix[i] != i + 1) {
return false;
}
}
console.log(matrix)
return true;
}
/**
* 檢測是否重復
*/
private checkIsExist(matrix): boolean {
if (this.mMapMatrixS[JSON.stringify(matrix)]) {
return true;
}
this.mMapMatrixS[JSON.stringify(matrix)] ="1";
return false;
}
4.註意
demo中是3 * 3的排列,使用瀏覽器勉強可以跑出結果,但是4 * 4或者5 * 5的就不行瞭,因為分支太多。後續有時間菜鳥會用python腳本實現4 * 4,5 * 5或更多的排列,最終導出json關卡信息。
以上就是詳解CocosCreator華容道數字拼盤的詳細內容,更多關於CocosCreator華容道的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- None Found