Flutter簡潔實用的圖片編輯器的實現
介紹
一款簡潔實用的圖片編輯器,純dart開發。支持:塗鴉、旋轉&翻轉、馬賽克、添加文字,及自定義ui風格。
功能演示
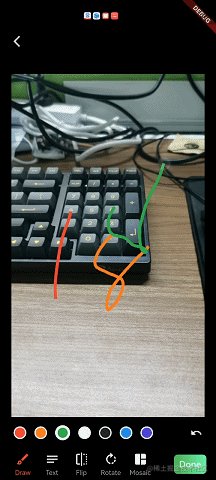
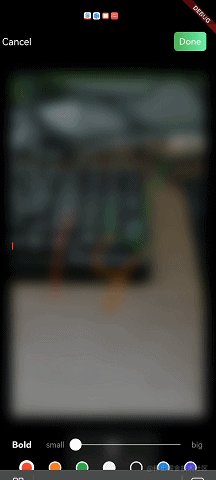
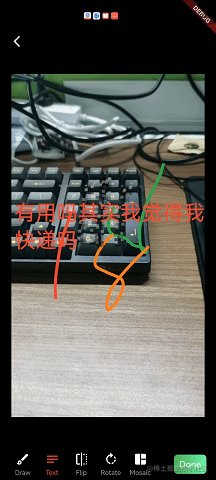
塗鴉

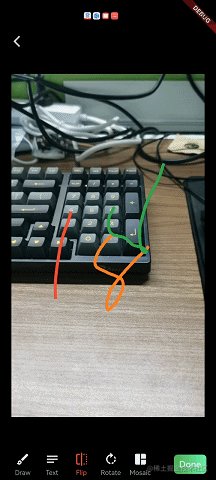
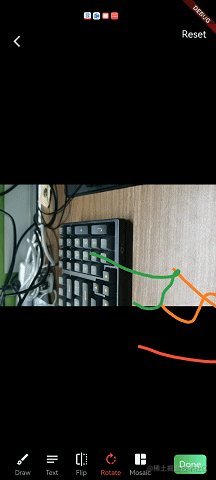
旋轉&翻轉

馬賽克

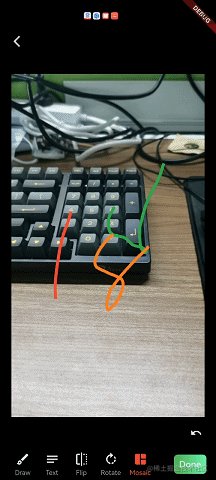
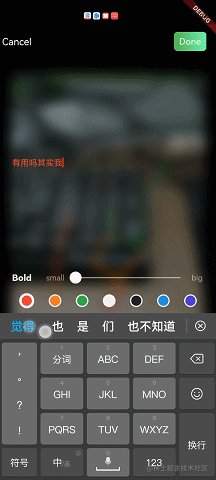
添加文字及刪除


安裝
添加依賴
dependencies: image_editor_dove: ^latest
import
import 'package:image_editor/flutter_image_editor.dart';
使用方法
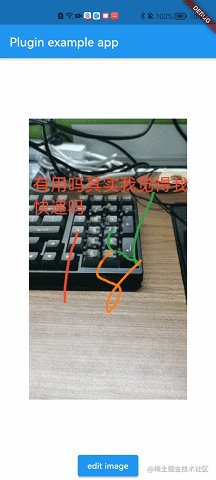
獲取到原圖片後,將其傳給ImageEditor 如下:
Future<void> toImageEditor(File origin) async {
return Navigator.push(context, MaterialPageRoute(builder: (context) {
return ImageEditor(
originImage: origin,
//可空,支持自定義存儲位置(編輯後的圖片)
savePath: customDirectory
);
})).then((result) {
if (result is EditorImageResult) {
setState(() {
_image = result.newFile;
});
}
}).catchError((er) {
debugPrint(er);
});
}
返回結果
///The editor's result.
class EditorImageResult {
///寬度
final int imgWidth;
///高度
final int imgHeight;
///編輯後的圖片
final File newFile;
EditorImageResult(this.imgWidth, this.imgHeight, this.newFile);
}
拓展
UI定制
一些按鈕、滑塊等widget支持自定義,可通過繼承ImageEditorDelegate來自定義ui風格:
class YourUiDelegate extends ImageEditorDelegate{
...
}
ImageEditor.uiDelegate = YourUiDelegate();
class ImageEditor extends StatefulWidget {
const ImageEditor({Key? key, required this.originImage, this.savePath}) : super(key: key);
...
///[uiDelegate] is determine the editor's ui style.
///You can extends [ImageEditorDelegate] and custome it by youself.
static ImageEditorDelegate uiDelegate = DefaultImageEditorDelegate();
@override
State<StatefulWidget> createState() {
return ImageEditorState();
}
}
保持相對繪制路徑
為瞭獲得更大的繪制區域,所以繪制面積並非為圖片顯示區域,這也就導致瞭旋轉的時候,相對位置會有變化。如果你需要保持相對,可以控制繪制區域與圖片顯示區域保持一致即可。
參考及其他文章
地址
github倉庫地址: image_editor_dove
插件地址:image_editor_dove
參考插件
signature | Flutter Package (flutter-io.cn)
到此這篇關於Flutter簡潔實用的圖片編輯器的實現的文章就介紹到這瞭,更多相關Flutter 圖片編輯器內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Flutter 給列表增加下拉刷新和上滑加載更多功能
- Flutter實現底部導航欄創建詳解
- Flutter有狀態組件使用詳解
- Flutter路由fluro引入配置和使用的具體方法
- Flutter 語法進階抽象類和接口本質區別詳解