JavaScript的引用數據類型你瞭解多少
三種傳遞
- 數據傳遞:變量傳遞給另外一個變量
- 值傳遞:會把數據復制一份傳遞,(簡單類型
- 引用傳遞:會把數據地址復制一份傳遞,(引用類型)
1、Object
【解釋】: Object 是內置的構造函數,用於創建普通對象。
1、創建對象語法
字面量創建對象示例
let obj = {
uname : '阿飛',
age : 22,
sex : '男'
}
構造函數創建
// Object:創建普通對象的構造函數
let obj = new Object( {uname : '阿飛', age : 22, sex : '男'} );
對象所有鍵的獲取
let re = Object.keys(obj)
對象所有值的獲取
let re = Object.values(obj);
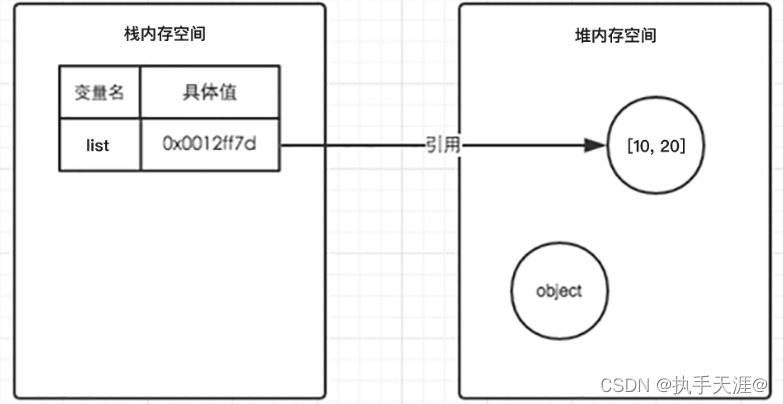
2、普通對象在內存中的存儲方式
普通對象數據保存在堆內存之中,棧內存中保存瞭普通對象在堆內存的地址。

普能對象在賦值時隻是復制瞭棧內中的地址,而非堆內存中的數據 [普通對象賦值後,無論修改哪個變量另一個對象的數據值也會相當發生改變。]

【小結】:
- 推薦使用字面量方式聲明對象,而不是
Object構造函數 Object.assign靜態方法創建新的對象Object.keys靜態方法獲取對象中所有屬性Object.values表態方法獲取對象中所有屬性值
【堆與棧的區別】:
- 堆和棧是內存中的數據存儲空間
- 簡單類型的數據保存在內存的棧空間中
- 引用類型的數據保存在內存的堆空間中,棧內存中存取的是引用類型的地址(房間號)
2、Array
1、創建數組語法
字面量
let arr = [1, 2, 3];
構造函數
let ary = new Array(1, 2, 3);
2、數組的在內存中的存儲方式
數組在內存中的存儲方式與普通對象一樣

數組在賦值時隻是復制瞭棧內中的地址,而非堆內存中的數據

3、數組常用方法
1、 concat:用於拼接為新數組
let arr = [1, 2, 3]; let ary1 = ['a', 'b', 'c', 'd']; let ary2 = [11, 222, 333]; let reArr = arr.concat(ary1, ary2, '張飛', '關羽', '趙雲'); console.log(reArr);
2、 join():用於連接數組的每個元素成為字符串
let arr1 = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h'];
let str = arr1.join('');
console.log(str);
3、 reverse:翻轉數組順序
let arr3 = [1, 2, 3]; let re = arr.reverse(); console.log(re);
4、 indexOf:查找某個元素在數組中首次出現的索引位置,找不到就是返回-1
let arr1 = ['a', 'b', 'c', 'd', 'a', 'b', 'f'];
let re1 = arr1.indexOf('a');
console.log(re1);
5、 lastIndexOf:查找某個元素在數組中尾次出現的索引位置,找不到就返回-1
let re2 = arr1.lastIndexOf('b');
console.log(re2);
6、 sort正序排列
let arr2 = [3, 16, 22, 66, 123, 99];
// sort正序排列:
let re3 = arr2.sort(function (a, b) {
return a - b;
});
7、 sort倒序排列
// sort倒序排列
let arr2 = [3, 16, 22, 66, 123, 99];
let re4 = arr2.sort(function (a, b) {
return b - a;
});
8、 判斷一個值是否是數組
let a = [1, 2, 3]; let re = Array.isArray(a); console.log(re);
9、 把偽數組轉換為真數組 Array.from(偽數組)
// 特別註意:要想把偽數組轉換為真數組必須有length屬性
let o = {
0 : 'a',
1 : 'b',
2 : 'c',
3 : 'd',
4 : 'e',
5 : 'f',
6 : 'h',
length : 4,
}
let ary = Array.from(o);
console.log( ary );
10、forEach遍歷數組
let arr = [
{uname :'阿飛', age : 22, sex : '男'},
{uname :'張三豐', age : 23, sex : '男'},
{uname :'李尋歡', age : 21, sex : '男'},
{uname :'張三豐1', age : 23, sex : '男'},
{uname :'李尋歡1', age : 21, sex : '男'},
{uname :'張三豐2', age : 23, sex : '男'},
{uname :'李尋歡2', age : 21, sex : '男'},
{uname :'張三豐2', age : 23, sex : '男'},
{uname :'李尋歡2', age : 21, sex : '男'},
];
arr.forEach( item => {
console.log(`姓名:${item.uname},年齡${item.age},性別${item.sex}`);
} );
11、find:用於查找首次出現的滿足條件的值,並返回
let re = [2, 6, 4, 7, 9, 3];
let result = re.find(function (item, index, o) {
return item > 5;
})
console.log(result);
12、findIndex:用於查找首次出現的滿足條件的值,並返回期所在索引值 沒有則返回-1
let result1 = re.findIndex(function (item, index, o) {
return item > 40;
});
console.log(result1);
13、some:用於查找如果有一個滿足條件返回true
let result2 = re.some(function (item, index, o) {
return item > 5;
})
console.log(result2);
14、every:用於查找滿足條件的元素,如果都滿足返回true,否則就是false
let result3 = re.every(function (item, index, o) {
return item > 5;
});
console.log(result3);
15、filter:篩選數組把滿足條件的元素放到新數組返回
let result4 = re.filter(function (item, index, o) {
return item > 5;
});
console.log(result4);
16、map:遍歷數組讓每個元素執行一邊回調函數,把所有結果放到新數組返回
let result5 = re.map(function (item, index, o) {
return item * item;
});
console.log(result5);
3、RegExp正則
1、創建語法
字面量
let reg = /abc/;
構造函數
let reg1 = new RegExp(/abc/);
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- javascript數組裡的27個方法總合詳解
- JS數組中常用方法技巧學會進階成為大佬
- 27個JavaScript數組常見方法匯總與實例說明
- 梳理總結25JavaScript數組操作方法實例
- Javascript數組常用方法你都知道嗎