如何用PHP編寫簡單的api數據接口
一、編寫接口所需幾樣工具或軟件(均是win7+64位)
1.phpStudy、SQLyog和編碼工具(sublime text/webStorm/vs code均可,按自己習慣來);
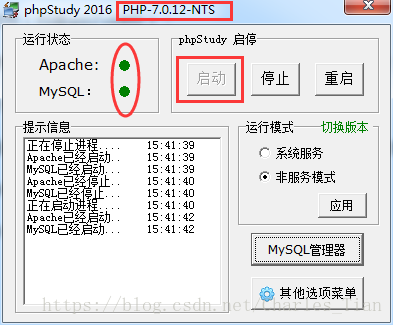
2.安裝好phpStudy之後,打開軟件,點擊啟動;如果Apache和MySQL右邊的顯示都是綠色的,那麼說明服務啟動成功;另外註意一下開始的PHP服務版本,因為不同的版本對應不同node.js版本或SQLyog版本,如果開啟不瞭,則自行百度解決,一般都是要下載對應支持的VC9(分32位和64位)或VC11(分32位和64位)。

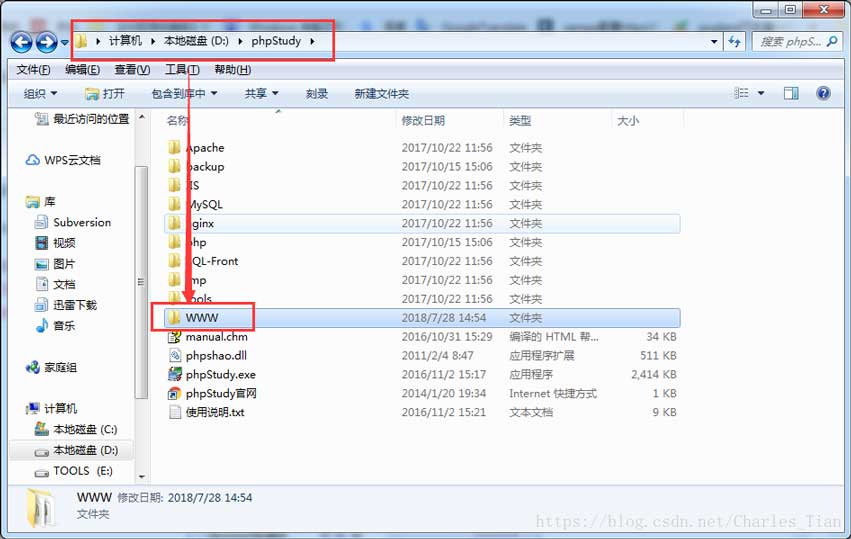
3.特別要註意的是,項目代碼一定要放在WWW目錄下,也就是安裝phpStudy的目錄下。我的是phpStudy/WWW,新版phpStudy可能會不一樣,多找找幾個文件夾,找到WWW文件夾即可。

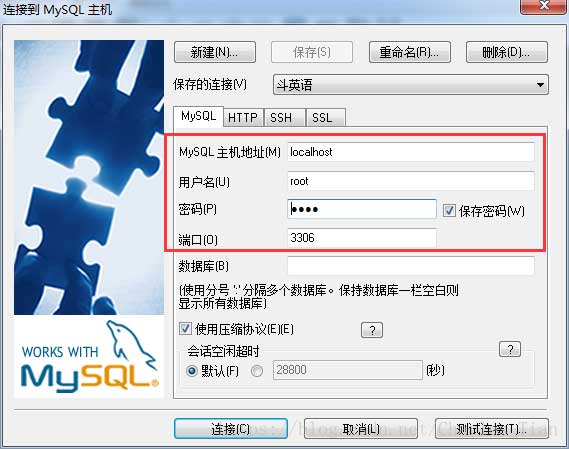
4.SQLyog:用於操作數據庫。正版的需要破解(破解方法百度),打開之後就彈出以下窗口,有四個信息是比較重要的。
1)MySQL主機地址:填寫 localhost即可
2)用戶名和密碼:默認都是root
3)端口:默認3306
4)點擊“連接”按鈕進入(千萬要註意:隻有在mysql服務啟動之後,才能點擊連接,不然會出現錯誤碼2003的錯誤提示)

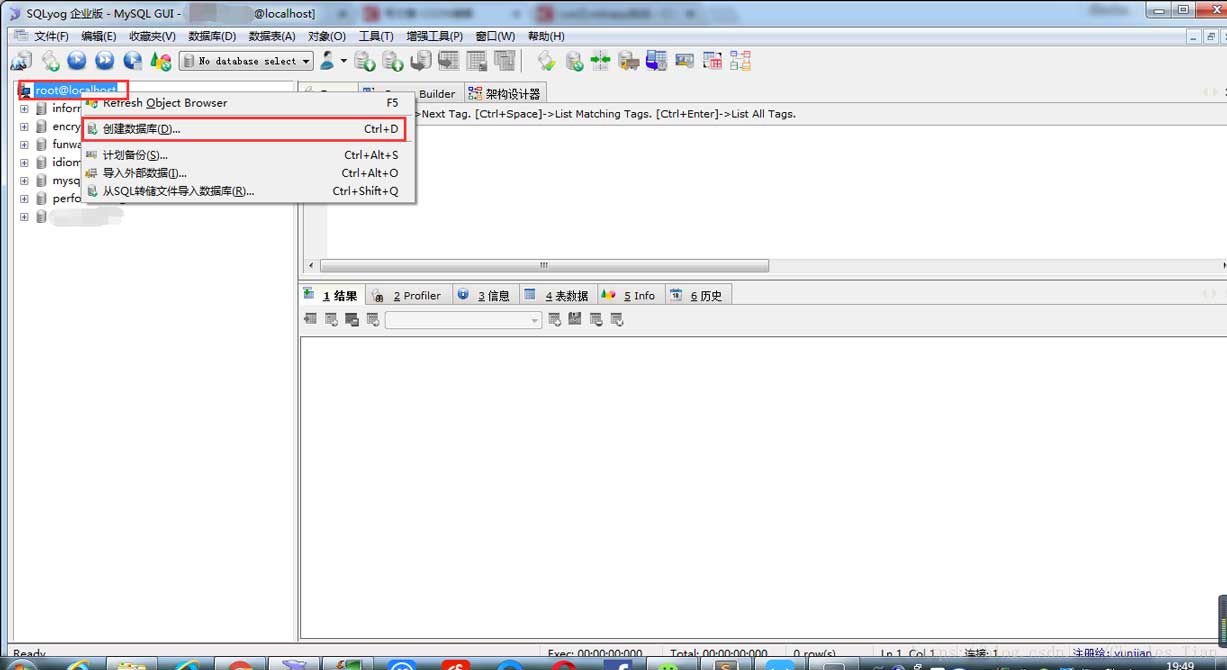
右擊左上角的root@localhost,然後選擇創建數據庫;

然後在數據庫名,填寫自己的數據名稱;

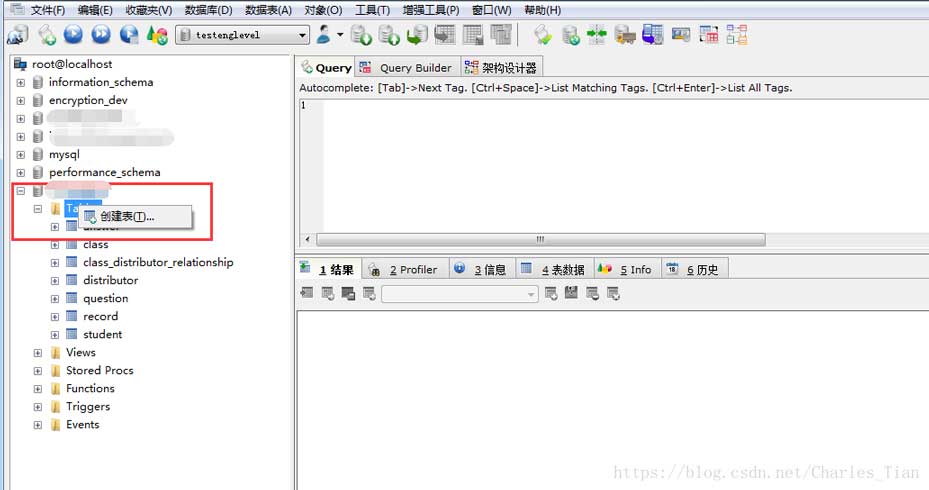
創建之後,點擊左邊的+號打開,然後再右擊table,會出現創建表的選項;

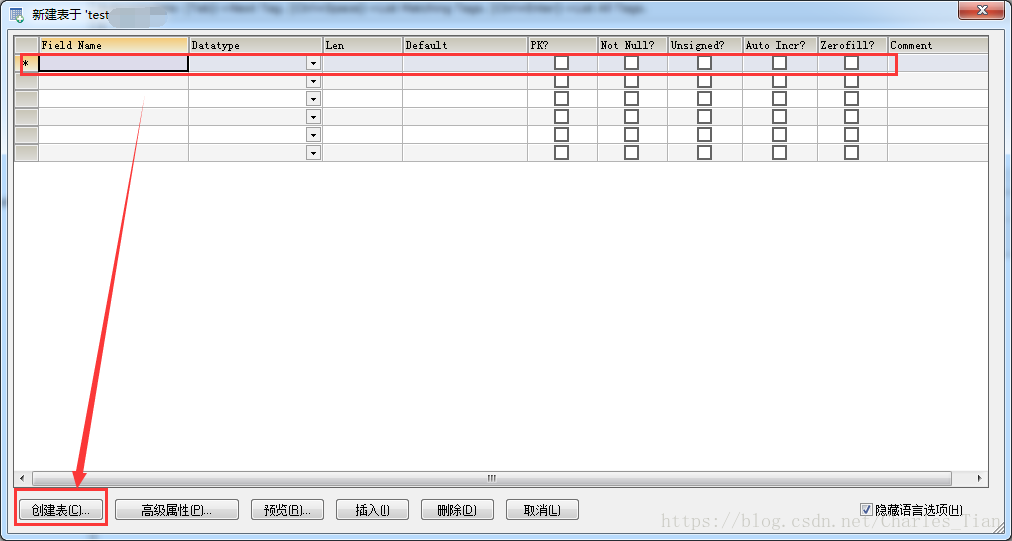
點擊創建表之後彈出以下框,隨後在表格裡填寫你想要的字段和這個字段的數據類型和長度大小以及是否為空,默認值為多少等,填寫完之後點擊左下角的創建表就創建成功瞭;

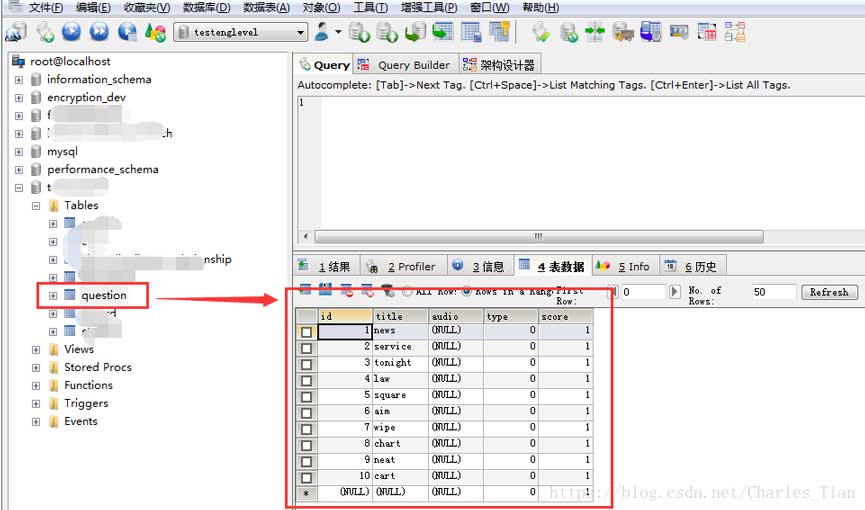
最起初我們肯定要獲取到數據的,也就是get請求,所以表中我們要填充一些數據

二、安裝後臺開發環境
1.這裡博主用的是比較流行的後臺框架lavarel,可以直接去管理一鍵下載即可,然後解壓安裝;
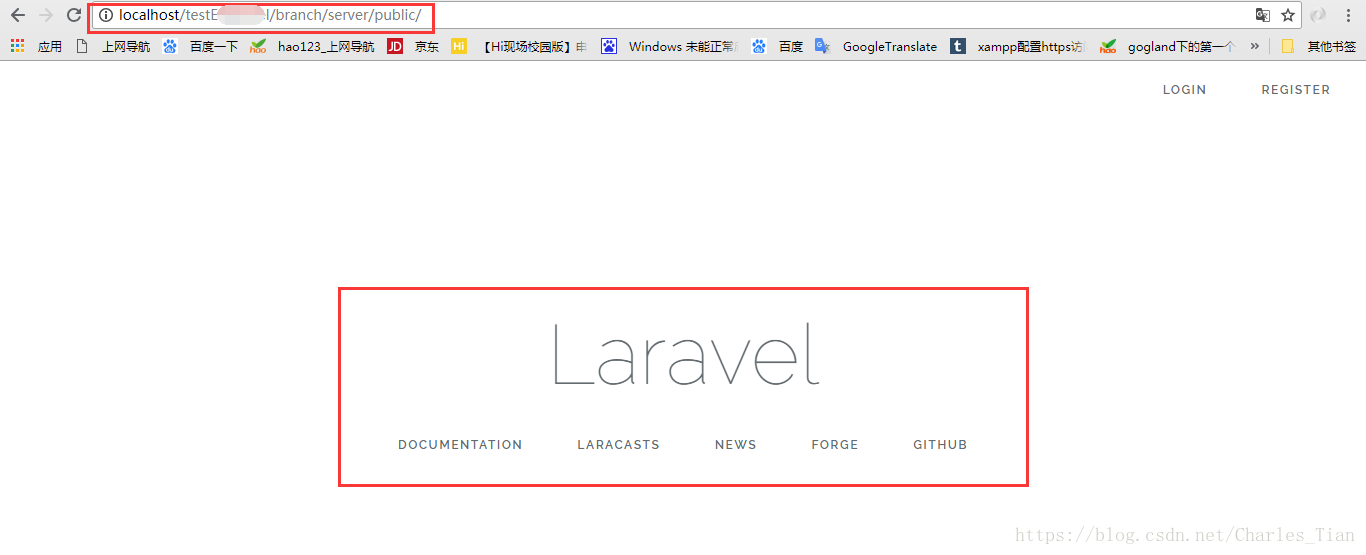
2.將解壓後的文件夾放在phpStudy下的WWW文件夾下,開啟phpStudy之後,直接在瀏覽器裡輸入:
localhost/解壓後的文件夾名稱/server/public/,然後回車就可看到以下界面(紅色框是我的文件路徑),出現以下界面說明開發環境搭建成功。

三、正式編寫接口
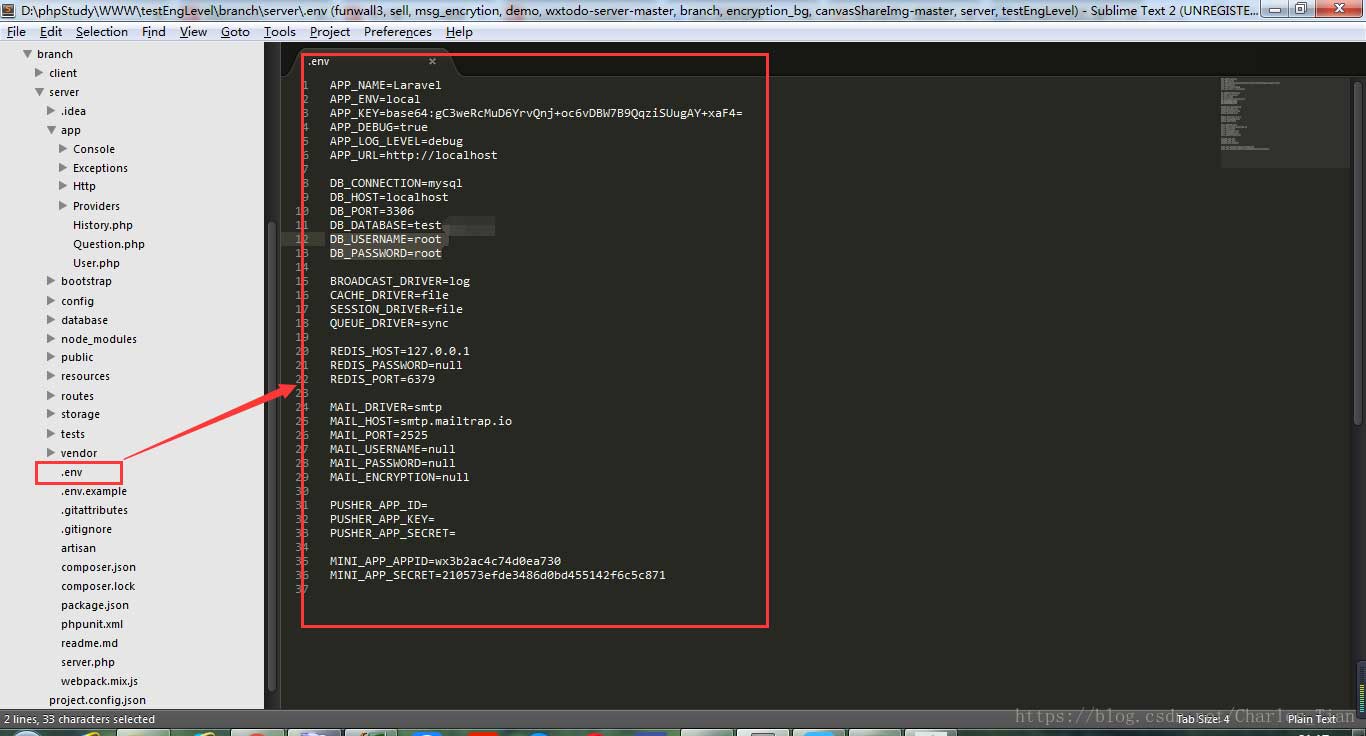
1.首先要連接到你的本地數據庫(也就是剛才在SQLyog裡新建的數據庫)。將解壓後的項目拖到編輯工具裡(這裡我用的sublime text),然後打開.env文件,如下圖:

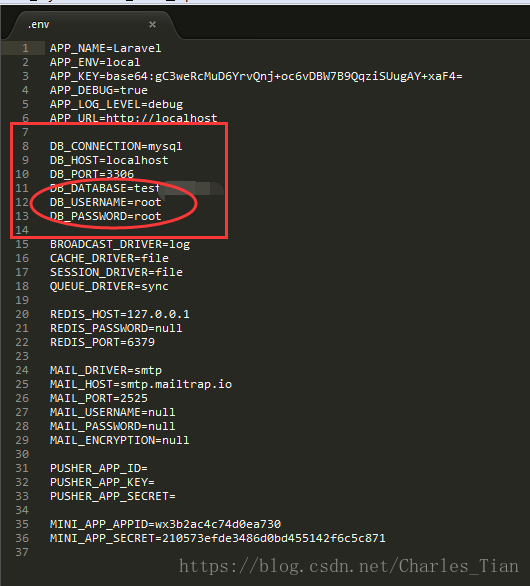
2.然後在裡面修改一些配置。下圖中我框出的六個配置要跟之前設置的要匹配,比如DB_CONNECTION=mysql;DB_HOST=localhost;DB_PORT=3306;即連接的數據庫類型、域名和端口號,這個一般都是默認的,也與我們之前設置的是匹配的,最重要的是下面橢圓框框出的三個:
DB_DATABASE=test;這個是鏈接的數據庫名稱,剛才我們新建的就是test數據庫;
下面兩個是用戶名和密碼:默認都是root
DB_USERNAME=root
DB_PASSWORD=root

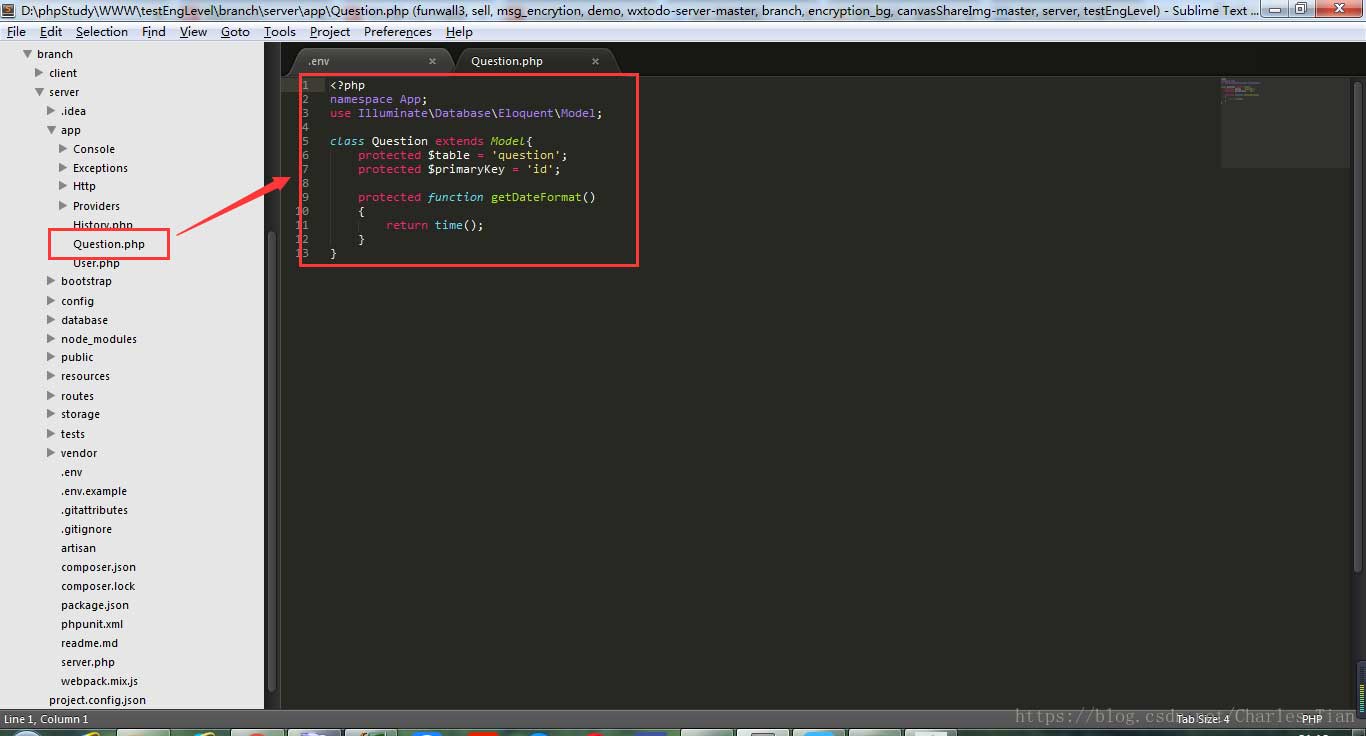
3.連接好數據庫之後,在app目錄下新建一個Question.php文件,用於訪問question數據表;

class Question extends Model{
protected $table = 'question';//這裡是訪問question這個表
protected $primaryKey = 'id';//這是訪問question表必須要帶的字段
protected function getDateFormat()
{
return time();
}
}
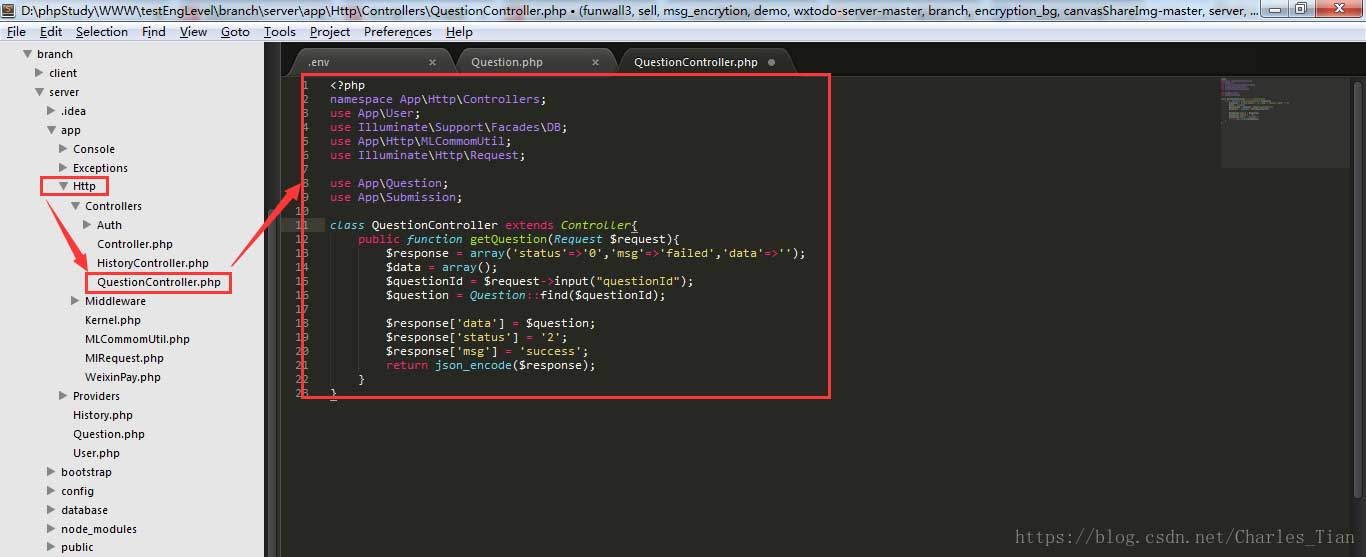
4.開始編寫真正意義上的接口瞭。在app/Http/Controllers目錄下新建一個QuestionController.php文件,然後在上面寫上:
use App\Question 表示要接入這個數據,便於操作;

public function getQuestion(Request $request){
$response = array('status'=>'0','msg'=>'failed','data'=>'');
$data = array();
// 獲取請求參數值
$questionId = $request->input("questionId");
// 根據參數值去向表裡查找對應的數據
$question = Question::find($questionId);
// 查找完畢之後,把查找到的數據賦值給response下的data字段
$response['data'] = $question;
$response['status'] = '2';
$response['msg'] = 'success';
return json_encode($response);
}
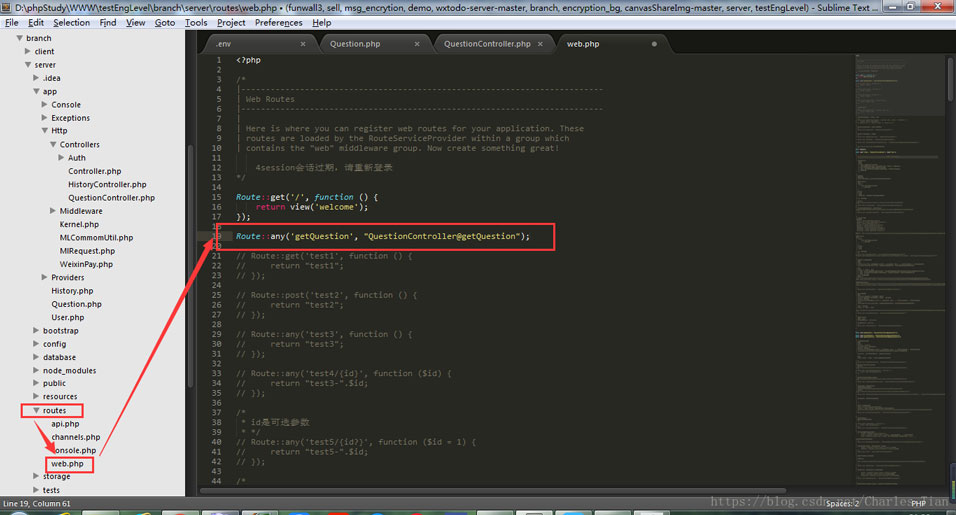
5.寫完接口之後,最後是通過路由進行網絡請求的,所以還要在routes目錄下的web.php文件裡寫下:
Route::any(‘getQuestion’, “QuestionController@getQuestion”);用於訪問這個接口;

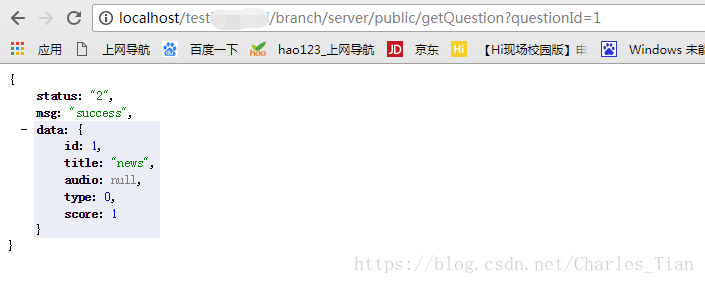
6.測試。最後一個步驟就是測試自己寫的接口是否可用,測試之前一定要記得把服務器打開。在瀏覽器地址輸入欄輸入:
localhost/解壓後的文件夾名稱/server/public/getQuestion?questionId=1就可以獲取到後臺返回的數據瞭。這時會發現,返回的數據跟我們之前在表中填充的數據是一模一樣的,那就意味著你寫接口是成功的。

四、總結
在以上三個大步驟當中,肯定不是那麼一帆風順的,肯定會遇到各種各樣的問題,這個時候也是考驗自己發現問題和解決問題能力的時候。不過大致的後臺開發過程就是這樣的,但是要註意的是,這個是本地配置的開發環境,用的也是本地的數據。最後要想讓自己的作品讓別人也能看見並且使用,那是需要把你的代碼部署到服務器的,那個時候各個配置問題又不一樣瞭,那就要把本地的開發環境換成線上的環境瞭。
以上就是如何用PHP編寫簡單的api數據接口的詳細內容,更多關於PHP編寫api接口的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- None Found