使用 JavaScript 制作頁面效果
十一、使用 JavaScript 制作頁面效果
11.1 DOM 編程
DOM 編程(Document Object Model)文檔對象模型

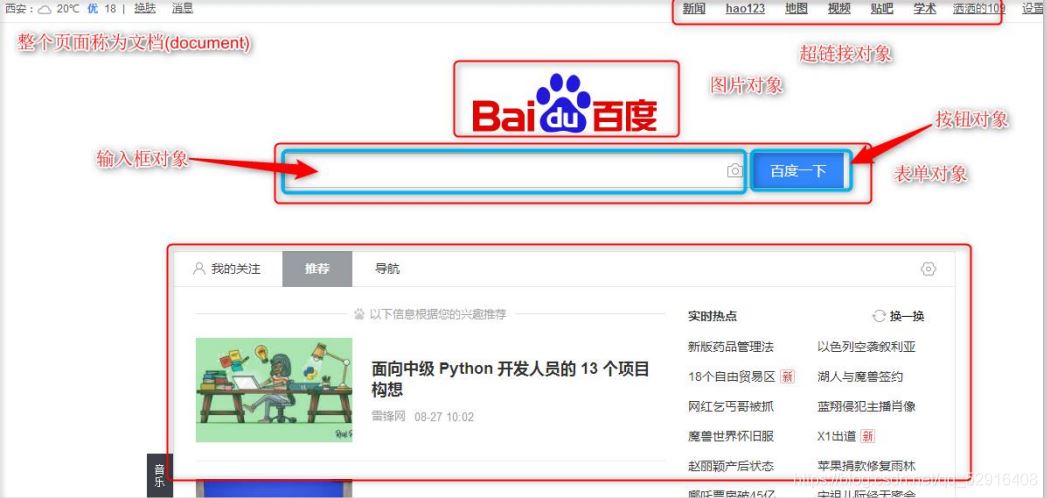
在 DOM 編程中,把整個頁面看成一個 document 對象,其中的 html 元素為具體對象,在 DOM 中的核心在於找到相對應的 HTML 元素對象,然後對進行操作(屬性或樣式的修改)還可以生成新的 HTML 元素對象
11.2 在 JS 查找頁面中的元素
- 通過表單的 name 包含關系找到對象:
document.calForm.num1 - 通過 HTML 元素的 id 屬性獲得某個 HTML 元素對象:
document.getElementById(id)- 通過 HTML 元素的 name 屬性獲得多個 name 屬性值相同的 HTML 元素對象返回一個數組,該數組中存放所有同 name 屬性的對象
document.getElementsByName(name)通過 HTML 元素的標簽名獲得多個同標簽的 HTML 元素對象 document.getElementsByTagName(tagName)
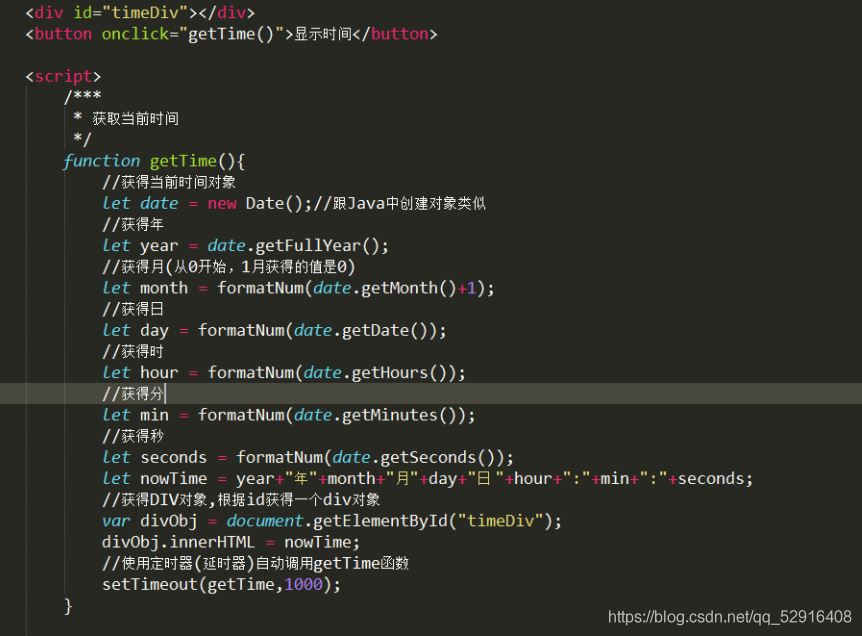
11.2.1 動態時間
在頁面上顯示的時間是動態走動的,當頁面啟動時顯示時間,時間分兩種:
服務端時間(通過 Java 獲取);客戶端時間(通過 JS 獲取),根據每個客戶端上的時間來顯示。


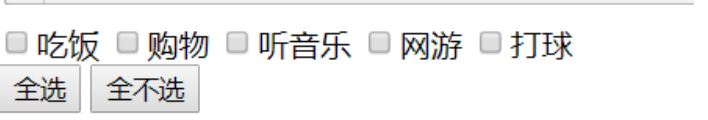
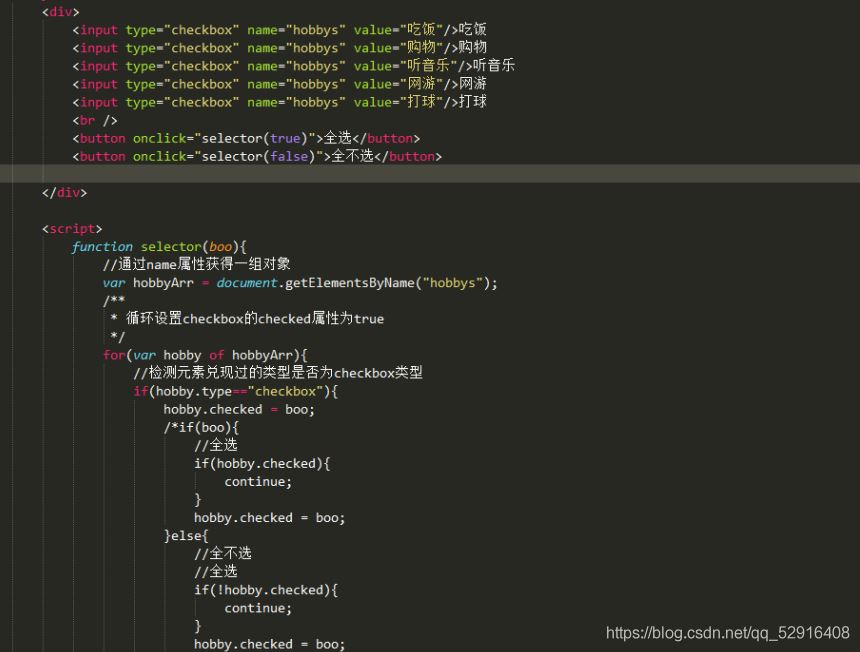
11.2.2 全選全不選功能


到此這篇關於使用 JavaScript 制作頁面效果的文章就介紹到這瞭,更多相關js制作頁面內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- None Found