IDEA配置leetcode插件的步驟
一、創建空項目
我的建議是創建一個空項目用來刷題,我這你這你已有的工程下面創建一個新的module也行
File->new project->Empty Project


添加新的Module

記得選jdk8

二、安裝插件
File->Seetings->Plugins
搜索leetcode點擊安裝
安裝完成之後需要重啟IDEA以加載leetcode插件

三、配置leetcode

URL選項:可以選擇是國內還是國外的語言
LoginName:註冊的用戶名(就是你的leetcode賬號)
Password:密碼
TempFilePath:項目存放的路徑,可以自己設定
Code Type:可根據自己的喜好,選擇java/Python/C++/…
CodeFileName:代碼文件名字,正常是讓你顯示每個題目的英文名字,最好用英文的
$!velocityTool.camelCaseName(${question.titleSlug})
CodeTemplate:每個題目Code初始化模板
/**
* 題目Id:${question.frontendQuestionId}
* 題目:${question.title}
* 日期:$!velocityTool.date()
*/
${question.content}
package leetcode.editor.cn;
public class $!velocityTool.camelCaseName(${question.titleSlug}) {
public static void main(String[] args) {
Solution solution = new $!velocityTool.camelCaseName(${question.titleSlug})().new Solution();
System.out.println("Hello world");
}
${question.code}
}
四、刷題
當右下角出現LeetCode,點擊並選擇題目


配置完成之後,在IEDA的右下角有一個Leetcode的菜單,打開會顯示同步你網站上的刷題菜單。
在上方會有很多按鈕,包括刷新題目、配置等。
第一個 Problems 為所有的題目,題目標題按難易程度分別用不同的顏色進行標識,綠色表示容易,黃色表示中等,紅色表示困難。
雙擊題目會將題目按先前配置的信息加載到本地路徑中,並生成相應的模板。
做完題目之後,也可以直接提交,並有反饋結果。

代碼文件的生成目錄為TempFilePath+你CodeTemplate定義的Package(比如我的是 leetcode.editor.cn)
五、提交代碼
我們可以在編寫程序過程中運行來測試程序

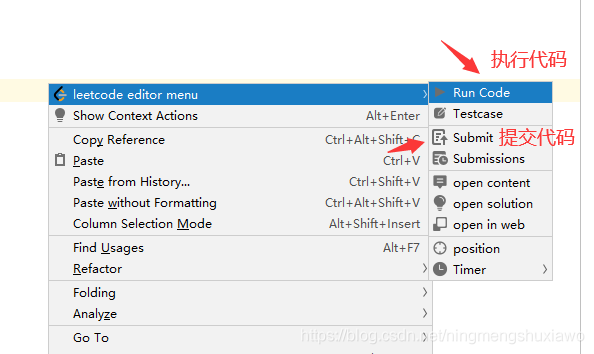
在主界面右鍵鼠標就會出現選擇項

Run Code:根據測試用例跑代碼
Testcase:測試用例(可自行修改)
Submit:提交

到此這篇關於IDEA配置leetcode插件的步驟的文章就介紹到這瞭,更多相關IDEA配置leetcode插件 內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- None Found