vscode怎麼新建html文件 vscode設置快速生成html文件的兩種方法
vscode怎麼新建html文件?剛剛接觸這款編程軟件的小夥伴可能不是很會操作,最近就有很多小夥伴在問vscode怎麼新建html文件,有沒有快捷方法,今天系統城就給大傢帶來瞭vscode設置快速生成html文件的兩種方法介紹,大傢感興趣的話現在就跟著小編來瞭解下吧。


vscode官網版
vscode官網版是一款官網打造的非常優秀的源代碼編輯器,非常棒的IDE開發工具。vscode官網版支持幾乎所有主流的開發語言,可以強大快速的進行眾多代碼編輯速度的操作。系統城提供瞭vscode官網版安裝包下載,還有安裝教程以及Python環境搭建教程,喜歡的可以來系統城下載使用。
vscode怎麼新建html文件
方法一:
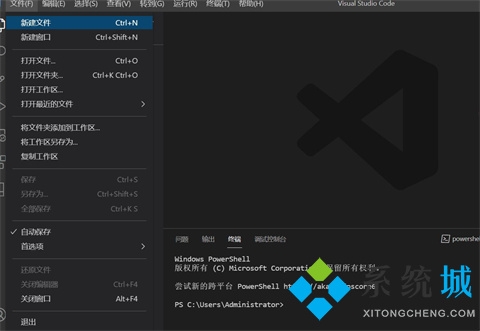
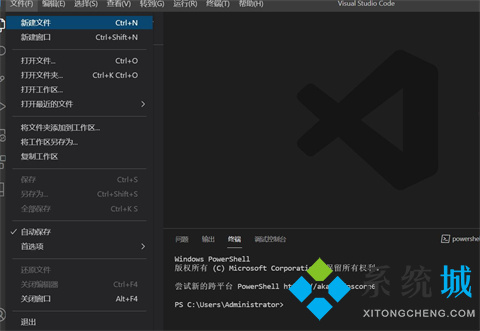
1、點擊菜單【文件】,如圖所示。

2、點擊【新建文件】,如圖所示。

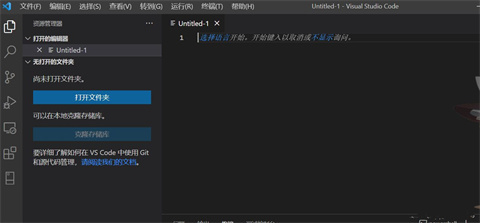
3、就會創建一個沒有命名的文件,如圖所示。

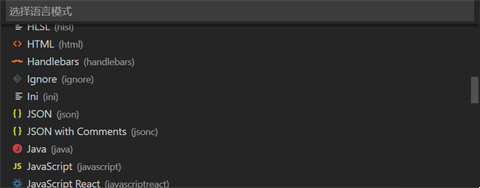
4、點擊選擇語言開始,會彈出選擇語言模式,在自動檢測的下拉菜單中選擇html,一個沒有命名的html文件就創建好瞭。

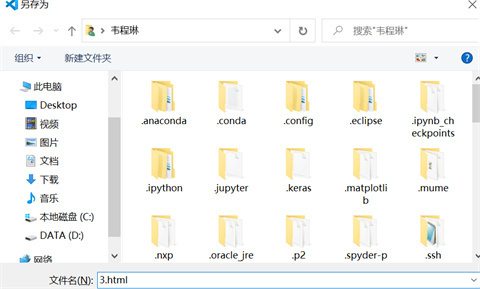
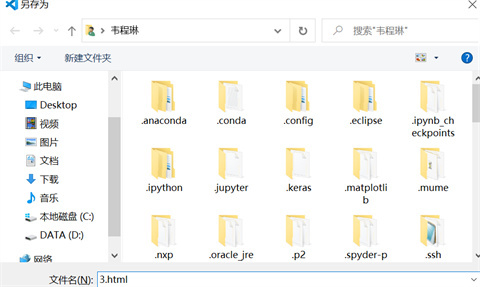
5、點擊保存或者另存為,給沒有命名的html起個名字,可以起字母,數字,中文,起好名字,點擊保存,一個html文件就創建好瞭。

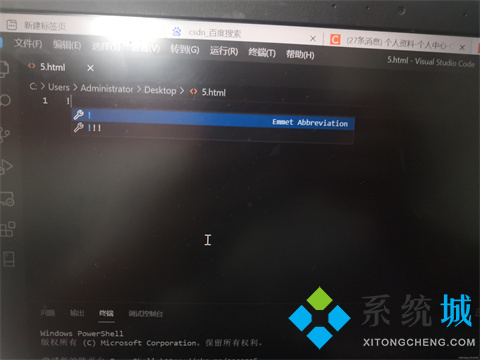
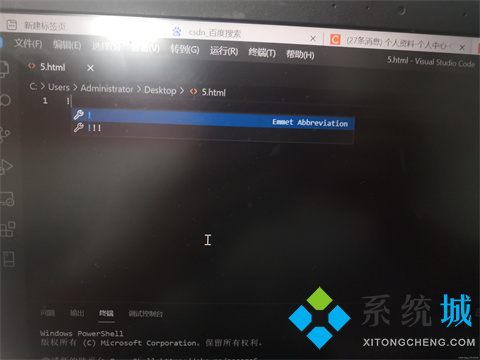
6、我們在html文件上輸入【!】嘆號(在英文狀態下),然後按鍵盤的【Tab】鍵,隻有在這種情況下按住Tab鍵才有用,如圖所示。

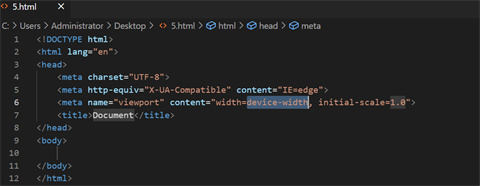
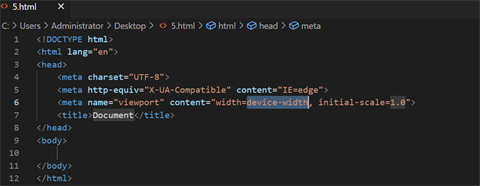
7、按住tab鍵後,系統生成的html文件,如圖所示。

方法二:
1、點擊菜單【文件】,如圖所示。

2、點擊【新建文件】,或者使用快捷鍵ctrl+n,如圖所示。

3、點擊完【文件】然後點擊【保存】或者按快捷鍵【ctrl+s】進入保存界面,也可以點擊另存為或者按快捷鍵【ctrl+shift+s】我們【輸入html文件名稱】,選擇html的後綴【html】,最後點擊保存,如圖所示。

4、我們在html文件上輸入【!】嘆號(在英文狀態下),然後按鍵盤的【Tab】鍵,隻有在這種情況下按住Tab鍵才有用,如圖所示。

5、按住tab鍵後,系統生成的html文件,如圖所示。

以上的全部內容就是系統城為大傢提供的vscode怎麼新建html文件的兩種具體解決方法啦~希望對大傢有幫助,系統城感謝您的閱讀!
推薦閱讀:
- Vscode常用快捷鍵列表、插件安裝、console.log詳解
- vscode代碼格式化快捷鍵 vscode怎麼格式化代碼
- 一文學會VSCode使用python
- ae快捷鍵 ae快捷鍵常用表大全
- vscode註釋快捷鍵是什麼 vscode常用快捷鍵介紹