vscode快捷鍵生成html方法 vscode如何快速生成html代碼
vscode如何快速生成html代碼?用戶們可以利用vscode生成眾多的編程代碼,是很多編程工作者以及編程小白的選擇,但是還是有很多用戶不清楚vscode如何快速生成html代碼,今天系統城給大傢帶來瞭vscode快捷鍵生成html方法,不清楚的朋友快來這裡瞭解下吧。


vscode官網版
vscode官網版是一款官網打造的非常優秀的源代碼編輯器,非常棒的IDE開發工具。vscode官網版支持幾乎所有主流的開發語言,可以強大快速的進行眾多代碼編輯速度的操作。系統城提供瞭vscode官網版安裝包下載,還有安裝教程以及Python環境搭建教程,喜歡的可以來系統城下載使用。
vscode如何快速生成html代碼
1、下載和安裝,並打開VS code軟件;

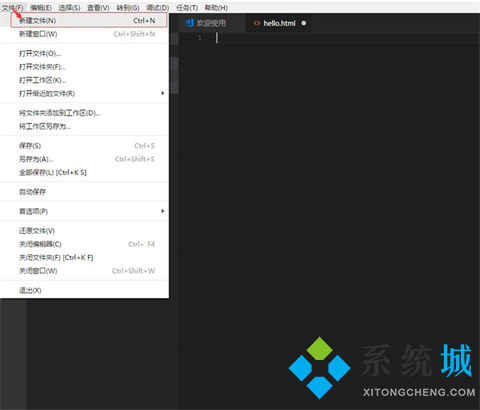
2、點擊菜單欄的【文件】按鈕,在彈出的菜單中選擇【新建文件】或者使用快捷鍵ctrl+N;

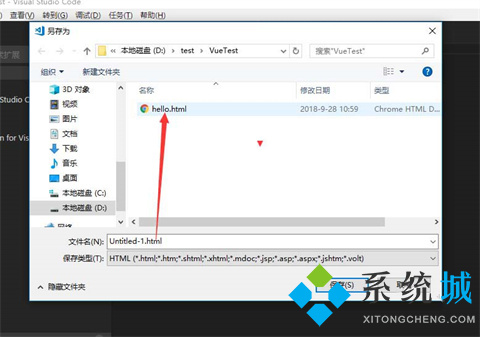
3、文件創建好保存為html文件,可以使用快捷鍵ctrl+s,如圖所示;

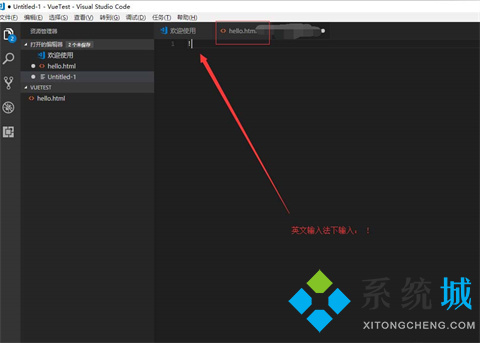
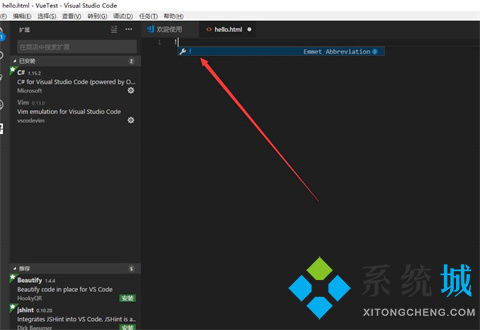
4、生成html文件如圖所示,輸入代碼!(英文狀態);

5、會彈出如圖所示的【!】提示,點擊回車鍵或者Tab按鍵;

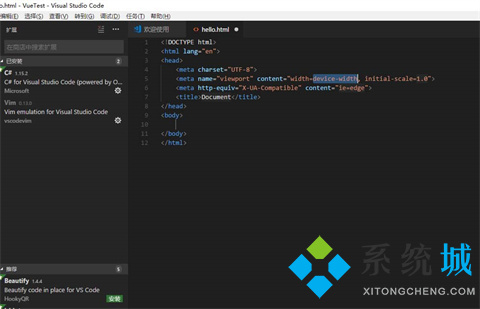
6、會默認使用編輯器的html格式文件的模板,生成如圖所示的代碼,就不需要手工去敲代碼瞭。

以上的全部內容就是系統城為大傢提供的vscode如何快速生成html代碼的具體操作方法介紹啦~希望對大傢有幫助,系統城感謝您的閱讀!
推薦閱讀:
- 一文學會VSCode使用python
- Vscode常用快捷鍵列表、插件安裝、console.log詳解
- 用vscode開發python的步驟詳解
- Python入門開發教程 windows下搭建開發環境vscode的步驟詳解
- vscode代碼格式化快捷鍵 vscode怎麼格式化代碼