C# WinForm制作登錄界面的實現步驟
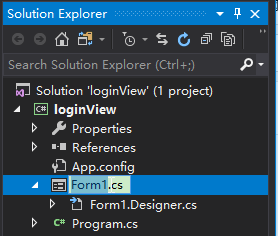
在【解決方案資源管理器】中找到Form1.cs,單擊,快捷鍵F2重命名為“Login.cs”(命名很重要,不然之後項目多瞭根據不知道哪個項目的內容是什麼)

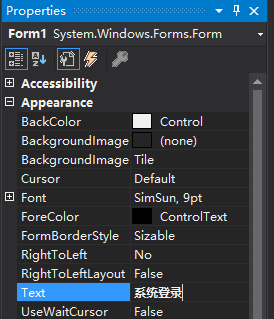
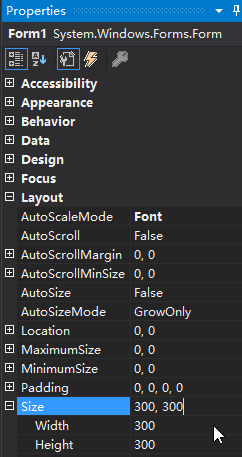
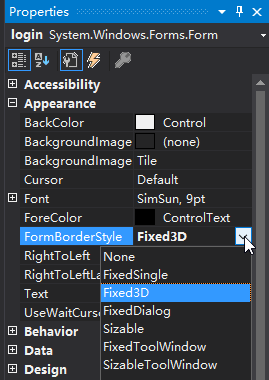
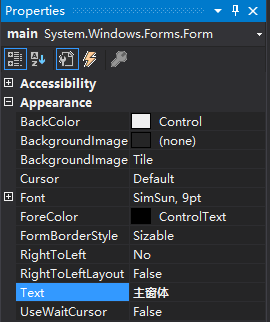
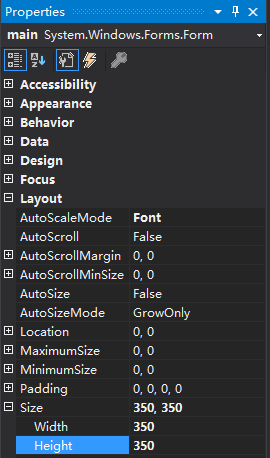
對窗體【Text】屬性、【size】屬性和【FormBoardStyle】屬性進行修改



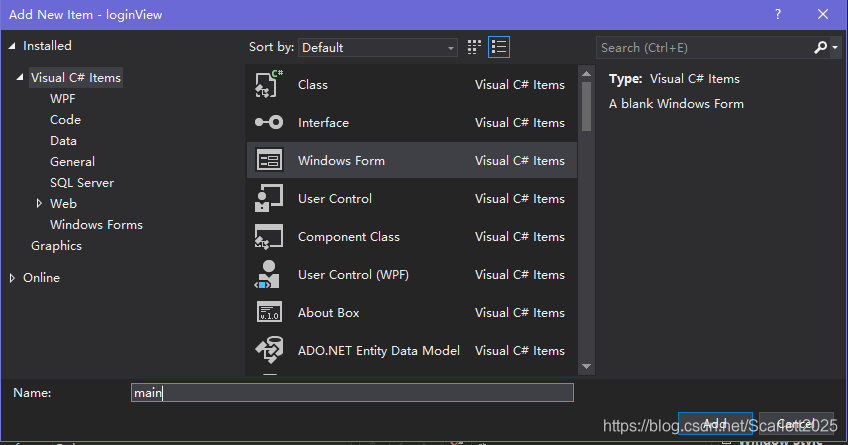
添加一個新的窗體
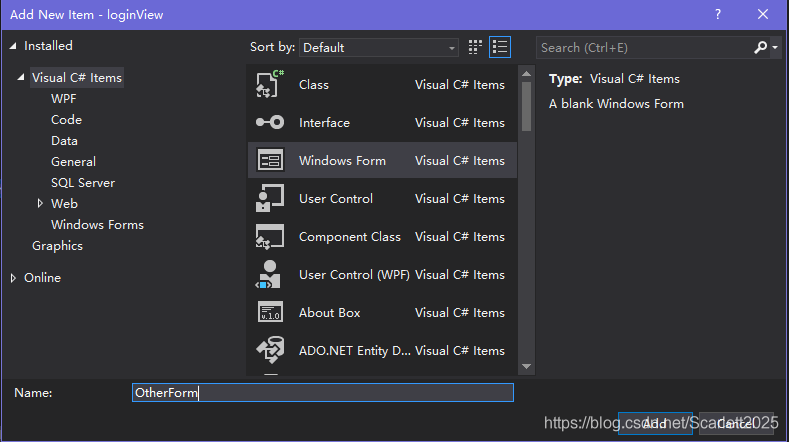
Ctrl+Shift+A,在彈出框中選擇【Windows窗體】,命名為main.cs

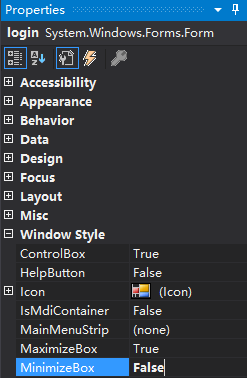
取消登錄界面最大化最小化關閉按鈕在父窗體菜單欄上顯示
最大化:MaximizeBox,最小化:MinimizeBox
如果設置一個為False 的時候會顯示不可用,兩個都設置為False 的時候,兩個按鈕同時消失。


關閉按鈕沒有設置不可用;
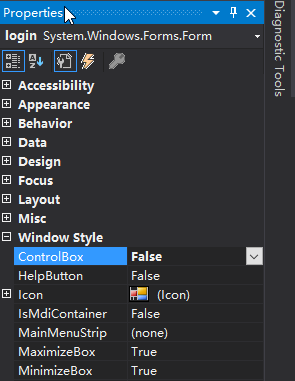
但是有一個ControlBox屬性,設置為False 的時候最小化、最大化、關閉按鈕都會消失。


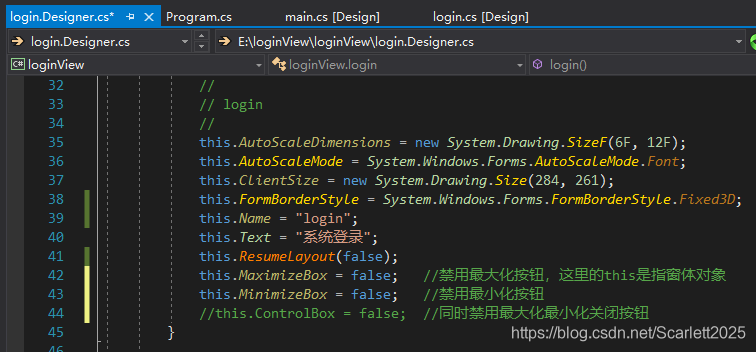
也可以在login.Designer.cs中添加以下代碼
this.MaximizeBox = false; //禁用最大化按鈕,這裡的this是指窗體對象 this.MinimizeBox = false; //禁用最小化按鈕 //this.ControlBox = false; //同時禁用最大化最小化關閉按鈕

如果關閉按鈕被禁用瞭,這個窗口就無法通過系統自帶的功能來關閉。必須要再寫一個關閉的功能用來關閉它。
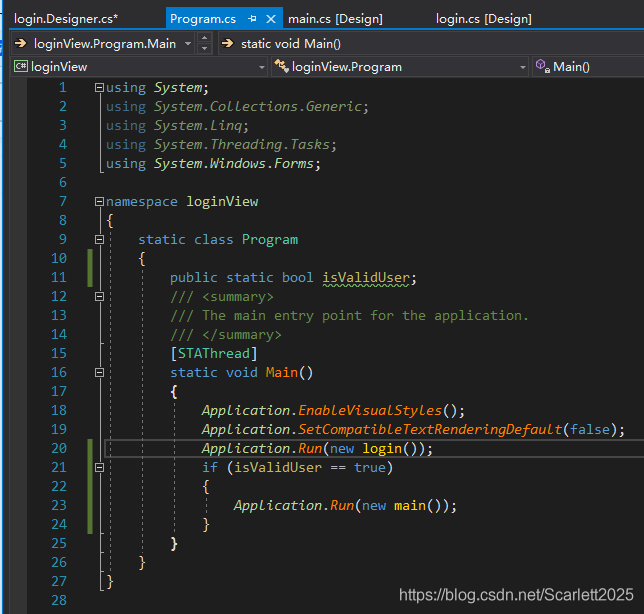
將Program.cs中代碼改為下面的內容
添加的代碼為
public static bool isValidUser;
if (isValidUser == true)
{
Application.Run(new main());
}

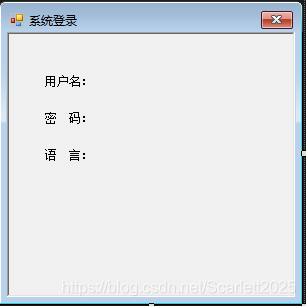
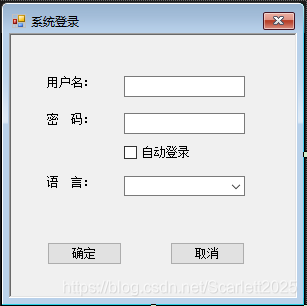
登錄界面中添加三個Label控件,縱向排列;將其【Text】屬性分別修改為“用戶名:"、“密碼”、“用戶類型”

從【工具箱】中拖放兩個TextBox控件和一個ComboBox控件,將它們分別放在對應的Label控件的右邊,並且將它們的【Name】屬性分別改為"textBoxUserName",“textBoxPassword”,
“comboBoxLoginType”。
再添加一個CheckBox控件,將其【Text】屬性修改為"自動登錄"
-繼續從【工具箱】中向窗體拖放兩個Button控件,並且將分別將其【Name】屬性改為“buttonOK”和“buttonCancel”,【Text】屬性分別改為“確定”和“取消”。

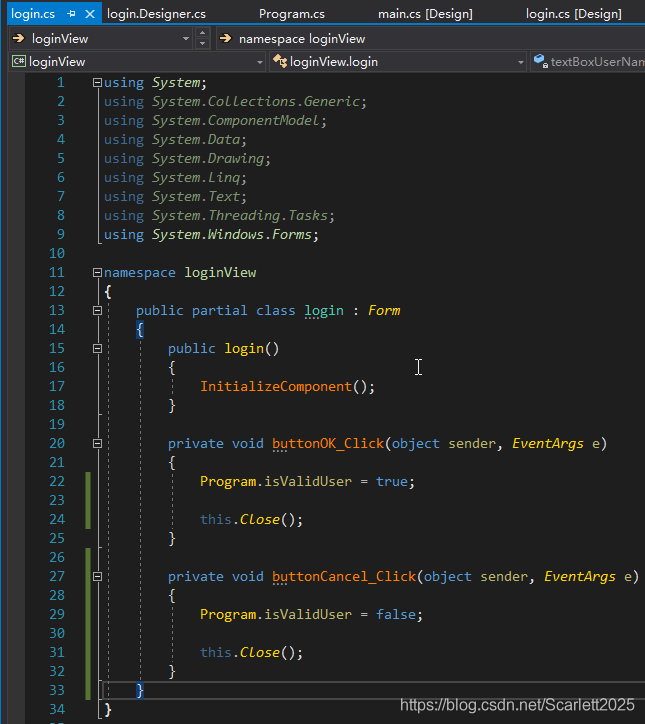
用鼠標雙擊【確定】按鈕控件,讓其自動添加Click事件,然後將事件代碼改為下面內容:
private void buttonOK_Click(object sender, EventArgs e)
{
Program.isValidUser = true;
this.Close();
}
同樣用鼠標雙擊【取消】按鈕控件,讓其自動添加Click事件,然後將事件代碼改為下面內容:
private void buttonCancel_Click(object sender, EventArgs e)
{
Program.isValidUser = false;
this.Close();
}

以上代碼的含義是:點擊“確定”,彈出下一個界面main;點擊取消,關閉登錄界面
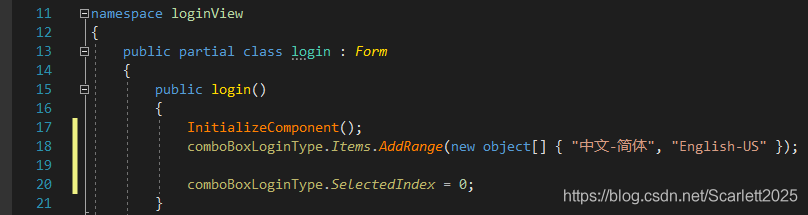
將按鈕事件代碼改完後,我們再在構造函數中添加下面的內容:
comboBoxLoginType.Items.AddRange(new object[] { "中文-簡體", "English-US" });
comboBoxLoginType.SelectedIndex = 0;

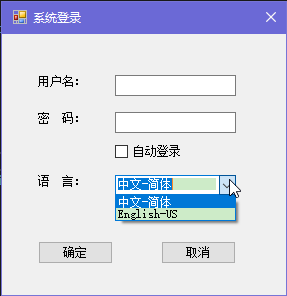
這段代碼是為瞭添加下拉框的選項,完成這些後按【F5】,運行效果如下:

添加新的窗體
Ctrl+Shift+A,在彈出框中選擇【Windows窗體】,命名為OtherForm.cs

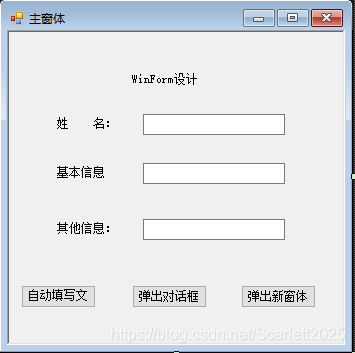
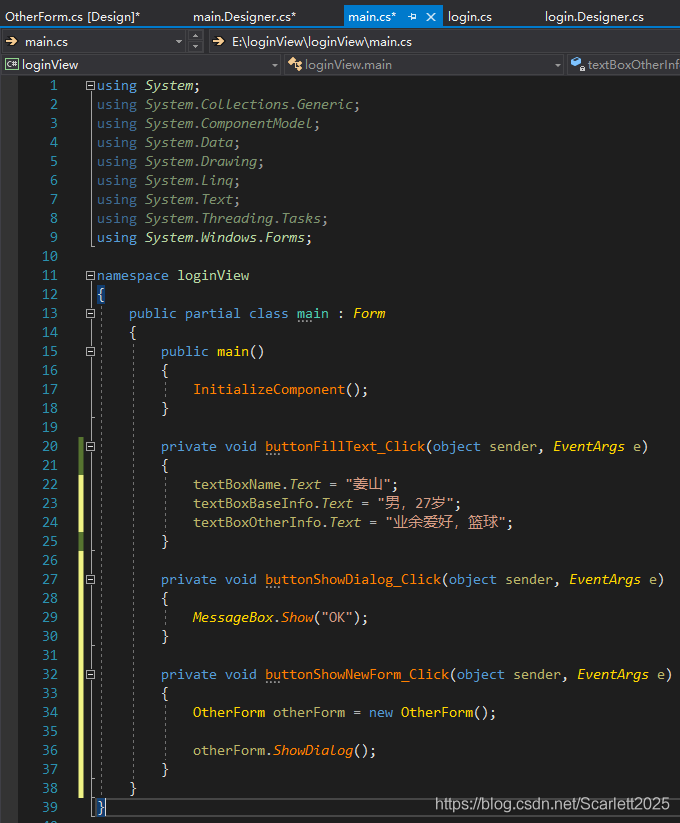
打開main.cs的設計界面,設計主窗體的功能。
界面設計如下:

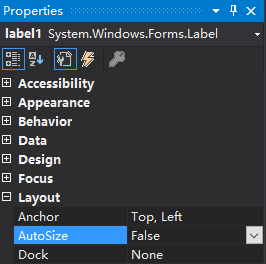
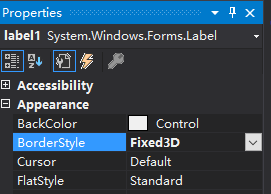
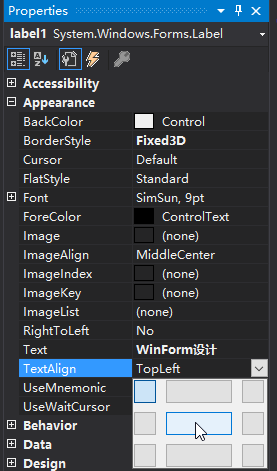
按照login.cs的設計界面的設計步驟進行設計,將第一個Label控件的【AutoSize】屬性改為"False",【BorderStyle】屬性改為“Fixed3D”【TextAlign】屬性改為“MiddleCenter”



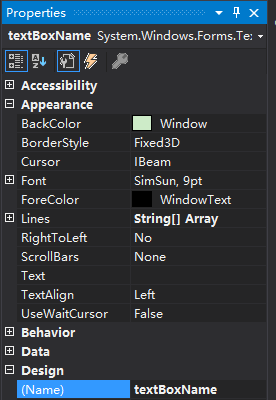
將“姓名”後面的textBox的【Name】屬性修改為“textBoxName”

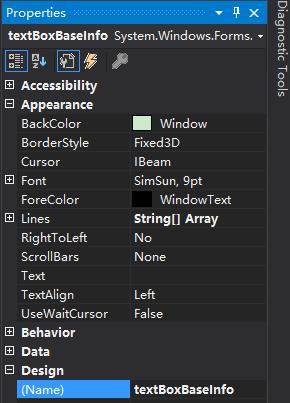
將“基本信息”後面的textBox的【Name】屬性修改為“textBoxBaseInfo”

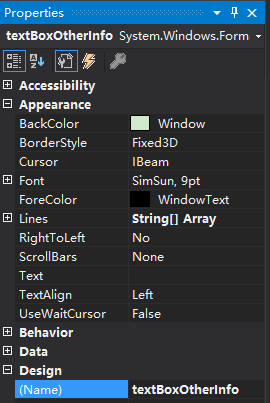
將“其他信息”後面的textBox的【Name】屬性修改為“textBoxOtherInfo”

其他控件屬性按之前的方法設置即可。


分別將“自動填寫文本框”、“彈出對話框”和“彈出新窗體”這三個按鈕的【Name】屬性修改為:“buttonFillText”、“buttonShowDialog”、"buttonShowNewForm"進行雙擊,讓其自動添加對應的Click事件代碼,並修改代碼如下:
private void buttonFillText_Click(object sender, EventArgs e)
{
textBoxName.Text = "薑山";
textBoxBaseInfo.Text = "男,27歲";
textBoxOtherInfo.Text = "業餘愛好,籃球";
}
private void buttonShowDialog_Click(object sender, EventArgs e)
{
MessageBox.Show("OK");
}
private void buttonShowNewForm_Click(object sender, EventArgs e)
{
OtherForm otherForm = new OtherForm();
otherForm.ShowDialog();
}

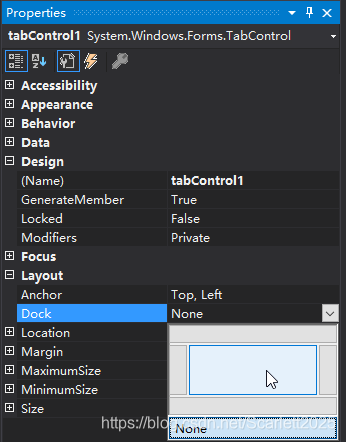
在OtherForm.cs界面添加TabControl控件

設置Dock

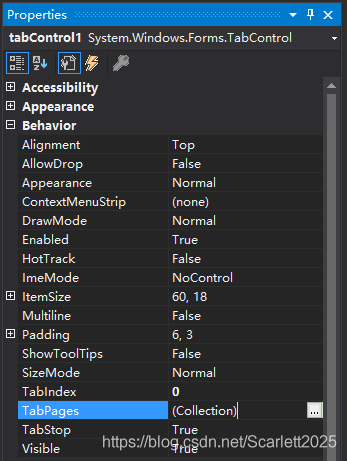
在屬性中找到TabPage屬性

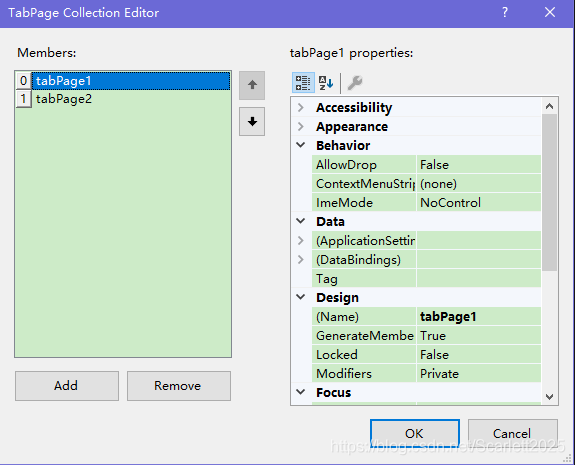
點擊帶有三個省略號的按鈕,進入選項卡的編輯界面,即tabPage集合編輯器,在該界面中可以添加、刪除、選項卡,以及調整選項卡的位置、編輯選項卡的屬性,如下圖

也可在代碼中對選項卡進行動態編輯,如添加、刪除選項卡的代碼為:
隱藏TabControl的選項卡標簽
在***.Designer.cs中添加以下代碼
//隱藏選項卡選頭 //方法一 tabControl1.SizeMode = TabSizeMode.Fixed; tabControl1.ItemSize = new Size(0, 17); tabControl1.Appearance = TabAppearance.FlatButtons; //方法二 this.tabControl1.Region = new Region(new RectangleF(this.tabPage1.Left, this.tabPage1.Top, this.tabPage1.Width, this.tabPage1.Height));
到此這篇關於C# WinForm制作登錄界面的實現步驟的文章就介紹到這瞭,更多相關C# WinForm登錄界面內容請搜索LevelAH以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持LevelAH!