jquery插件實現代碼雨特效
本文實例為大傢分享瞭jquery插件實現代碼雨特效的具體代碼,供大傢參考,具體內容如下
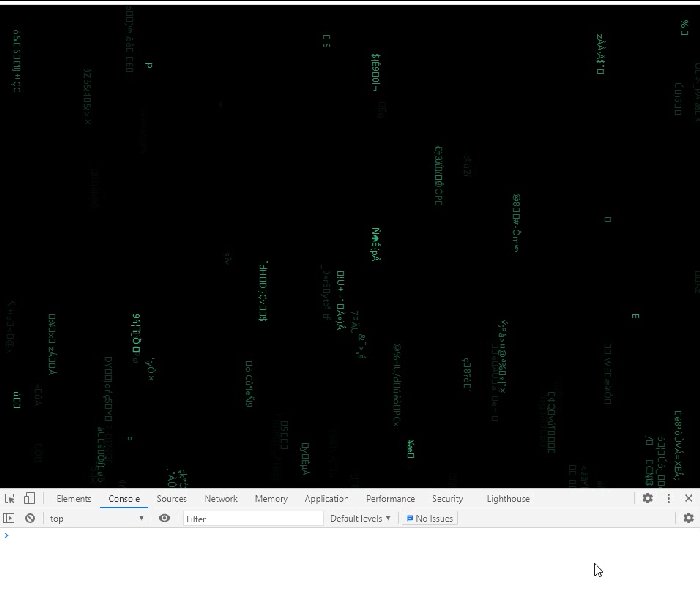
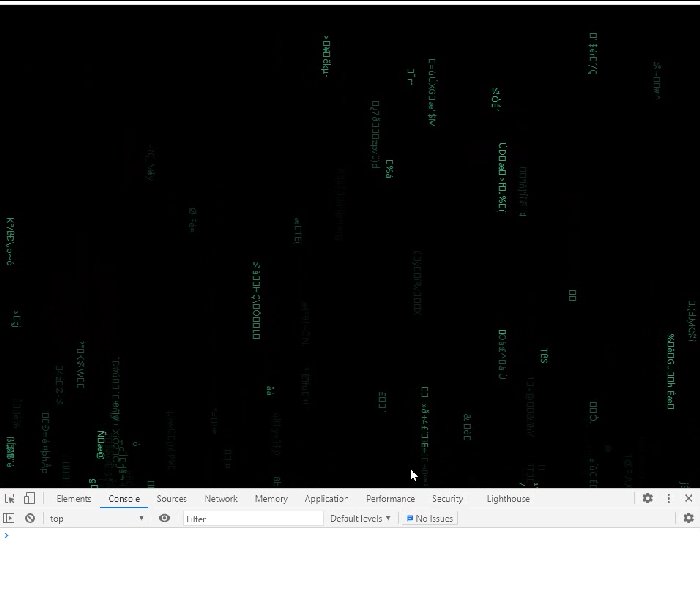
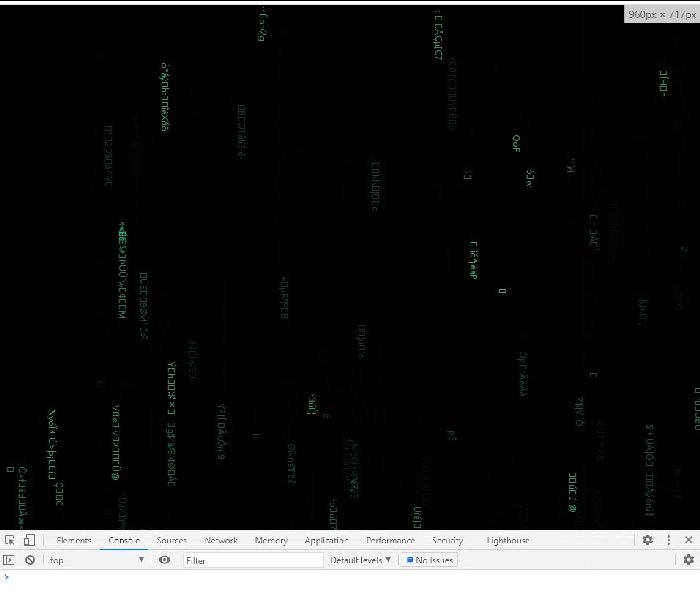
代碼雨特效
提供大概思路,雖然和目標的效果不一樣,但是很容易舉一反三改出對應效果的
效果如下

代碼部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做個代碼雨</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
user-select:none;
}
#div{
position: fixed;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
background-color: black;
z-index: 1;
}
.item{
font-size: 12px;
position: absolute;
top: 0px;
bottom: 0px;
color: #2ecc71;
-webkit-writing-mode:vertical-lr;
/* animation: down 0.9s linear; */
}
/* 繪制動畫幀 */
@keyframes down{
from{}
to{
opacity: 0;
top: 100%;
}
}
</style>
</head>
<body>
<div id="div">
</div>
</body>
</html>
<script>
var count = 15//每次產生多少條
var time = 200//刷新間隔
var num = 15//每條至多產生多少個字符
var span = 1000//每條數據動畫效果持續時間
var tdown = 900//每條動畫最多持續多久
$(document).ready(function(){
setInterval(function(){
for(var i = 0;i<count;i++){
var str = getchar(num)//隨機產生亂碼
drawitem(str)//隨機產生dom,然後給動畫效果
}
},time)
})
function drawitem(str){
var op = parseFloat((Math.random()*1).toFixed(2));//初始透明度
var top = Math.floor(Math.random()*100)//初始高度
var left = Math.floor(Math.random()*100)//初始左距
var $item = $("<div class='item'>"+str+"</div>");
$item.appendTo($("#div"));
var tspan = parseFloat(Math.floor(Math.random()*tdown)/1000)
tspan=tspan<=0.5?0.5:tspan
$item.css({
'top':top+'%',
'left':left+'%',
'opacity':op,
'animation':'down '+tspan+'s linear'
})
setTimeout(function(){
$item.remove();
},span)
}
function getchar(num){//隨機產生一堆字符
num=num==undefined?1:Math.floor(Math.random()*num);
var str = "";
for(var i = 0;i<num;i++){
var n = Math.floor(Math.random()*256)
n =String.fromCharCode(n);
str+=n;
}
return str;
}
</script>
思路解釋
代碼裡面有註釋
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。