Flutter添加頁面過渡動畫實現步驟

正文
大傢好,在這篇文章中,我們將學習如何添加動畫,同時從一個頁面到其他在 Flutter。我們將覆蓋不同類型的動畫和實現基本動畫 Flutter 使用包頁動畫過渡。
動畫在提升用戶體驗方面起著至關重要的作用,但動畫到底是什麼呢?
設計語言,例如 Material,定義瞭在路線(或屏幕)之間轉換時的標準行為。不過,有時候,自定義屏幕之間的轉換可以使應用程序更加獨特。
在本教程中,我們將使用包頁面 page_animation_transition 來簡化在頁面上添加轉換。
使用插件探索不同的轉換
步驟 1: 在 pubspec.yaml 中添加頁面動畫轉換
page_animation_transition

步驟 2: 在 PageOne 上導入庫
假設您正在從 PageOne 過渡到 PageTwo
以下是圖書館支持的動畫類型:
BottomToTopTransition TopToBottomTransition 底到上轉換到底轉換
RightToLeftTransition 右轉移
LeftToRightTransition 左/右轉變
FadeAnimationTransition 淡化動畫/轉換
ScaleAnimationTransition 標量動畫/轉換
RotationAnimationTransition 轉動/動畫/轉變
TopToBottomFadedTransition 上到下到過渡
BottomToTopFadedTransition 底部/上部/下部/上部/下部/上部/下部/上部/下部/上部/下部/上部/
RightToLeftFadedTransition 右轉到/ftfaded/transition
LeftToRightFadedTransition 左/右/插入/轉換
步驟3.添加以下導航代碼行
Navigator.of(context).push(PageAnimationTransition(page: const PageTwo(), pageAnimationType: BottomToTopTransition()));
對於預定義的路由:
onGenerateRoute: (settings) {
switch (settings.name) {
case '/pageTwo':
return PageAnimationTransition(child: PageTwo(), pageAnimationType: LeftToRightFadedTransition());
break;
default:
return null;
}
}
Navigator.pushNamed(context, '/pageTwo');
Pushnamed (context,’/pageTwo’) ;
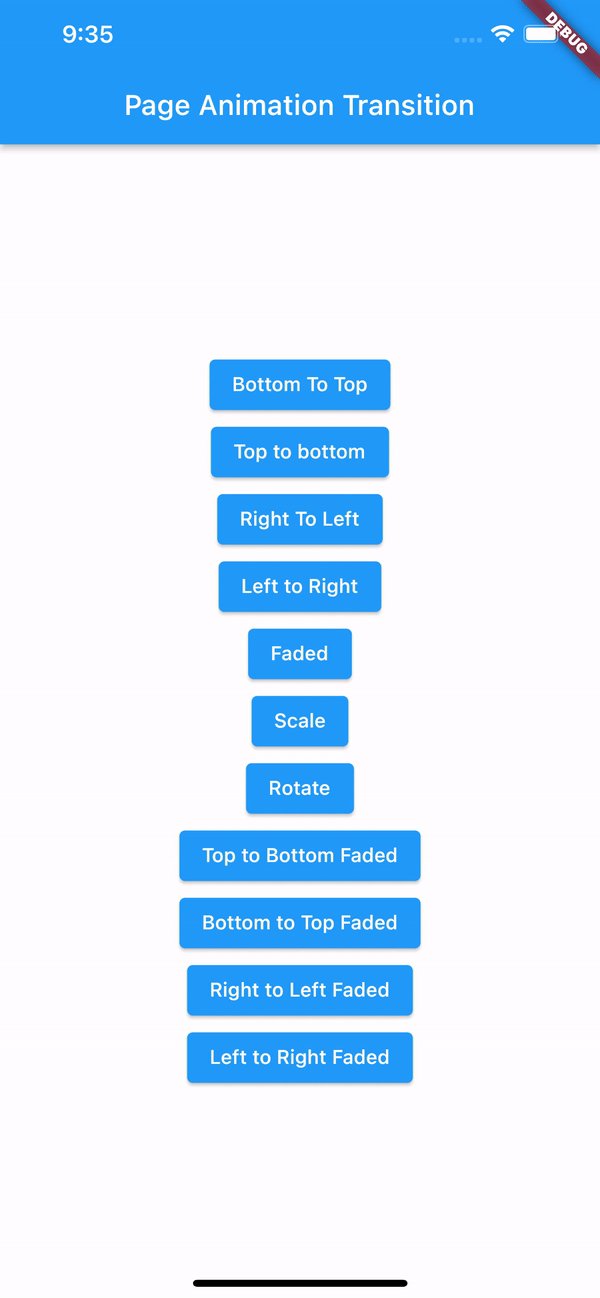
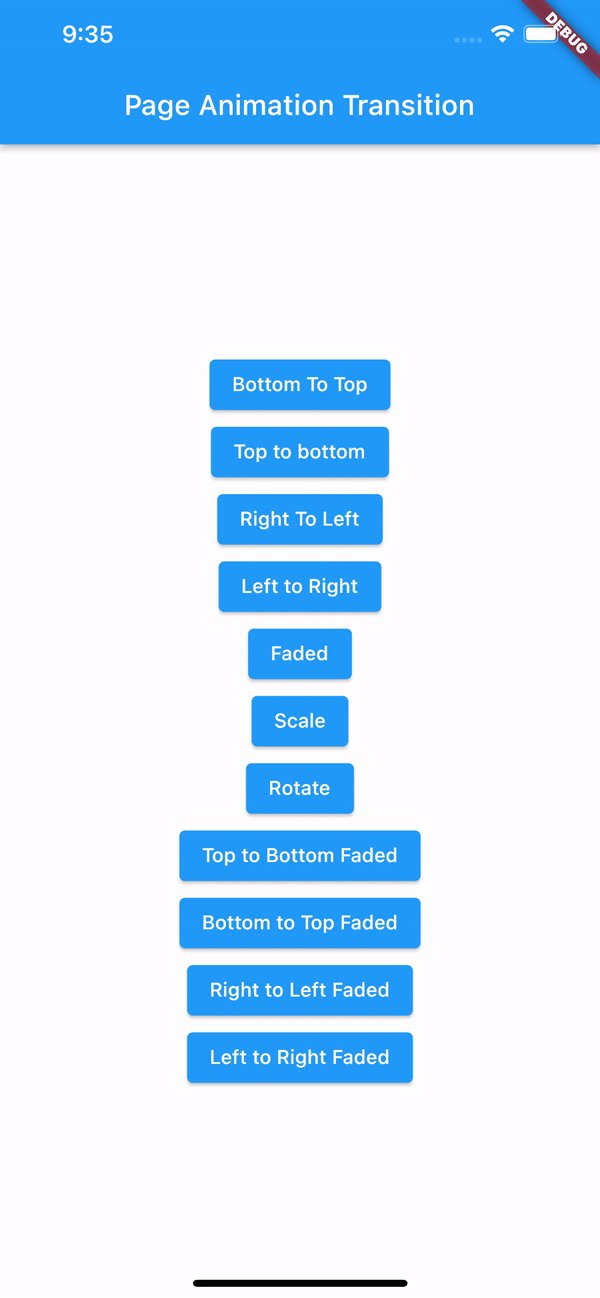
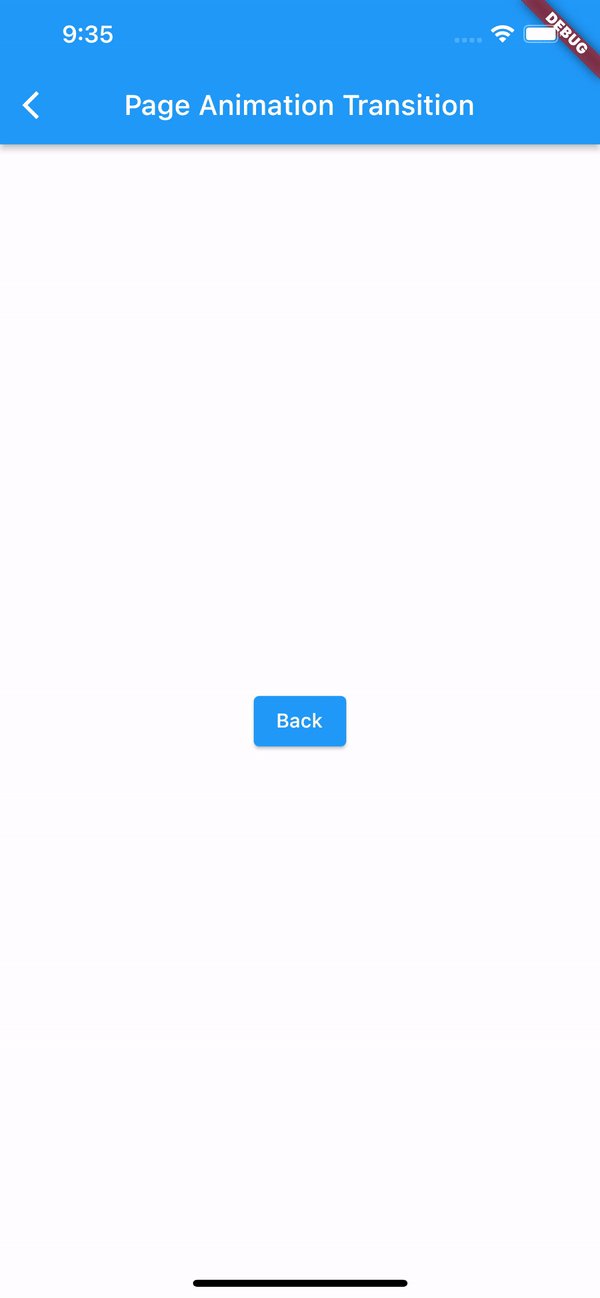
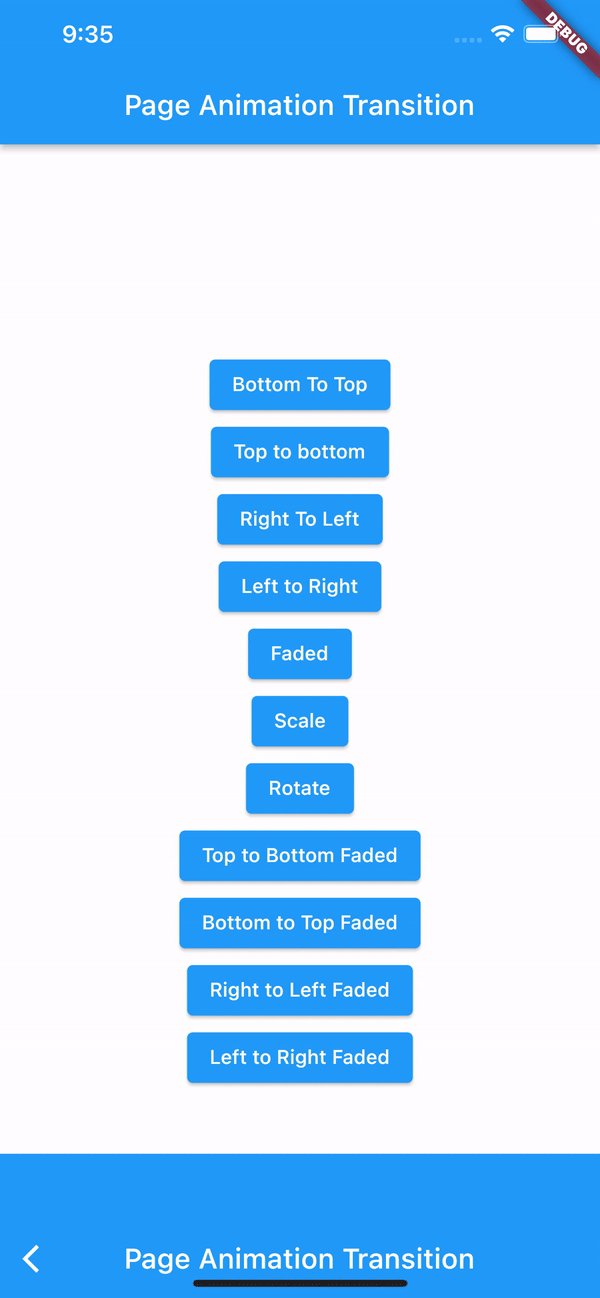
Output:
輸出:

其他類型轉換的完整代碼:
import 'package:page_animation_transition/animations/bottom_to_top_faded_transition.dart';
import 'package:page_animation_transition/animations/bottom_to_top_transition.dart';
import 'package:page_animation_transition/animations/fade_animation_transition.dart';
import 'package:page_animation_transition/animations/left_to_right_faded_transition.dart';
import 'package:page_animation_transition/animations/left_to_right_transition.dart';
import 'package:page_animation_transition/animations/right_to_left_faded_transition.dart';
import 'package:page_animation_transition/animations/right_to_left_transition.dart';
import 'package:page_animation_transition/animations/rotate_animation_transition.dart';
import 'package:page_animation_transition/animations/scale_animation_transition.dart';
import 'package:page_animation_transition/animations/top_to_bottom_faded.dart';
import 'package:page_animation_transition/animations/top_to_bottom_transition.dart';
import 'package:page_animation_transition/page_animation_transition.dart';
import 'page_two.dart';
import 'package:flutter/material.dart';class PageOne extends StatelessWidget {
const PageOne({Key? key}) : super(key: key);[@override](http://twitter.com/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Page Animation Transition'),
centerTitle: true,
),
body: SizedBox(
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: BottomToTopTransition()));
},
child: const Text('Bottom To Top')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: TopToBottomTransition()));
},
child: const Text('Top to bottom')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: RightToLeftTransition()));
},
child: const Text('Right To Left')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: LeftToRightTransition()));
},
child: const Text('Left to Right')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: FadeAnimationTransition()));
},
child: const Text('Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: ScaleAnimationTransition()));
},
child: const Text('Scale')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: RotationAnimationTransition()));
},
child: const Text('Rotate')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: TopToBottomFadedTransition()));
},
child: const Text('Top to Bottom Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: BottomToTopFadedTransition()));
},
child: const Text('Bottom to Top Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: RightToLeftFadedTransition()));
},
child: const Text('Right to Left Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: LeftToRightFadedTransition()));
},
child: const Text('Left to Right Faded')),
],
),
),
);
}
}
輸出:

總結
希望這個博客能幫助你深入瞭解 Flutter 的轉變。謝謝閱讀,更多關於Flutter頁面過渡動畫的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- Flutter StatefulBuilder實現局部刷新實例詳解
- Flutter有狀態組件使用詳解
- Flutter 如何正確顯示SnackBar
- 在Flutter中制作翻轉卡片動畫的完整實例代碼
- Flutter StreamBuilder實現局部刷新實例詳解