前端雲原生之微信小程序雲服務配置指南
前言
如今雲原生已經非常火熱,很多夥伴說我們前端領域涉及到雲原生麼?當然瞭!今天就來為大傢介紹我們最直白的涉及到的雲原生,就是我們微信小程序開發中的雲函數雲存儲
創建使用雲開發項目

- 將AppID填入
- 選擇小程序雲開發 創建即可
- 成功後會為我們呈現一個實例

- 剛剛創建的雲服務項目中 測試器中有以下錯誤

搭建雲環境
點擊上面的雲開發 開通雲開發

開始創建環境

- 環境名稱自定義
- 點擊確定等待30秒
- 搭建成功

- 成功後不能立即使用前面的錯誤仍然存在
- 等待10分鐘即可使用
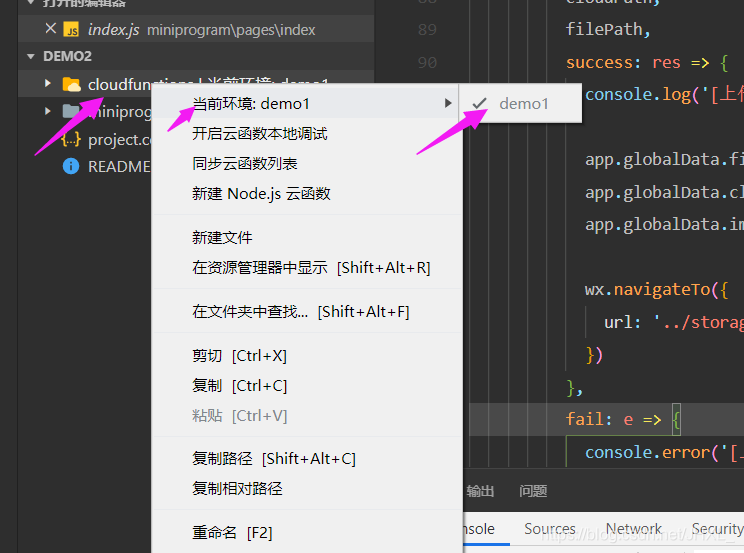
- 錯誤消失後 我們連接當前環境(選擇我們剛剛配置的demo1)

測試雲服務
1. 獲取openid(上傳本地login雲函數)

點擊獲取openid 第一次點擊時會報錯

右鍵login文件夾 創建並部署


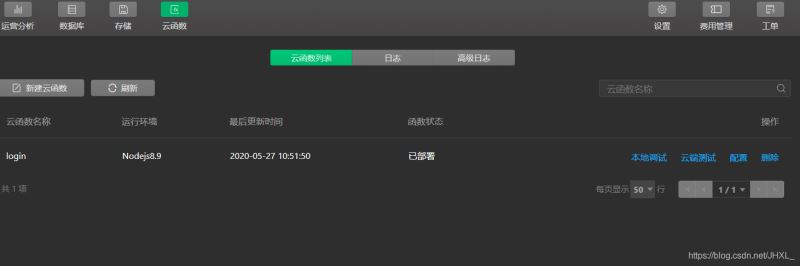
成功後在雲開發/雲函數中可以看到

再次查看openid就可以看到瞭 1.1 創建部署login文件時報錯

可以通過自己在雲函數中創建一個login

創建後再次上傳進行覆蓋即可
2. 自定義sum函數並創建部署
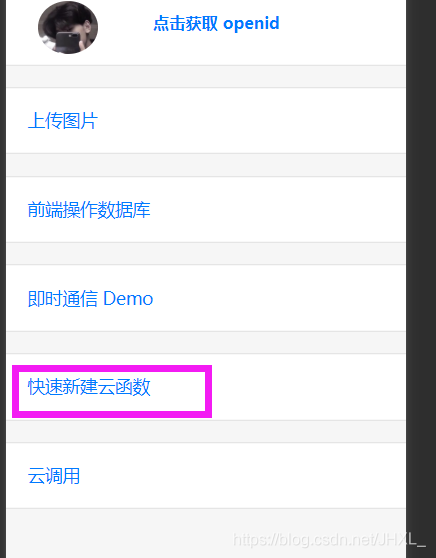
點擊新建雲函數

創建雲函數sum

雲函數sum中的index.js更改為以下代碼

// 雲函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 雲函數入口函數
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
// event,
// openid: wxContext.OPENID,
// appid: wxContext.APPID,
// unionid: wxContext.UNIONID,
sum:100
}
}
同樣將sum進行部署

點擊測試雲函數

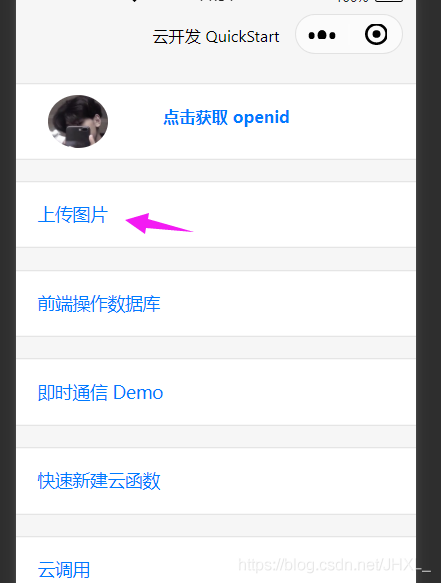
3. 上傳圖片
點擊上傳圖片

上傳成功 直接上傳到雲端

在雲開發控制臺/儲存可以查看圖片信息(可以直接使用圖片的網絡地址)

4. 前端操作數據庫
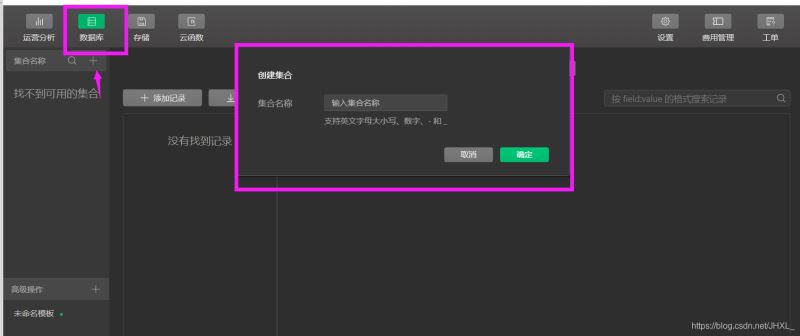
打開雲開發控制臺
創建集合(數據庫)

為集合添加數據(更新數據 刪除數據 查看數據都是相同操作)

將上面的註釋代碼取消註釋
點擊新增記錄

就在在集合中添加數據

1是系統自己創建id
2是系統自己創建的用戶的信息openid
3是代碼中的信息
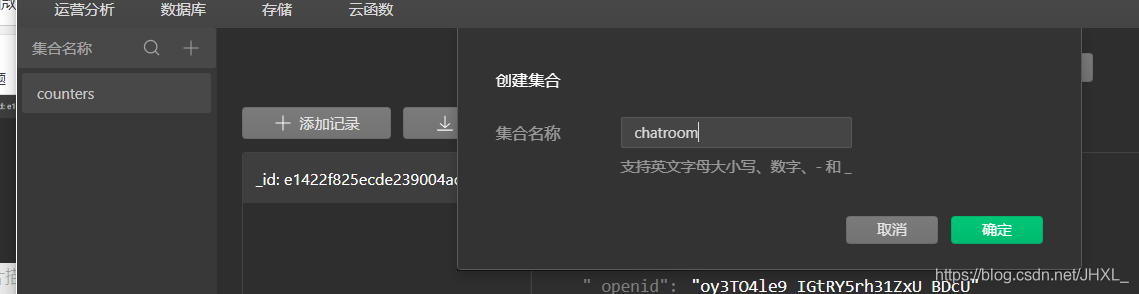
5. 即時通信demo
添加集合名稱為chatroom

設置增強編譯

開啟多賬號調試

選擇數量

確定後可以登錄進行聊天
總結
到此這篇關於前端雲原生之微信小程序雲服務配置指南的文章就介紹到這瞭,更多相關微信小程序雲服務配置內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 微信小程序的運行機制與安全機制解決方案詳解
- 關於微信小程序實現雲支付那些事兒
- 小程序開發實現access_token統一管理
- 低代碼從0到1創建小程序項目詳解流程
- 微信小程序雲開發實現分頁刷新獲取數據