使用Vant如何完成各種Toast提示框
Vant完成各種Toast提示框
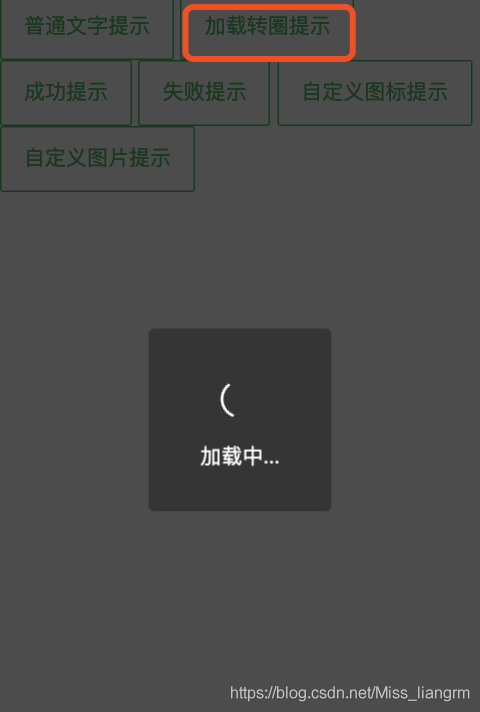
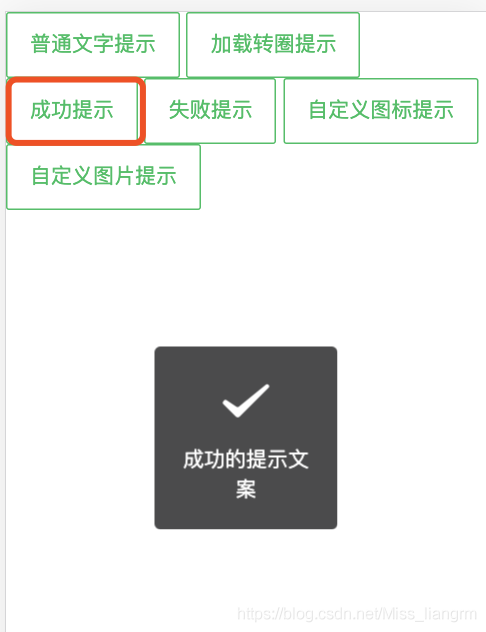
效果展示






(1)使用前的需要安裝Vant奧。
(2)在main.js裡面引入Toast
import { Toast } from 'vant';
Vue.use(Toast);
(3)在頁面使用:(根據步驟代碼可以運行奧 Toast.vue文件)(上面截圖的,在下面代碼都有栗子奧)。
<template> <!-- Toast提示 --> <div id="toast"> <van-button plain type="primary" @click="toToast">普通文字提示</van-button> <van-button plain type="primary" @click="toLoading">加載轉圈提示</van-button> <van-button plain type="primary" @click="toSuccessTip">成功提示</van-button> <van-button plain type="primary" @click="toFailTip">失敗提示</van-button> <van-button plain type="primary" @click="toCustomIcon">自定義圖標提示</van-button> <van-button plain type="primary" @click="toCustomImage">自定義圖片提示</van-button> </div> </template>
<script>
export default {
data() {
return {
msg: ''
}
},
// 引入 Toast 組件後,會自動在 Vue 的 prototype 上掛載 $toast 方法,便於在組件內調用。
methods: {
// 普通文字提示
toToast() {
this.$toast({
message:'我是需要提示的文字',
position:'top'
});
},
// 加載轉圈提示
toLoading() {
this.$toast.loading({
mask: true,
message: '加載中...'
});
},
// 成功提示
toSuccessTip() {
this.$toast.success({
message:'成功的提示文案',
})
},
// 失敗提示
toFailTip() {
this.$toast.fail({
message:'失敗的提示文案'
})
},
// 自定義圖標
toCustomIcon() {
this.$toast({
icon: 'star-o', // 找到自己需要的圖標
message: '我是提示文字'
})
},
//自定義圖片提示
toCustomImage() {
this.$toast({
icon:'https://www.baidu.com/favicon.ico',
message:'我是提示文字'
})
}
},
mounted() {
}
}
</script>
<style> </style>
(4)Toast的相關API和Options 點擊去查看
更新補充
position 裡面的高度不局限與 top bottom等,也可設置數值,例如:
this.$toast({
message:'我是需要提示的文字',
position:'200px' // 彈框的位置可以自己設置
});
Vant Toast用法
題外話就不多講瞭,這是圍繞vue.js寫的,愛上vue.js
1.首先引入
import { Toast } from 'vant'
寫個小列子
綁定一個click事件

2.寫事件
在methods寫方法
showToast() {
this.$toast({
message: "今日簽到+3",
})
},
3.效果圖如下

一個簡單的toast提示成就好瞭
以上為個人經驗,希望能給大傢一個參考,也希望大傢多多支持WalkonNet。
推薦閱讀:
- vant toast 關閉棧溢出問題及解決
- 在vant中如何使用dialog彈窗
- Vue封裝全局toast組件的完整實例
- vue中使用vant的Toast輕提示報錯的解決
- Element el-button 按鈕組件的使用詳解