SpringMVC中請求參數的獲取方式
SpringMVC請求參數獲取方式
一、通過 ServletAPI 獲取
可以使用原生 Servlet 獲取請求參數,將 HttpServletRequest 作為控制器方法的形參,此時 HttpServletRequest 類型的參數表示封裝瞭當前請求的請求報文的對象。
有兩種常用的方法。
使用 getParameter()方法獲取指定字段的值,如果有重名的字段,隻獲取第一個。
@RequestMapping("/testParam")
public String testParam(HttpServletRequest request){
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("username:"+username+",password:"+password);
return "success";
}
如果要獲取同字段的多個值,使用request.getParameterValues()方法,比如:
<form name="checkform" method="post" action="getvalue.jsp">
你希望學習哪些程式語言:<br>
<input type="checkbox" name="langtype" value="JSP">JSP
<input type="checkbox" name="langtype" value="PHP">PHP
<input type="checkbox" name="langtype" value="PERL">PERL
<input type="submit" name="b1" value="送出">
</form>
這個 form 表單中,幾個 input type 的 name 都叫做 langtype,用getParameterValues("langtype"),得到字符串類型的數組。
二、通過控制器方法的形參獲取
在控制器方法的形參位置,設置和請求參數同名的形參。
當瀏覽器發送請求,匹配到請求映射時,在 DispatcherServlet 中就會將請求參數賦值給相應的形參。
@RequestMapping("/testParam")
public String testParam(String username, String password){
System.out.println("username:" + username + ",password:" + password);
return "success";
}
在頁面中發起請求:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>測試請求參數</title>
</head>
<body>
<h1>測試請求參數</h1>
<a th:href="@{/testParam(username='admin',password=123456)}">測試獲取請求參數-->/testParam</a><br>
</body>
</html>
查看 idea 的控制器輸出日志,可以看到成功獲取到瞭形參對應位置的請參數。

處理多個同名的請求參數
使用 springmvc 也會遇到多個參數同名的請求,還是用一個表單來說明,裡面有一個復選框:
<form th:action="@{/testParam}" method="post">
用戶名:<input type="text" name="username"><br>
密碼:<input type="password" name="password"><br>
愛好:<input type="checkbox" name="hobby" value="a">a
<input type="checkbox" name="hobby" value="b">b
<input type="checkbox" name="hobby" value="c">c<br>
<input type="submit" value="提交">
</form>
對應的在後端代碼裡,增加這個新參數 hobby :
@RequestMapping("/testParam")
public String testParam(String username, String password, String hobby){
System.out.println("username:" + username + ",password:" + password + "hobby:" + hobby);
return "success";
}
現在勾選上3個復選框,提交請求,看下 hobby的值是什麼。

可以看到,a,b,c是用逗號拼接在一起的。其實這種也可以用,隻不過不太方便。
這裡還可以使用另一種方法,在控制器方法的形參中設置字符串數組,這裡就是String[] hobby:
@RequestMapping("/testParam")
public String testParam(String username, String password, String[] hobby){
System.out.println("username:" + username + ",password:" + password + ",hobby:" + Arrays.toString(hobby));
return "success";
}
重新提交下請求,取到的參數就是數組瞭,這樣取裡面的單個值就方便瞭。

三、通過 @RequestParam 註解
在上面的控制器方法的形參獲取中,形參和請求的參數名需要一致才行,那如果不一致的情況怎麼處理,那就是使用 @RequestParam 註解。
@RequestParam 是將請求參數和控制器方法的形參創建映射關系。
修改下上面的 form 表單,把參數名從 username 改成 username:
<form th:action="@{/testParam}" method="post">
用戶名:<input type="text" name="user_name"><br>
密碼:<input type="password" name="password"><br>
愛好:<input type="checkbox" name="hobby" value="a">a
<input type="checkbox" name="hobby" value="b">b
<input type="checkbox" name="hobby" value="c">c<br>
<input type="submit" value="提交">
</form>
這時候發送請求,控制器是中的形參 username 就拿不到值瞭。

修改後端代碼,加上 @RequestParam註解:
@RequestMapping("/testParam")
public String testParam(@RequestParam("user_name") String username, String password, String[] hobby){
System.out.println("username:" + username + ",password:" + password + ",hobby:" + Arrays.toString(hobby));
return "success";
}
重新部署執行請求,username 可以拿到值。

在 @RequestParam 註解中有三個屬性:
value:指定為形參賦值的請求參數的參數名
required:設置是否必須傳輸此請求參數,默認值為true。
若沒有傳輸該請求參數,且沒有設置 defaultValue 屬性,則頁面報錯400:Required String parameter 'xxx' is not present;
若設置為 false,則當前請求不是必須傳輸 value 所指定的請求參數,若沒有傳輸,則註解所標識的形參的值為 null。
defaultValue:不管 required 屬性值為 true 還是 false,當 value 所指定的請求參數沒有傳輸或傳輸的值為""時,則使用默認值為形參賦值。
四、@RequestHeader 註解
@RequestHeader是將請求頭信息和控制器方法的形參創建映射關系。
有著與@RequestParam一樣的三個屬性:value、required、defaultValue,用法也一樣。
比如,現在要接受 Header 裡的 Host 值,修改控制器代碼:
@RequestMapping("/testParam")
public String testParam(@RequestParam("user_name") String username,
String password,
String[] hobby,
@RequestHeader("Host") String host){
System.out.println("username:" + username +
",password:" + password +
",hobby:" + Arrays.toString(hobby) +
"host: " + host);
return "success";
這裡使用@RequestHeader("Host") String host,將 Host 與 形參 host 綁定,成功獲取 Header 裡 Host 的值。

五、@CookieValue 註解
@CookieValue是將 cookie 數據和控制器方法的形參創建映射關系。
有著與@RequestParam一樣的三個屬性:value、required、defaultValue,用法也一樣。
我在另一個請求控制器裡使用 HttpSession,設置 session:
@GetMapping("/test3")
public String testGetMapping(HttpServletRequest request) {
HttpSession session = request.getSession();
return "success";
}
當第一次訪問/test3的時候,響應報文裡就會返回 JSESSIONID,key 就是 JSESSIONID,value 就是後面的隨機序列。

當不關閉瀏覽器,繼續訪問這個頁面或者其他頁面時,JSESSIONID 就會出現在請求頭信息裡瞭,比如現在訪問/param:

ok,繼續修改後端控制器的代碼,使用@CookieValue來獲取 cookie:
@RequestMapping("/testParam")
public String testParam(@RequestParam("user_name") String username,
String password,
String[] hobby,
@RequestHeader("Host") String host,
@CookieValue("JSESSIONID") String jsessionid){
System.out.println("username:" + username +
",password:" + password +
",hobby:" + Arrays.toString(hobby) +
",host: " + host +
",JSESSIONID: " + jsessionid);
return "success";
}
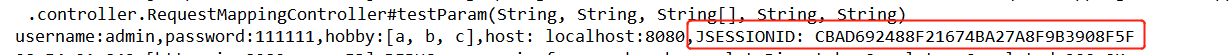
重新部署,發送請求。

查看控制臺獲取成功。
六、通過 POJO 獲取請求參數
在具體開發的時候,可能需要實現某些功能,比如添加,涉及到的字段就非常的多,再像上面那樣添加就不現實瞭。
那麼,我們可以在控制器方法的形參位置設置一個實體類類型的形參,此時若瀏覽器傳輸的請求參數的參數名和實體類中的屬性名一致,那麼請求參數就會為此屬性賦值。
現在有個新的 form 表單:
<form th:action="@{/testpojo}" method="post">
用戶名:<input type="text" name="username"><br>
密碼:<input type="password" name="password"><br>
性別:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br>
年齡:<input type="text" name="age"><br>
郵箱:<input type="text" name="email"><br>
<input type="submit">
</form>
接著新建個實體類 User:
public class User {
private Integer id;
private String username;
private String password;
private Integer age;
private String sex;
private String email;
... ...
後面 加上構造方法、get和set方法、toString方法。
不需要手寫,idea中右擊,再點擊 Generate,然後就可以選擇你要統一生成的代碼瞭。

繼續,再寫一個接收/testpojo請求的控制器:
@RequestMapping("/testpojo")
public String testPOJO(User user){
System.out.println(user);
return "success";
}
註意,這裡就直接使用瞭實體類對象 user 作為形參。
部署提交表單請求。

查看結果。

七、解決獲取請求參數的亂碼問題
在上面獲取 sex 值的時候出現瞭亂碼,因為字符編碼不一致。
可以使用 SpringMVC 提供的編碼過濾器CharacterEncodingFilter,但是必須在 web.xml中進行註冊才可以使用。
<!--配置 springMVC 的編碼過濾器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
重試看下效果。

不再亂碼瞭。
感謝《尚矽谷》的學習資源。
以上就是SpringMVC中請求參數的獲取方式的詳細內容,更多關於SpringMVC請求參數獲取的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- SpringMvc接受請求參數的幾種情況演示
- 基於params、@PathVariabl和@RequestParam的用法與區別說明
- SpringMVC RESTFul及REST架構風格介紹
- SpringMVC HttpMessageConverter報文信息轉換器
- SpringMVC中RequestMapping註解(作用、出現的位置、屬性)