一文掌握ajax、fetch和axios的區別對比
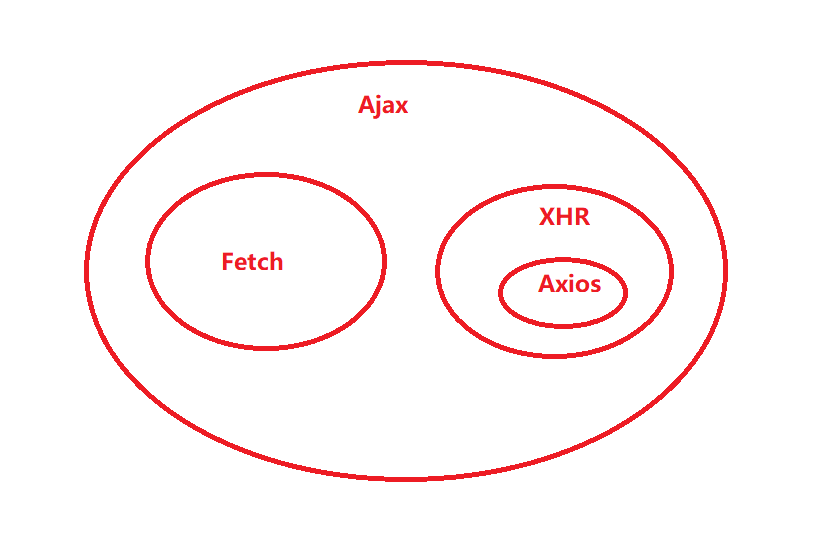
AJAX、Fetch、axios



AJAX
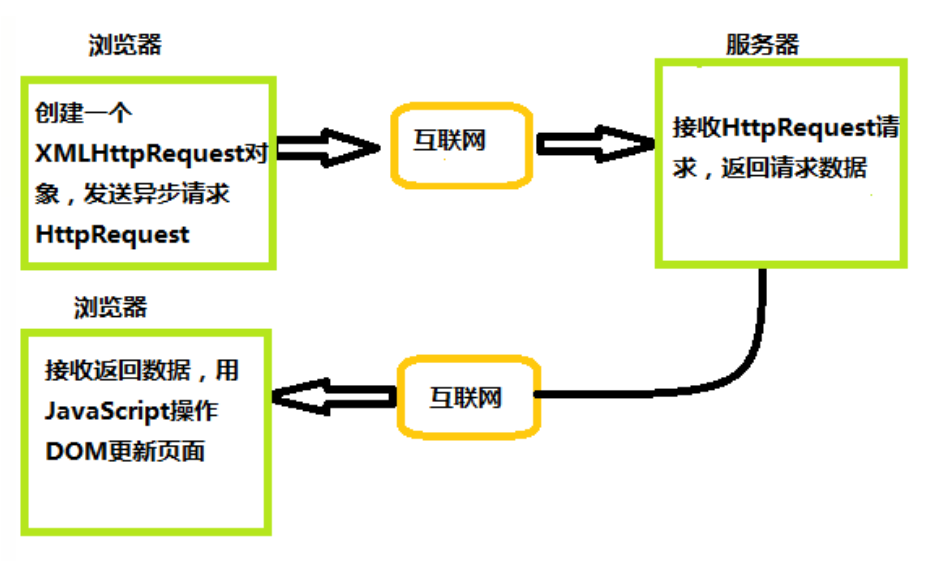
AJAX可以在不更新全局的情況下更新局部頁面。通過在與服務器進行數據交換,可以使網頁實現異步更新。
AJAX的原理就是通過XHR對象來向服務器發起異步請求,從服務器獲得數據,然後用JS來操作DOM更新頁面。領導想找小李匯報一下工作,就委托秘書去叫小李,自己就接著做其他事情,直到秘書告訴他小李已經到瞭,最後小李跟領導匯報工作。Ajax請求數據流程與“領導想找小李匯報一下工作”類似,上述秘書就相當於XMLHttpRequest對象,領導相當於瀏覽器,響應數據相當於小李。瀏覽器可以發送HTTP請求後,接著做其他事情,等收到XHR返回來的數據再進行操作。

創建AJAX
// 1. 創建 XMLHttpRequest 實例
let xhr = XMLHttpRequest()
// 2. 打開和服務器的連接
xhr.open('get', 'URL')
// 3.發送
xhr.send()
// 4. 接收變化。
xhr.onreadystatechange = () => {
if(xhr.readyState == 4 && xhr.status == 200){ // readyState: ajax 狀態,status:http 請求狀態
console.log(xhr.responseText); //響應主體
}
}
- 創建AJAX實例:let xhr = new XMLHttpRequest()
- 打開請求,配置請求前的配置項:xhr.open([http method], [url], [async], [userName], [userPass])
- http methods 請求方式:post,get,delete,put,head,options,trace,connect
- url:想服務器請求的路徑
- async:是否為異步請求
- userName、userPass:用戶名與密碼
- 通過XMLHttpRequest.open()方法與服務器建立連接
- 發送請求:XMLHttpRequest.send() 方法中如果 Ajax 請求是異步的則這個方法發送請求後就會返回,如果Ajax請求是同步的,那麼請求必須知道響應後才會返回。
- 通過XMLHttpRequest對象的onreadystatechange事件監聽服務器端的通信狀態
- 接收數據並進行處理
- 將處理後的結果更新到頁面上
AJAX的缺點:
- 本是針對MVC架構,不符合前端MVVM的浪潮
- 基於原生的XHR開發
- 配置和調用方式混亂
axios原理
axios是使用promise封裝的ajax,它內部有兩個攔截器,分別是request攔截器和response攔截器。
- 請求攔截器的作用是在請求發送之前進行一些操作,例如在每個請求體上加入token
- 響應攔截器的作用是接收到響應後做的一些操作,例如登錄失效後需要重新登錄跳轉到登錄頁
axios的特點
- 由瀏覽器端發起請求,在瀏覽器中創建XHR
- 支持promise API
- 監聽請求和返回
- 更好的格式化,自動將數據轉換為json數據
- 安全性更高,可抵禦CSRF攻擊
axios常用的方法
axios常用的方法有get、post、put、patch、delete等。其中get和post返回的都是promise對象,可以使用promise方法
axios.get(url[, config]):get請求用於列表和信息查詢
axios.get('apiURL', {
param: {
id: 1
}
// param 中的的鍵值對最終會 ? 的形式,拼接到請求的鏈接上,發送到服務器。
}).then(res => {
console.log(res);
})
.catch( error => {
console.log(error)
}
axios.delete(url[, config]):刪除
axios.delete('apiURL', {
params: {
id: 1
},
timeout: 1000
})
axios.post(url[, data[, config]]):post請求用於信息的添加
axios.post('apiURL',{
user: '小新',
age: 18
}).then( res => {
console.log(res);
})
.catch( error => {
console.log(error)
}
axios.put(url[, data[, config]]):更新操作
axios.put('apiURL', {
name: '小新',
})
axios.patch(url[, data[, config]]):更新操作
axios.patch('apiURL', {
id: 13,
},{
timeout: 1000,
})
put和patch的區別
patch方法用來更新局部資源,假設我們有一個UserInfo,裡面有userId,userName,userGender等10個字段。可你的編輯功能因為需求,在某個特別的頁面裡隻能修改userName,這個時候就可以使用patch。
put也適用於更新數據,但必須提供完整的資源對象。
axios相關配置
- url:用於請求服務器的url
- method:請求方法,默認為get
- baseURL:會自動加到url前面
- proxy:用於配置代理
- transformRequest:允許在服務器發送請求之前修改請求數據
axios攔截器執行順序問題
- 請求攔截:axios的請求攔截器會先執行最後指定的回調函數,再依次向前執行
- 響應攔截:axios的響應攔截器會先執行最先執行的回調函數,再依次向前執行
例如:
axios.interceptors.request.use(config => {
console.log(`請求攔截1`);
return config;
});
axios.interceptors.request.use(config => {
// 在發送請求之前做些什麼
console.log(`請求攔截2`);
return config;
});
// 添加響應攔截器
axios.interceptors.response.use(response => {
// 對響應數據做點什麼
console.log(`成功的響應攔截1`);
return response.data;
});
// 添加響應攔截器
axios.interceptors.response.use(response => {
// 對響應數據做點什麼
console.log(`成功的響應攔截2`);
return response;
});
// 發送請求
axios.get('/posts')
.then(response => {
console.log('成功瞭');
})
執行結果為
console.log("請求攔截2");
console.log("請求攔截1");
console.log("成功的響應攔截1");
console.log("成功的響應攔截2");
console.log("成功瞭");
為什麼axios中需要攔截器
在SPA應用中,通常會使用token進行用戶身份認證,這就要求每次請求必須攜帶用戶的身份信息,針對這個需求,為瞭避免在每個請求中單獨處理,我們可以通過封裝統一的request函數來為每隔請求統一添加token信息。
但如果想為某些請求添加緩存時間或者控制某些請求的調用頻率的話,我們就需要不斷地修改request函數來擴展對應的功能。此時,如果在考慮對響應進行統一處理,我們的request函數將變得越來越龐大,也越來越難維護。所以axios為我們提供瞭攔截器。
為什麼請求攔截2會在請求攔截1之前執行呢?
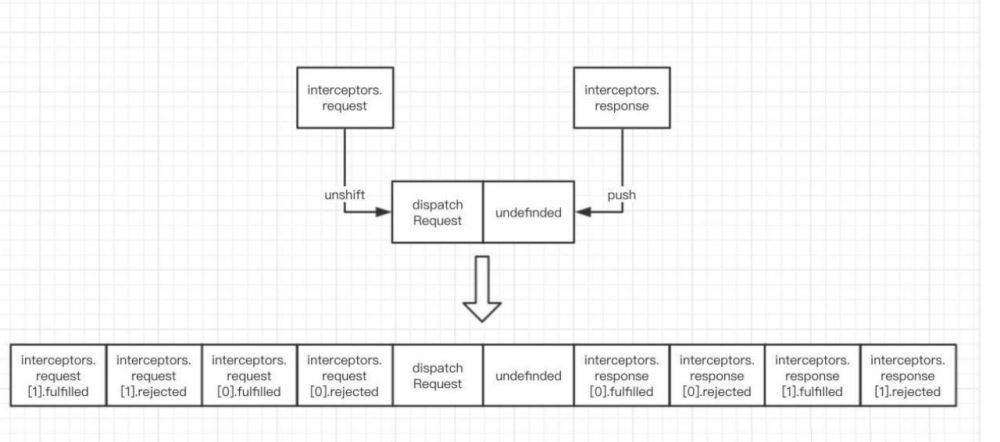
在axios源碼中將發送請求分為瞭請求攔截器、發送請求、響應攔截器、相應回調,通過Promise的鏈式調用將這些部分結合起來瞭,這樣就得到瞭發送請求拿到數據的全部過程。
下面分析源碼:
- 代碼開始構建瞭一個config配置對象,用於第一次執行Promise返回一個成功的Promise
- 最核心的數組chain,這個數組中保存瞭請求攔截器、響應攔截器和發送請求函數。該數組中間放的是發送請求的函數,左邊放的是請求攔截器,右邊放的是響應攔截器。在第一步中返回的Promise對象,將遍歷chain數組逐一執行裡面的函數,並返回新的Promise對象
- 往數組中添加請求攔截函數,依照axios請求的執行順序,請求攔截器應該在發送請求之前執行,故應該添加在發送請求函數的前面,使用unshift方法
- 往數組中添加響應攔截器函數,依照axios請求的執行順序,響應攔截器應該在發送請求之後執行,故應該添加在發送請求函數的後面,所以使用的是數組的push方法
- Promise遍歷執行,每次從chain中取出兩個 函數執行(一個成功回調,一個失敗回調)
- 最後返回一個Promise對象,用於執行響應數據的回調

fetchfetch是http請求數據的方式,它使用Promise,但不使用回調函數。fetch采用模塊化設計,通過數據流處理數據,對於請求大文件或網速慢的情況相當有用。默認情況下fetch不會接收或發送cookies。
優點:
- 采用模塊化思想,將輸入、輸出、狀態跟蹤分離
- 基於promise,返回一個promise對象
缺點:
- 過於底層,有很多狀態碼沒有進行封裝
- 無法阻斷請求
- 兼容性差無法檢測請求進度
Fetch、ajax與axios的區別
- 傳統的ajax利用的是
HMLHttpRequest這個對象,和後端進行交互。 - 而
JQury ajax是對原生XHR的封裝,多請求間有嵌套的話就會出現回調地獄的問題。 axios使用promise封裝XHR,解決瞭回調地獄的問題。而Fetch沒有使用XHR,使用的是promise
Fetch和Ajax比有什麼優點
Fetch使用的是promise,方便使用異步,沒有回調地獄的問題。
總結

Ajax是一種web數據交互的方式,它可以使頁面在不重新加載的情況下請求數據並進行局部更新,它內部使用瞭XHR來進行異步請求。Ajax在使用XHR發起異步請求時得到的是XML格式的數據,如果想要JSON格式,需要進行額外的轉換;Ajax本身針對的是MVC框架,不符合現在的MVVM架構;Ajax有回調地獄問題;Ajax的配置復雜
而Fetch是XHR的代替品,它基於Promise實現的,並且不使用回調函數,它采用模塊化結構設計,並使用數據流進行傳輸,對於大文件和網速慢的情況非常友好。但是Fetch不會對請求和響應進行監聽;不能阻斷請求;過於底層,對一些狀態碼沒有封裝;兼容性差。
axios是基於Promise對XHR進行封裝,它內部封裝瞭兩個攔截器,分別是請求攔截器和響應攔截器。請求攔截器用於在請求發出之前進行一些操作,比如:設置請求體,攜帶Cookie、token等;響應攔截器用於在得到響應後進行一些操作,比如:登錄失效後跳轉到登錄頁面重新登錄。axios有get、post、put、patch、delete等方法。axios可以對請求和響應進行監聽;返回Promise對象,可以使用Promise的API;返回JSON格式的數據;由瀏覽器發起請求;安全性更高,可以抵禦CSRF攻擊。
axios源碼分析
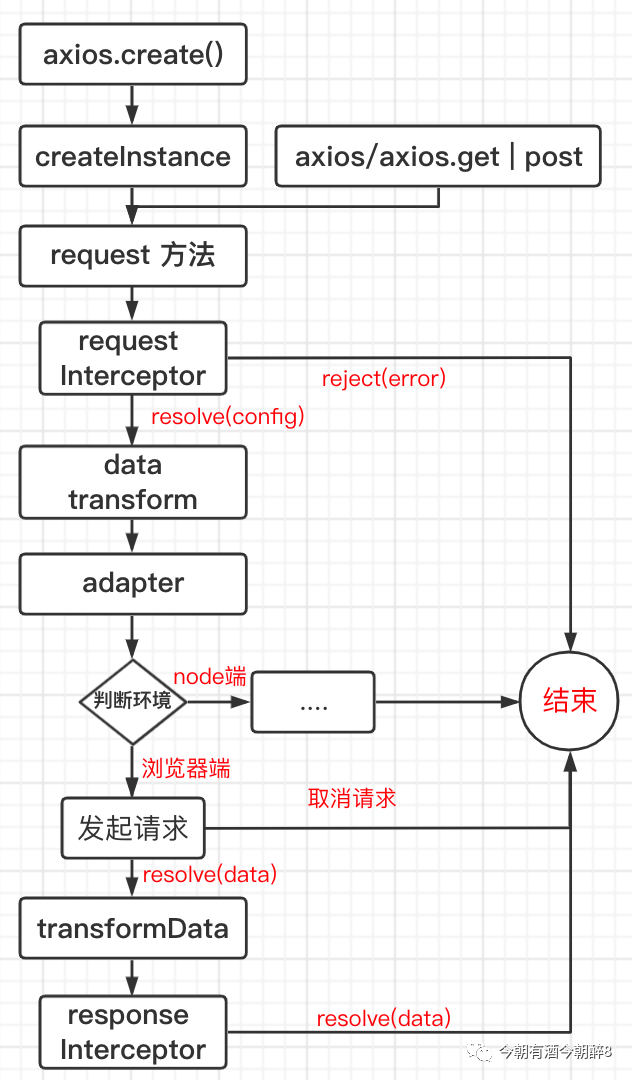
axios的執行流程
- 使用axios.create創建單獨的實例,或直接使用axios實例
- 對於axios調用進入到request()中進行處理
- 執行請求攔截器
- 請求數據轉換器,將傳入的數據進行處理,比如
JSON.stringify(data) - 執行適配器,判斷是瀏覽器端還是node端,以執行不同的方法
- 響應數據轉換器,對服務器端的數據進行處理,比如
JSON.parse(data) - 執行響應攔截器,對服務器端數據進行處理,比如token失效跳轉到登錄頁
- 返回數據

入口文件(lib/axios.js)
導出的axios就是 實例化後的對象,還在其上掛載create方法,以供創建獨立的實例,實現實例之間互不影響。
// 創建實例過程的方法
function createInstance(defaultConfig) {
return instance;
}
// 實例化
var axios = createInstance(defaults);
// 創建獨立的實例,隔離作用域
axios.create = function create(instanceConfig) {
return createInstance(mergeConfig(axios.defaults, instanceConfig));
};
// 導出實例
module.exports = axios;
createInstance()
function createInstance(defaultConfig) {
// 實例化,創建一個上下文
var context = new Axios(defaultConfig);
// 平時調用的 get/post 等等請求,底層都是調用 request 方法
// 將 request 方法的 this 指向 context(上下文),形成新的實例
var instance = bind(Axios.prototype.request, context);
// Axios.prototype 上的方法 (get/post...)掛載到新的實例 instance 上,
// 並且將原型方法中 this 指向 context
utils.extend(instance, Axios.prototype, context);
// Axios 屬性值掛載到新的實例 instance 上
// 開發中才能使用 axios.default/interceptors
utils.extend(instance, context);
return instance;
}
createInstance執行流程:
- 通過構造函數
Axios創建實例context,作為下面request方法的上下文(this指向) - 將
Axios.prototype.request方法作為實例使用,並把this指向context,形成新的實例instance - 將構造函數
Axios.prototype上的方法掛載到新的實例instance上,然後將原型各個方法中的this指向context,這樣才能使用get、post等方法 - 將
Axios的屬性掛載到instance上
可以看到axios不是簡單的創建實例context,而是在context上進行this綁定形成新的實例,然後將Axios屬性和請求方法掛載到新的實例上
攔截器(lib/core/InterceptorManager.js)
攔截器涉及一個屬性和三個方法:
- handler:存放use註冊的回調函數
- use:註冊成功和失敗的回調函數
- eject:刪除註冊過的函數
- forEach:遍歷回調函數
function InterceptorManager() {
// 存放 use 註冊的回調函數
this.handlers = [];
}
InterceptorManager.prototype.use = function use(fulfilled, rejected, options) {
// 註冊成功和失敗的回調函數
this.handlers.push({
fulfilled: fulfilled,
rejected: rejected,
...
});
return this.handlers.length - 1;
};
InterceptorManager.prototype.eject = function eject(id) {
// 刪除註冊過的函數
if (this.handlers[id]) {
this.handlers[id] = null;
}
};
InterceptorManager.prototype.forEach = function forEach(fn) {
// 遍歷回調函數,一般內部使用多
utils.forEach(this.handlers, function forEachHandler(h) {
if (h !== null) {
fn(h);
}
});
};
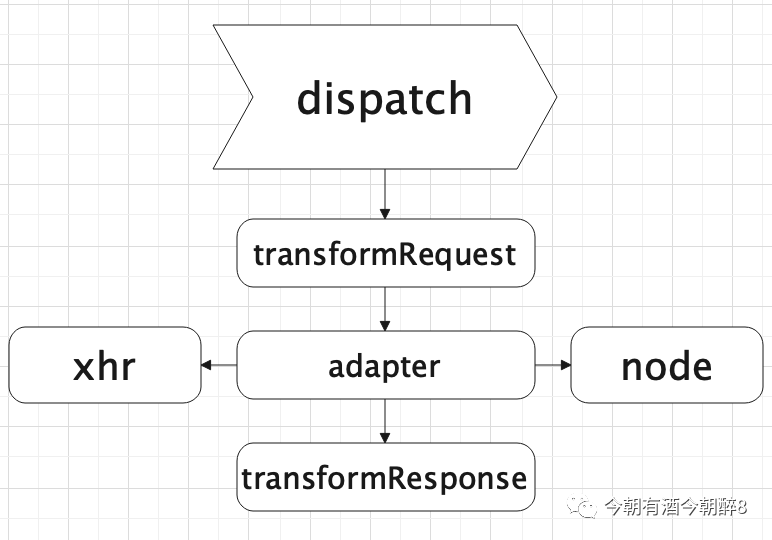
dispatchRequest(lib/core/dispatchRequest.js)
dispatchRequest主要做瞭以下操作:
- transformRequest: 對 config 中的 data 進行加工,比如對 post 請求的 data 進行字符串化(JSON.stringify(data))
- adapter:適配器,包含瀏覽器端 xhr 和 node 端的 http
- transformResponse: 對服務端響應的數據進行加工,比如 JSON.parse(data)

取消請求(lib/cancel/CancelToken.js)
var CancelToken = axios.CancelToken;
var source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(function(thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// 處理錯誤
}
});
// 取消請求(message 參數是可選的)
source.cancel('Operation canceled by the user.');
- CancelToken 掛載 source 方法用於創建自身實例,並且返回 {token, cancel}
- token 是構造函數 CancelToken 的實例,cancel 方法接收構造函數 CancelToken 內部的一個 cancel 函數,用於取消請求
- 創建實例中,有一步是創建處於 pengding 狀態的 promise,並掛在實例方法上,外部通過參數 cancelToken 將實例傳遞進 axios 內部,內部調用 cancelToken.promise.then 等待狀態改變
- 當外部調用方法 cancel 取消請求,pendding 狀態就變為 resolve,即取消請求並且拋出 reject(message)
總結
- 為瞭支持 axios() 簡潔寫法,內部使用 request 函數作為新實例
- 使用 promsie 鏈式調用的巧妙方法,解決順序調用問題
- 數據轉換器方法使用數組存放,支持數據的多次傳輸與加工
- 適配器通過兼容瀏覽器端和 node 端,對外提供統一 api
- 取消請求這塊,通過外部保留 pendding 狀態,控制 promise 的執行時機
到此這篇關於一文掌握ajax、fetch和axios的區別對比的文章就介紹到這瞭,更多相關ajax、fetch和axios的比較內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue網絡請求方案原生網絡請求和js網絡請求庫
- 項目中如何使用axios過濾多次重復請求詳解
- 淺談axios中取消請求及阻止重復請求的方法
- JavaScript 中斷請求幾種方案詳解
- axios概念介紹和基本使用