使用微信小程序顯示用戶當前地理位置的詳細代碼
前言
在微信小程序的開發中不可避免的會遇到需要顯示用戶地理位置的操作,本文將簡單介紹如何在微信小程序中顯示用戶當前的地理位置。
wx.getLocation
通過wx.getLocation我們得到用戶的經緯度位置。
使用wx.getLocation之前需要簡單的配置一下。因為獲取用戶地理位置的操作需要用戶同意,所以我們在app.json文件裡面加上配置:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息將用於小程序位置接口的效果展示"
}
如下圖:

之後參考官方文檔使用:
// 獲取用戶地理位置
const res = await wx.getLocation({
type: "wgs84",
})
console.log('地理位置', res)

輸出值為:

其中latitude是緯度,longitude是經度。
到這裡我們的第一步已經完成瞭。
騰訊位置服務
第二步就是如何將經緯度轉化為地區位置瞭,我使用瞭騰訊的位置服務
根據個人情況登錄或者註冊,然後再點擊以下位置創建應用

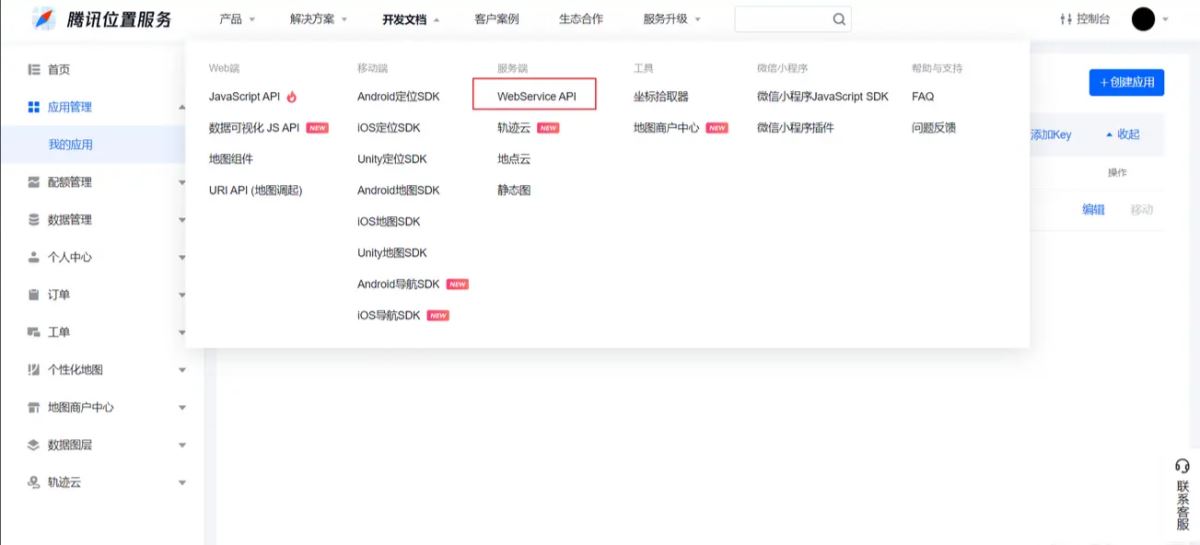
然後點擊文檔裡的以下位置

選擇逆地址解析

然後根據文檔編寫代碼
var self = this
wx.request({
url: 'https://apis.map.qq.com/ws/geocoder/v1/',
method: 'GET',
data: {
location: `${res.latitude},${res.longitude}`,
key: '你自己的key'
},
success: (res) => {
console.log('地址', res);
}
})
返回值如下:

之後就可以把拿到的值隨意使用啦
總結
顯示當前用戶的地理位置其實還挺簡單的,總共兩步,第一步:拿到經緯度,第二步:根據經緯度獲取地名。 通過小程序的apiwx.getLocation獲取經緯度,然後通過騰訊的位置服務獲得地名。
到此這篇關於使用微信小程序顯示用戶當前地理位置的詳細代碼的文章就介紹到這瞭,更多相關小程序顯示地理位置內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- uni.getLocation和wx.getLocation方法調用無效也不返回失敗的解決方案
- 微信小程序開發之實現一個跑步小程序
- 微信公眾號JS-SDK獲取當前經緯度以及地址信息的方法
- 微信小程序實現導航功能的操作步驟
- 使用微信小程序制作核酸檢測點查詢工具