Vue報錯:TypeError: Cannot create property ‘xxxx‘ on的解決
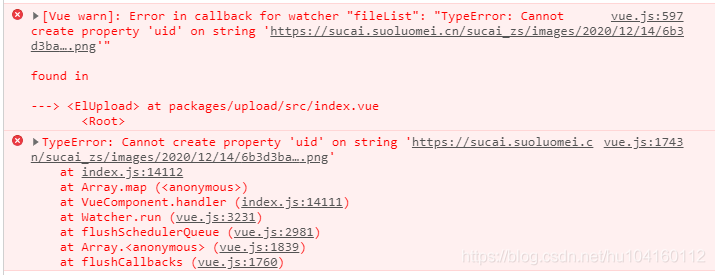
TypeError: Cannot create property ‘xxxx‘ on
使用element的upload上傳時報錯

出現這種錯通常是你的數據和需要的數據格式不匹配
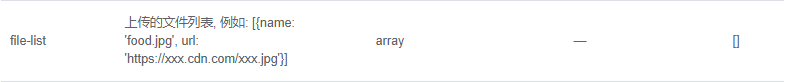
查看官網發現需要的是這種格式[{},{}]

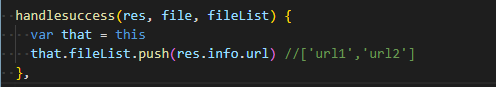
我的代碼 輸出的是[‘url1’,‘url2’]

正確代碼
handlesuccess(res, file, fileList) {
var that = this
// that.fileList.push(res.info.url) //['url1','url2'] 錯誤的
var lists = {
"name": res.info.name,
"url": res.info.url
}
that.fileList.push(lists)
},
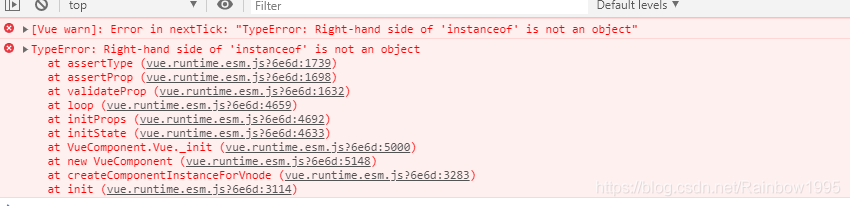
[Vue warn]: Error in nextTick: "TypeError: Right-hand side of 'instanceo
報錯如下

原因
props 中出傳來的默認值給的是具體的字符串

解決辦法
將具體字符串變成String,類型
解決根據
驗證傳入的 props 參數的數據規格,如果不符合數據規格,Vue 會發出警告。
能判斷的所有種類(也就是 type 值)有:
String, Number, Boolean, Function, Object, Array, Symbol
以上為個人經驗,希望能給大傢一個參考,也希望大傢多多支持WalkonNet。
推薦閱讀:
- vue使用element實現上傳圖片和修改圖片功能
- 解決el-upload批量上傳隻執行一次成功回調on-success的問題
- el-upload多選文件上傳報錯解決方案
- element upload 鉤子函數的坑及解決
- Vue+UpLoad實現上傳預覽和刪除圖片的實踐