Android Flutter利用CustomPaint繪制基本圖形詳解
上一篇我們介紹瞭 CustomPaint 的基本概念和使用,可以看到 CustomPaint 其實和 前端的 Canvas基本上是一樣的,實際上前端 Canvas 支持的繪制方法 CustomPaint 都支持,畢竟 CustomPaint 其實也是基於 Canvas 實現的。本篇我們來介紹 CustomPaint 基本圖形的繪制。
繪制矩形
繪制矩形比較簡單,方法定義如下:
void drawRect(Rect rect, Paint paint)
其中 rect 為要繪制矩形,paint 即畫筆配置對象。比如我們要水平居中繪制一個寬度200 x 120的矩形,可以使用如下代碼:
canvas.drawColor(Color(0xFFF1F1F1), BlendMode.color); var center = size / 2; // 繪制矩形 var paint = Paint()..color = Color(0xFF2080E5); paint.strokeWidth = 2.0; canvas.drawRect( Rect.fromLTWH(center.width - 100, 60, 200, 120), paint, );
paint 默認是實心填充的,如果要空閑填充,設置paint 對象的style 屬性 為 PaintingStyle.stroke 即可。
繪制圓形
繪制圓形上一篇有介紹過,和繪制矩形類似,隻是傳入的參數是圓心位置,半徑和 paint 對象。
canvas.drawCircle( Offset(center.width - 80, 240), 40, paint, );
繪制橢圓
橢圓的尺寸是通過外接的矩形約束的,調用形式和繪制矩形相同。
canvas.drawOval( Rect.fromLTWH(center.width, 200, 120, 80), paint, );
繪制任意形狀
繪制任意形狀通過 drawPath 實現,將所需要繪制的形狀路徑 使用 Path 對象構建即可。以畫一個等邊三角形為例,我們確定三個頂點的位置後,使用 Path 對象的 lineTo 方法將三個頂點連接起來即可。下面是實現代碼。
// 使用 Path繪制三角形 Path trianglePath = Path(); // 空心繪制 paint.style = PaintingStyle.stroke; trianglePath.moveTo(center.width - 30, 300); trianglePath.lineTo(center.width + 30, 300); trianglePath.lineTo(center.width, 352); trianglePath.lineTo(center.width - 30, 300); canvas.drawPath(trianglePath, paint);
繪制弧形
繪制弧形實際也是通過繪制橢圓實現的,隻是通過控制繪制的角度來控制弧形繪制的范圍。繪制弧形的方法定義如下:
void drawArc(Rect rect, double startAngle, double sweepAngle, bool useCenter, Paint paint)
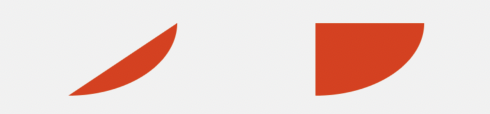
其中 rect 就是橢圓尺寸的約束矩形,startAngle 是起始角度,sweepAngle 是繪制的角度范圍。useCenter 表示是否到矩形中心點閉合,默認為 true。即按順時針方向。默認是從中心點到對應起始角度的點連直線繪制完指定角度范圍後再通過連接直線回到中心點。如果 useCenter 為 false,那麼就直接按弧線的起止點閉合,而不會回到中心點。下面是兩種繪制的區別,左邊是 useCenter 為 false,右邊是 useCenter 為 true,其他參數都相同。

下面的代碼是繪制弧形的示例代碼:
canvas.drawArc( Rect.fromLTWH(center.width - 60, 340, 120, 80), 0, pi / 2, false, paint, );
總結
本篇介紹瞭 CustomPaint 繪制基本圖形的方法和示例,實際上 Flutter 的 Canvas 提供瞭很多其他繪制圖形的方法,如繪制線條,繪制圓角矩形,繪制文本等等,有興趣的可以參考官網的說明文檔查看各個方法的使用。有瞭繪制基本圖形的基礎,我們就可以繪制一些有趣的圖形瞭 —— UI 小姐姐交代的任務還沒完成呢!
到此這篇關於Android Flutter利用CustomPaint繪制基本圖形詳解的文章就介紹到這瞭,更多相關Flutter CustomPaint繪制圖形內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Flutter CustomPaint自定義繪畫示例詳解
- 基於Flutter實現多邊形和多角星組件
- Android Flutter繪制扇形圖詳解
- Flutter構建自定義Widgets的全過程記錄
- Android利用Flutter path繪制粽子的示例代碼