vue.config.js打包優化配置
百度上的資料五花八門讓人眼花繚亂,別急,這時候我替你親身經歷瞭,有需要的可以參考下,先上效果圖,以免你們以為我吹牛逼,嘻嘻
優化方向
1.圖片資源壓縮
2.將 productionSourceMap 設為 false,map不進行生成
3.cdn配置(可選)
4.代碼壓縮
5.公共代碼抽離(個人感覺沒啥用)
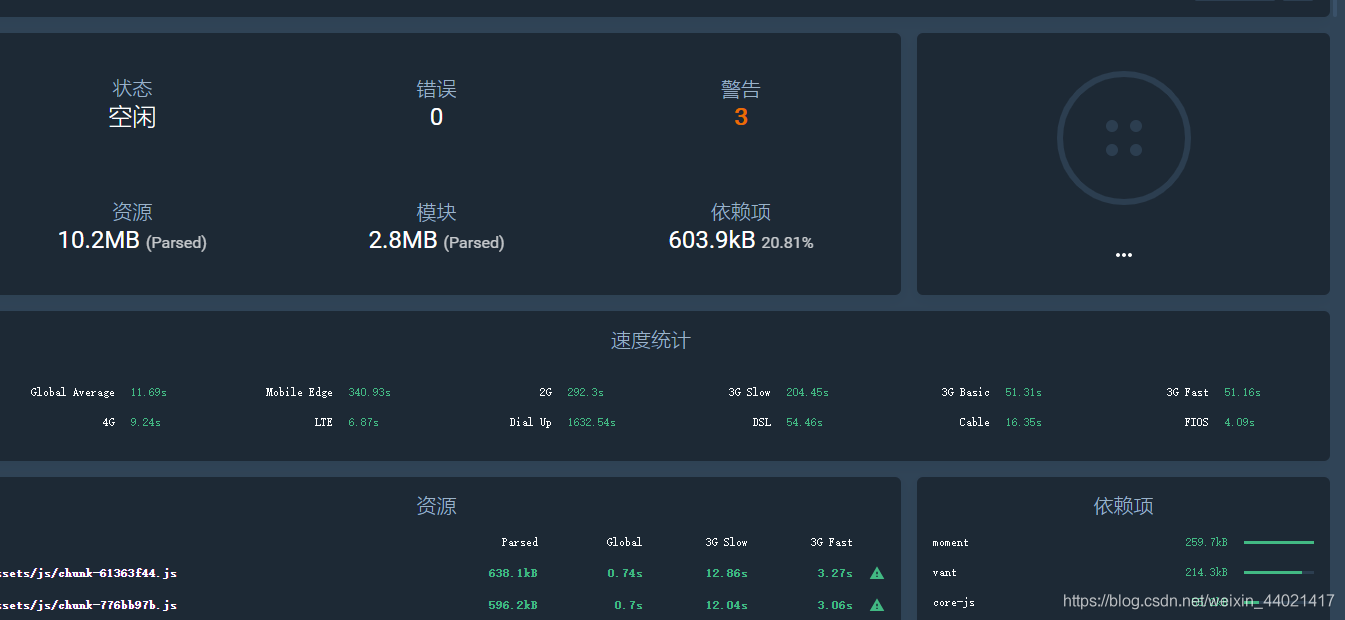
未優化之前的 //感覺太大瞭 抬它

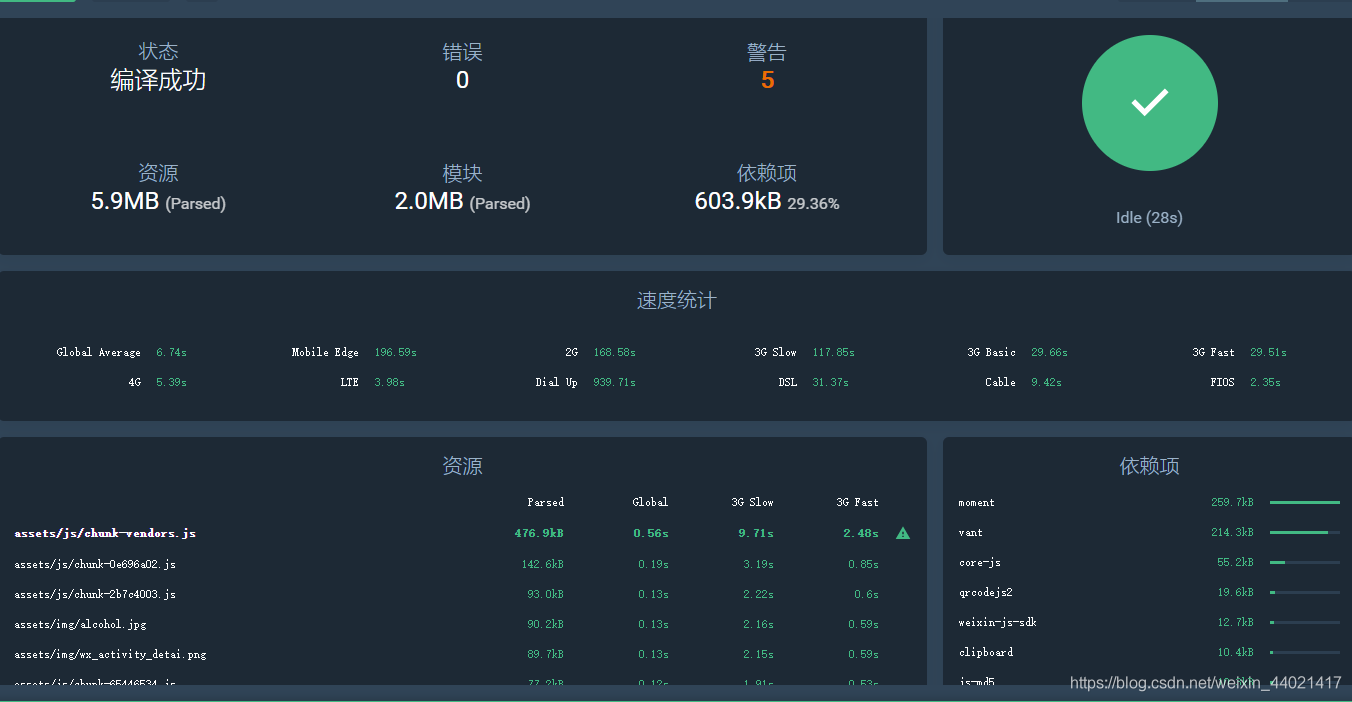
優化之後的

廢話不多說瞭,上代碼是重點
這些是必要的下載
/*cnpm install image-webpack-loader –save-dev
cnpm install compression-webpack-plugin –save-dev
cnpm install uglifyjs-webpack-plugin –save-dev */
const path = require('path');
// gzip壓縮
const CompressionPlugin = require('compression-webpack-plugin')
//監控日志
const SentryCliPlugin = require('@sentry/webpack-plugin');
// 代碼壓縮
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const Version = new Date().getTime();
function resolve(dir) {
return path.join(__dirname, dir)
}
const cdn = {
js: [
// vue必須在第一個
'https://cdn.bootcss.com/vue/2.6.10/vue.min.js',
'https://cdn.bootcss.com/vuex/3.1.0/vuex.min.js',
'https://cdn.bootcss.com/vue-router/3.0.6/vue-router.min.js',
'https://cdn.bootcss.com/axios/0.18.1/axios.min.js',
'https://cdn.bootcss.com/qs/6.5.1/qs.min.js',
'https://cdn.jsdelivr.net/npm/vant@2.5.4/lib/vant.min.js'
]
}
module.exports = {
//部署應用包時的基本 URL
publicPath: './',
//當運行 vue-cli-service build 時生成的生產環境構建文件的目錄
outputDir: 'wx_vue',
//放置生成的靜態資源 (js、css、img、fonts) 的 (相對於 outputDir 的) 目錄
assetsDir: './' + Version + '/assets',
// eslint-loader 是否在保存的時候檢查 安裝@vue/cli-plugin-eslint有效
lintOnSave: false,
//是否使用包含運行時編譯器的 Vue 構建版本。設置true後你就可以在使用template
runtimeCompiler: true,
// 生產環境是否生成 sourceMap 文件 sourceMap的詳解請看末尾
productionSourceMap: false,
/** 去掉hash */
filenameHashing: true,
// pages: {
// index: {
// entry: 'src/main.js',
// template: 'public/index.html',
// filename: 'index.html'
// }
// },
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
// 為生產環境修改配置...
config.mode = 'production'
config.devtool = "source-map";
} else {
// 為開發環境修改配置...
config.mode = 'development'
}
/** 刪除懶加載模塊的 prefetch preload,降低帶寬壓力(使用在移動端) */
config.plugins.delete("prefetch").delete("preload")
config.optimization.minimize(true)
// gzip壓縮
// config.plugin("compressionPlugin").use(CompressionPlugin).tap(() => [
// {
// filename: '[path].gz[query]',
// algorithm: 'gzip',
// test: /\.js$|\.html$|\.css/, //匹配文件名
// threshold: 10240, //超過10k進行壓縮
// minRatio: 0.8, // 隻有壓縮率小於這個值的資源才會被處理
// deleteOriginalAssets: false //是否刪除源文件
// }
// ])
config.plugins.push(
new CompressionPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: /\.js$|\.html$|\.css/,
threshold: 10240, // 隻有大小大於該值的資源會被處理 10240
minRatio: 0.8, // 隻有壓縮率小於這個值的資源才會被處理
deleteOriginalAssets: false // 刪除原文件
})
)
// 公共代碼抽離
config.optimization = {
splitChunks: {
cacheGroups: {
vendor: {
chunks: 'all',
test: /node_modules/,
name: 'vendor',
minChunks: 1,
maxInitialRequests: 5,
minSize: 0,
priority: 100
},
common: {
chunks: 'all',
test: /[\\/]src[\\/]js[\\/]/,
name: 'common',
minChunks: 2,
maxInitialRequests: 5,
minSize: 0,
priority: 60
},
styles: {
name: 'styles',
test: /\.(sa|sc|c)ss$/,
chunks: 'all',
enforce: true
},
runtimeChunk: {
name: 'manifest'
}
}
}
}
},
configureWebpack: {
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'@c': path.resolve(__dirname, './src/components'),
'assets': path.resolve(__dirname, '../src/assets')
}
},
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'axios': 'axios',
'qs': 'Qs',
'vant': 'Vant'
// 'weixin-js-sdk':'weixin-js-sdk',
// 'clipboard':'clipboard',
// 'qrcodejs2':'qrcodejs2',
// 'js-md5':'js-md5'
},
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
output: { // 刪除註釋
comments: false
},
//生產環境自動刪除console
compress: {
//warnings: false, // 若打包錯誤,則註釋這行
drop_debugger: true, //清除 debugger 語句
drop_console: true, //清除console語句
pure_funcs: ['console.log']
}
},
sourceMap: false,
parallel: true
})
]
}
},
// css相關配置
css: {
extract: false,
loaderOptions: {
stylus: {
'resolve url': true,
'import': []
},
// less: {
// // `globalVars` 定義全局對象,可加入全局變量
// globalVars: {
// primary: '#333'
// }
// }
},
requireModuleExtension: true,
},
// webpack-dev-server 相關配置
devServer: { // 設置代理
hot: true, //熱加載
host: 'localhost', //ip地址
port: 8085, //端口
https: false, //false關閉https,true為開啟
open: true, //自動打開瀏覽器
proxy: { //配置多個跨域
'/api': { //本地
//target: 'http://172.168.10.150:81/ysol_wx',
//target: 'http://yishanonline.cn/ysol_wx',
target: 'https://yishanol.cn/ysol_wx',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
},
pluginOptions: { // 第三方插件配置
// ...
},
chainWebpack: config => {
// ============壓縮圖片 start============
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
//{ bypassOnDebug: true }
mozjpeg: { progressive: true, quality: 65 }, Compress JPEG images
optipng: { enabled: false }, // Compress PNG images
pngquant: { quality: [0.65, 0.9], speed: 4 }, // Compress PNG images
gifsicle: { interlaced: false }, // Compress SVG images
// webp: { quality: 75 }
})
.end()
// config.module.rules.push({
// test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
// use:[{
// loader: 'image-webpack-loader',
// options: {bypassOnDebug: true}
// }]
// })
// ============壓縮圖片 end============
config.plugin('html').tap(args => {
args[0].cdn = cdn
return args
})
/* 添加分析工具*/
if (process.env.NODE_ENV === 'production') {
if (process.env.npm_config_report) {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
.end();
config.plugins.delete('prefetch')
}
}
if (process.env.UMI_ENV === 'production') {//當為prod時候才進行sourcemap的上傳,如果不判斷,在項目運行的打包也會上傳 這個為線上日志輸出 不需要的可以刪除掉
config.plugin("sentry").use(SentryCliPlugin, [{
ignore: ['node_modules'],
include: /\.map$/, //上傳dist文件的js
configFile: 'sentry.properties', //配置文件地址,這個一定要有,踩坑在這裡,忘瞭寫導致一直無法實現上傳sourcemap
release: 'release@0.0.1', //版本號,自己定義的變量,整個版本號在項目裡面一定要對應
deleteAfterCompile: true,
urlPrefix: '~/wx_vue/' //cdn js的代碼路徑前綴
}])
}
}
}
vue3 vue.config.js相對於vue2的話呢,更加簡潔,你需要什麼的操作,你得自己配置,增加自己的動手能力,除瞭一些語法上的改變,在有些寫法上還是差不多的!打包優化的路還長,下次接著更
到此這篇關於vue.config.js打包優化配置的文章就介紹到這瞭,更多相關vue.config.js打包優化內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 解決vue頁面刷新產生白屏的問題
- Vue項目打包、合並及壓縮優化網頁響應速度
- webpack圖片轉為base64的實現示例
- vue中的vendor.js文件過大問題及解決
- vue終極性能優化方案(解決首頁加載慢問題)