vue腳手架vue-cli的卸載與安裝方式
前言
若電腦之前已經安裝過vue-cli瞭,但是版本過低,比方說當前vue-cli的版本為2.9.6,然後我想升級到vue-cli的最新版本4.0.5,則需要將舊版本卸載,然後再重新安裝@vue/cli。
vue-cli:vue3.0之前版本使用此名稱
@vue/cli:vue3.0之後版本包括3.0版本使用此名稱
以下列舉npm和yarn指令的方式:
卸載指令:
//卸載3.0之前的版本 npm uninstall -g vue-cli yarn global remove vue-cli //卸載3.0之後的版本(可以統一使用此指令卸載) npm uninstall -g @vue/cli yarn global remove @vue/cli
安裝最新版本:
npm install -g @vue/cli 或者 yarn global add @vue/cli
查看所有版本號:
//查詢3.0之前的版本 npm view vue-cli versions --json //查詢3.0之後的版本 npm view @vue/cli versions --json
安裝指定版本:
//安裝2.9.6版本 npm install -g vue-cli@2.9.6 yarn global add vue-cli@2.9.6 //安裝3.0.3版本 npm install -g @vue/cli@3.0.3 yarn global add @vue/cli@3.0.3 //安裝4.0.5版本 npm install -g @vue/cli@4.0.5 yarn global add @vue/cli@4.0.5
查看當前版本號和幫助信息:
vue -V 或 vue --version vue -h 或 vue --help

補充:快速卸載Vue腳手架(vue-cli)
執行命令:npm uninstall vue-cli -g
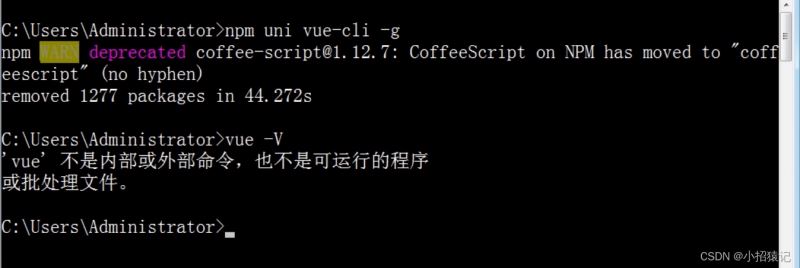
或者 npm uni vue-cli -g
檢查vue-cli卸載成功沒
執行命令:vue -V
出現‘vue’不是內部或外部命令,也不是可運行的程序,代表vue-cli卸載成功瞭

npm參數設置說明:
i 是install的縮寫(註意:前面沒有“-”)
如:npm i -g vue-cli 和 npm install -g vue-cli效果是一樣的
總結
到此這篇關於vue腳手架vue-cli的載與安裝的文章就介紹到這瞭,更多相關vue腳手架vue-cli卸載安裝內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!