html背景圖片怎麼添加 html怎麼設置背景圖片
有很多小夥伴在編輯網頁的時候,覺得網頁太過單調,向要添加背景圖片來豐富自己編輯的網頁,不過卻不知道怎麼在html中添加背景圖片,小編研究瞭很久,總結出瞭添加的方法,現在就在下文中分享給大傢,想要學習的小夥伴快來看看吧。

html背景圖片怎麼添加?
具體步驟如下:
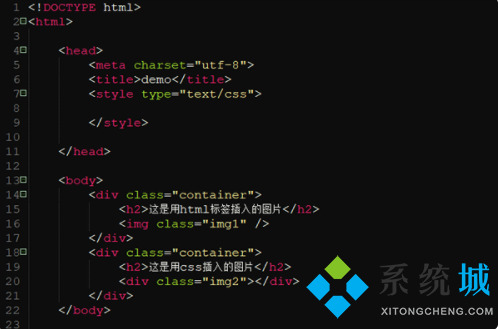
1.插入背景圖片有兩種方法,一種是用html的img標簽,另一種是利用css的background標簽插入。具體操作是首先新建一個html文件,寫入兩個div,分別用來演示兩種方法插入標簽;

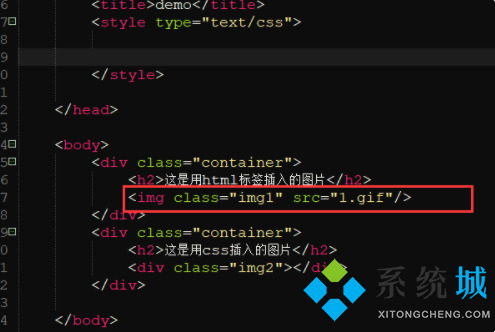
2.首先是用html標簽插入圖片,這裡直接在img標簽中使用src屬性就可以插入圖片路徑就成功瞭;

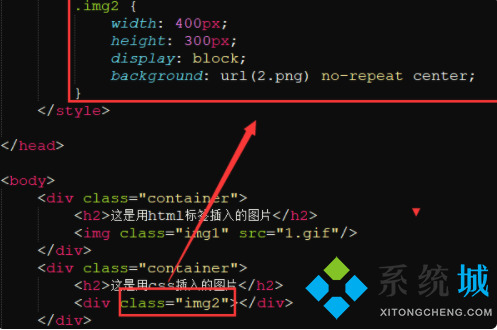
3.接著是用css插入,在div中設置class屬性為img2,在script標簽中使用background標簽插入,其中url是標簽的路徑,no-repeat是設置圖片不重復,center是設置照片居中顯示;

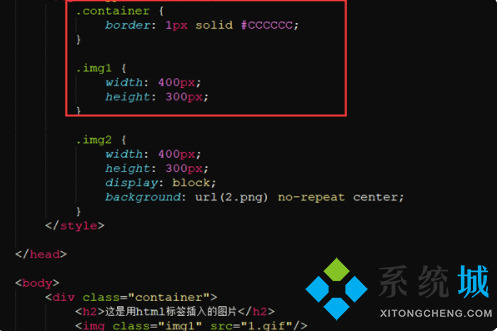
4.最後給這些標簽都設置一些樣式,讓它們顯得美觀一些。然後打開瀏覽器查看效果;

5.打開瀏覽器,可以看到照片都顯示出來瞭。

以上就是小編為大傢帶來的html背景圖片怎麼添加的方法瞭,希望解決大傢的問題。