vue+element開發使用el-select不能回顯的處理方案
使用el-select不能回顯的處理

下拉框選擇的時候,選不上下拉框的值,element提供瞭@change事件使用vm.$forceUpdate() 方法進行強制刷新,就可以把值渲染上去。
$forceUpdate()
<el-select v-model="price" clearable placeholder="請選擇"
@change="$forceUpdate()">
<el-option
v-for="(item, index) in menuList"
:key="index"
:label="item.name"
:value="item.id"
></el-option>
</el-select>
這樣就可以解決。
el-select編輯數據不回顯問題
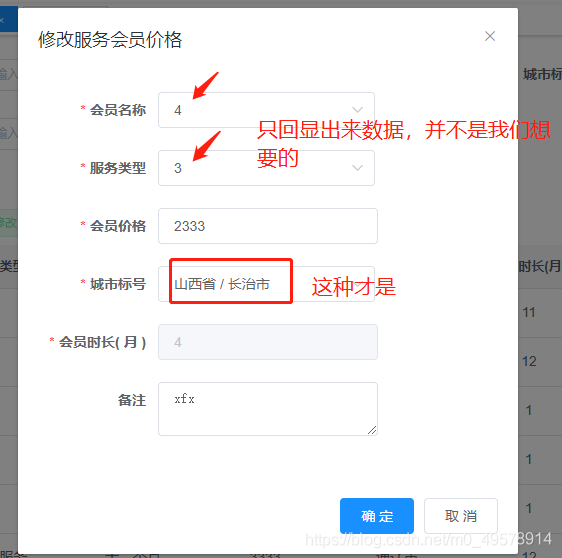
編輯數據的時候需要回顯下拉數據,我們隻需要獲得其值,vue會自動幫我們循環查詢然後回顯。先看看問題。

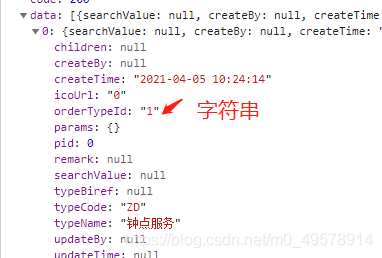
原下拉數據(orderTypeId 為我們需要的值 是字符串類型)

編輯 後臺給我們返回的數據(serveId為數字類型)

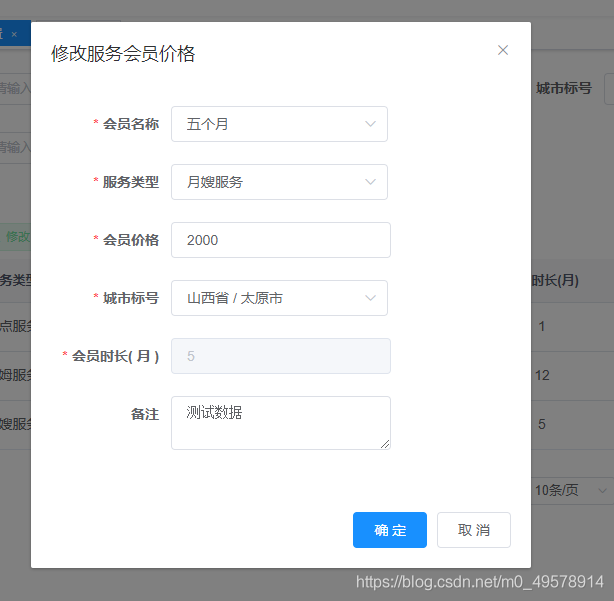
後臺修改完類型後

總結:el-select下拉數據回顯 查詢和編輯的數據類型要統一就可以
以上為個人經驗,希望能給大傢一個參考,也希望大傢多多支持WalkonNet。
推薦閱讀:
- element-ui之解決select無法回顯的問題
- element-ui select多選綁定回顯值問題
- 關於antd中select搜索框改變搜索值的問題
- 關於element-ui select 下拉框位置錯亂問題解決
- 淺談ElementUI el-select 數據過多解決辦法