vue單選按鈕,選中如何改變其當前按鈕顏色
vue單選按鈕,選中改變其當前按鈕顏色
html:
<span v-for="(item,index) in state" :key="index"
@click="leftChange(index)"
:class="{ liBackground:changeLeftBackground == index}"> {{item}} </span>
css:
.liBackground { background: darkcyan; }
js:
1.
return {
changeLeftBackground: 0, //默認選中第一個
state:['兼職','全職','自由職業'],// 模擬數據 所有標簽
}
2.
methods:{
leftChange(index) {
//當前的背景顏色賦給當前點擊的索引
this.changeLeftBackground = index;
},
}
好瞭,根據上面做法我們就能很輕松的實現按鈕的單選效果!
vue一組按鈕的選中樣式的設置
定義一組按鈕,添加點擊事件

<ul class="nav nav-tabs" style="background: white;text-align: center">
<li v-for="(item,index) in tabs" :key="index" class="nav-item">
<a href="#" rel="external nofollow" data-toggle="tab" class="nav-link" @click="clickItem(index)" :class="{active:chooseIndex==index}">{{item}}</a>
</li>
</ul>
定義一些變量

tabs: ['BDL', 'EL', 'FL', 'IBL', 'RN', 'WS'], chooseIndex: 0
實現點擊事件
clickItem (index) {
this.chooseIndex = index
// 點擊之後要做的事
}
css設置

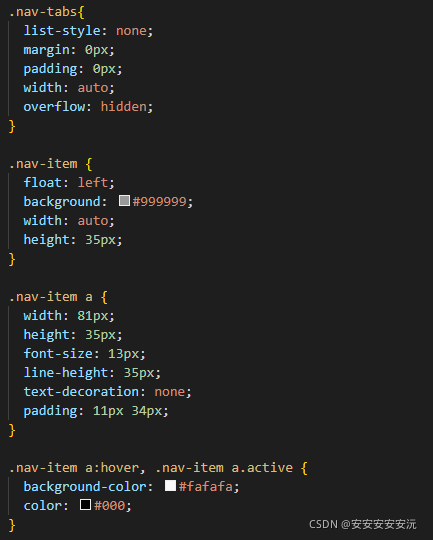
.nav-tabs{
list-style: none;
margin: 0px;
padding: 0px;
width: auto;
overflow: hidden;
}
.nav-item {
float: left;
background: #999999;
width: auto;
height: 35px;
}
.nav-item a {
width: 81px;
height: 35px;
font-size: 13px;
line-height: 35px;
text-decoration: none;
padding: 11px 34px;
}
.nav-item a:hover, .nav-item a.active {
background-color: #fafafa;
color: #000;
}
實現效果

也可以用與其他組件
如:


以上為個人經驗,希望能給大傢一個參考,也希望大傢多多支持WalkonNet。
推薦閱讀:
- 使用ElementUI修改el-tabs標簽頁組件樣式
- vue實現el-menu和el-tab聯動的示例代碼
- vue實現tab標簽(標簽超出自動滾動)
- Vue實現側邊導航欄於Tab頁關聯的示例代碼
- vue修改滾動條樣式的方法