微信小程序使用webview打開pdf文檔以及顯示網頁內容的方法步驟
一、微信小程序根據接口返回的pdf鏈接,在小程序內部瀏覽pdf內容
需要用到微信小程序的兩個api 下載資源到本地 wx.downloadFile wx.openDocument
前一個api下載資源到本地,後一個api打開pdf文檔
wx.downloadFile({ //將文檔下載到本地
url: fileUrl,//pdf鏈接
success(res) {
wx.openDocument({ //打開文檔
filePath: res.tempFilePath,//本地文檔路徑
fileType: "pdf",//文檔類型
showMenu: true,
success: function (res) {
wx.showToast({
title: '打開文檔成功',
})
},
fail: function (res) {
wx.showToast({
title: '打開文檔失敗',
})
},
})
},
})
二、根據網頁鏈接,把網頁內容在微信小程序內部顯示
需要用到微信小程序的一個標簽 web-view
其實就是需要新建一個頁面,然後新建的頁面裡面隻寫一個web-view標簽,src等於從上一個頁面傳過來的值就ok瞭

補充:
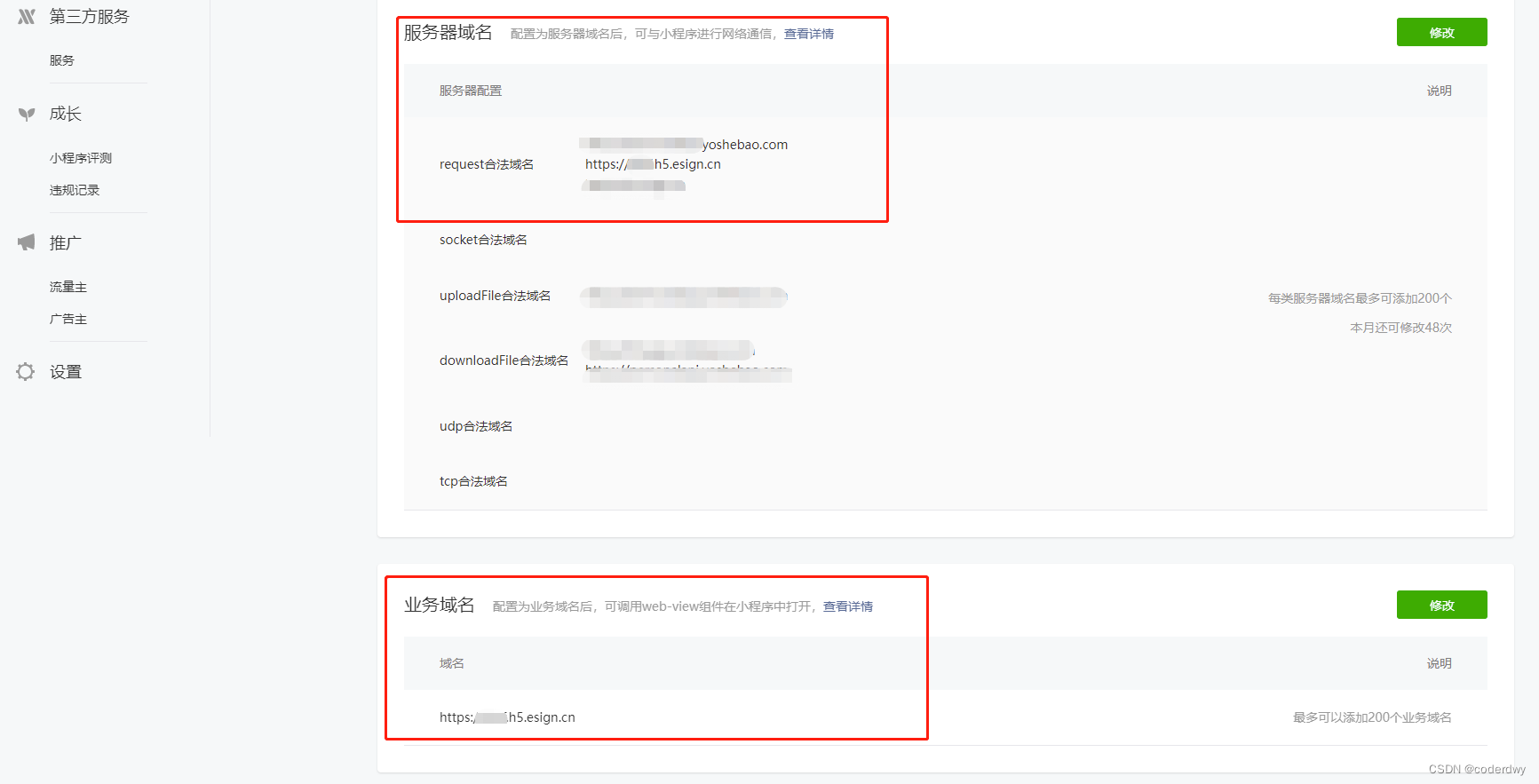
微信小程序通過webview打開e簽寶(ps:e簽寶是一個簽訂電子合同的第三方網站,有興趣的小夥伴可以點擊看看 e簽寶)時,提示我 不支持打開非業務域名,

然後我就去百度瞭下,發現是需要配置e簽寶的業務域名的, 之前是把接口配置在瞭服務器域名瞭,所以不行,

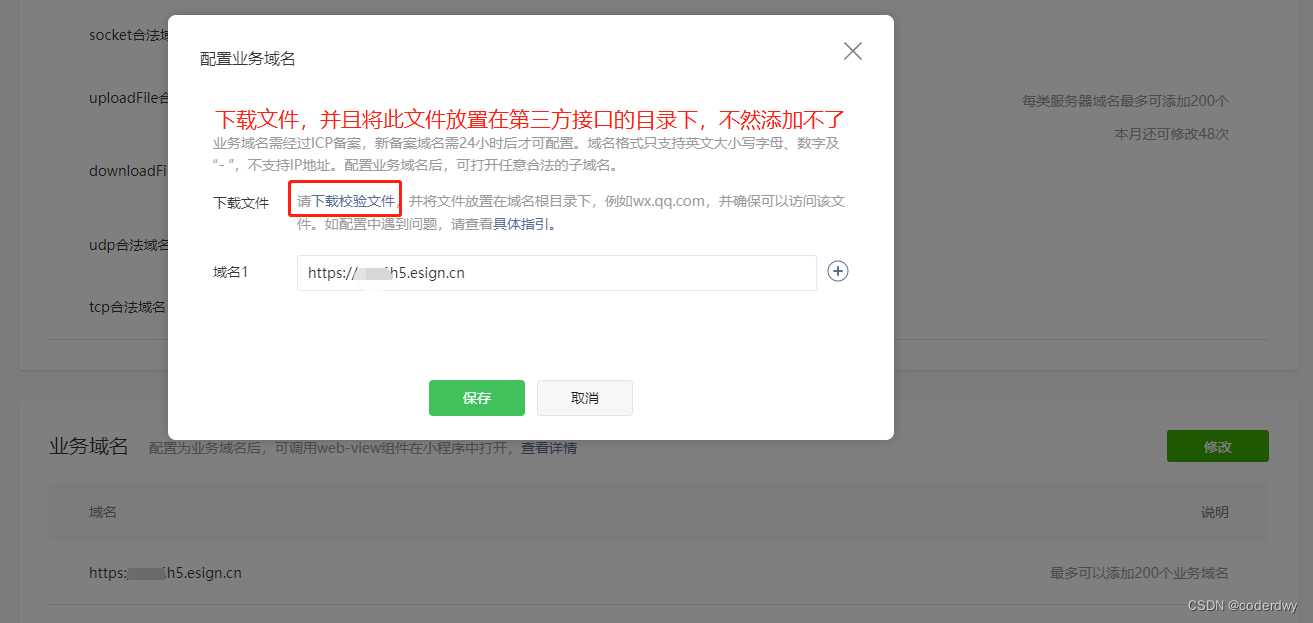
配置業務域名時,需要把校驗文件發給第三方,在他們接口地址的目錄下添加該文件,

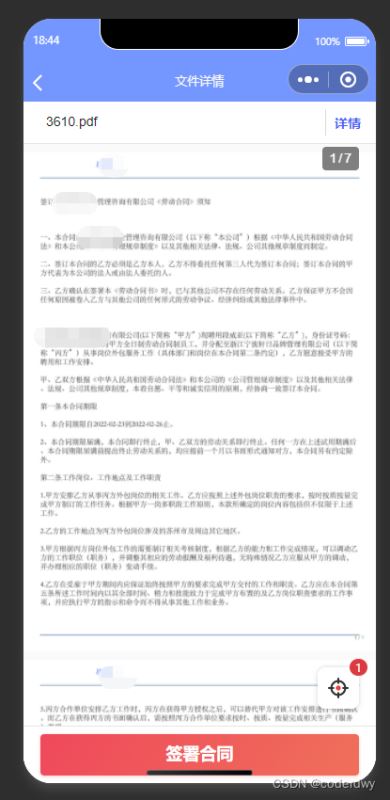
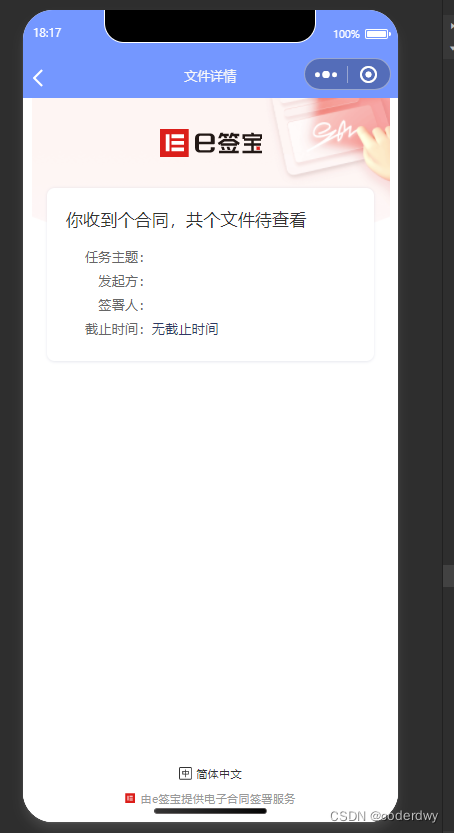
本以為業務域名配置好瞭,地址也發過來瞭,微信裡面是可以打開的並且電子合同信息都完全顯示、簽字蓋章的,但是在微信小程序裡面打開卻隻是個靜態頁面,很無語,截圖如下
1.微信通過點擊鏈接打開的頁面:

2.微信小程序打開的頁面

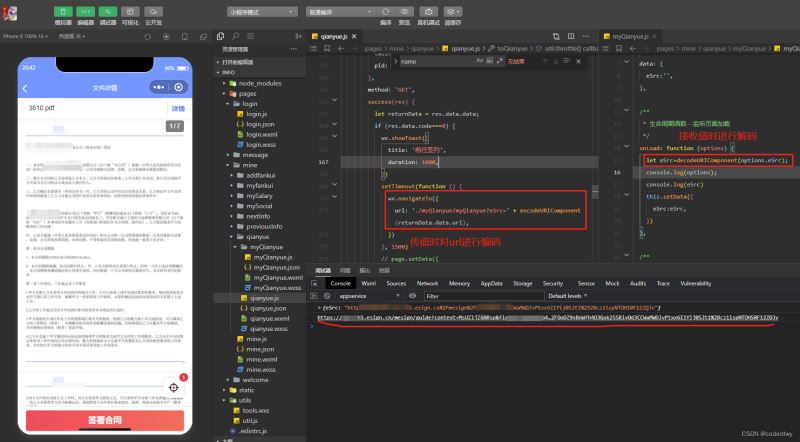
有點小迷,後來想瞭想是不是參數沒傳過去,然後就打印下瞭跳轉頁面時傳來的值,

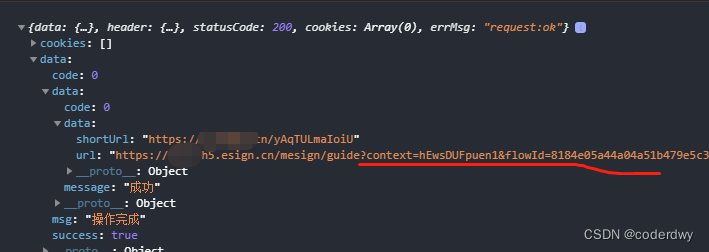
而接口返回的鏈接呢,是這樣的,明顯看到?後面的值都沒傳過來。。

所以果然是參數沒傳過來啊,然後就去百度瞭下,發現可以使用 encodeURIComponent()對地址進行編碼,然後使用decodeURIComponent()對地址進行解碼,代碼如下

總結
到此這篇關於微信小程序使用webview打開pdf文檔以及顯示網頁內容的文章就介紹到這瞭,更多相關小程序用webview打開pdf文檔內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 微信小程序實現保存影集和圖片到相冊
- 微信小程序使用百度AI識別接口的通用封裝Promise詳解
- 微信小程序webView嵌入H5的方法實例
- 微信小程序跳轉外部鏈接的詳細實現方法
- 微信小程序預覽二進制流文件的方法