Vue router/Element重復點擊導航路由報錯問題及解決
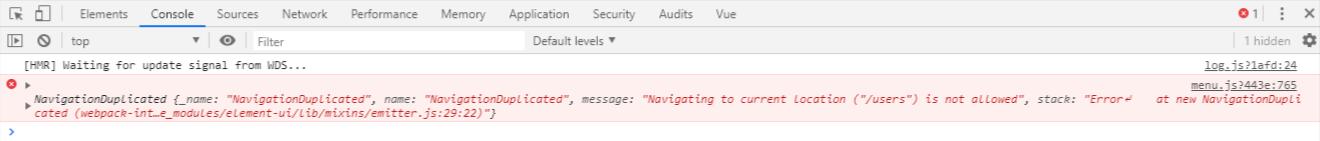
Vue router/Element重復點擊導航路由報錯

雖然此報錯並不會影響項目運行,但是作為一個強迫癥的碼農的確受不瞭error
解決方法如下
方法1:在項目目錄下運行 npm i [email protected] -S 將vue-router改為3.0版本即可;
方法2:若不想更換版本解決方法
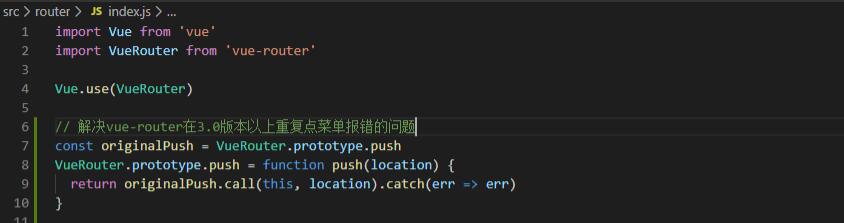
在router.js中加入以下代碼就可以
記住插入的位置

const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
// 如果你的改瞭push還是沒有生效,可以考慮改replace方法
// 修改路由replace方法,阻止重復點擊報錯
const originalReplace = VueRouter.prototype.replace;
VueRouter.prototype.replace = function replace(location) {
return originalReplace.call(this, location).catch(err => err);
};
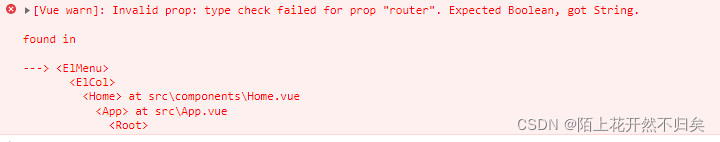
Vue使用element-UI路由報錯問題
Invalid prop: type check failed for prop "router". Expected Boolean, got String.
prop校驗路由時,要求router是一個boolean類型,但是得到的是一個string類型

官網上router參數是boolean類型

官網地址: Element – The world's most popular Vue UI framework
報錯代碼
<el-menu
router="true"
default-active="2"
class="el-menu-vertical-demo"
text-color="#5F5F60"
:collapse="isCollapse"
>
<el-menu-item index="/library/slider">
<i class="el-icon-menu"></i>
<span slot="title">首頁</span>
</el-menu-item>
</el-menu>
修改方案
1、直接寫router 不要後面的true
<el-menu
router
default-active="2"
class="el-menu-vertical-demo"
text-color="#5F5F60"
:collapse="isCollapse"
>
<el-menu-item index="/library/slider">
<i class="el-icon-menu"></i>
<span slot="title">首頁</span>
</el-menu-item>
</el-menu>
2、通過數據綁定
<el-menu
:router="router"
default-active="2"
class="el-menu-vertical-demo"
text-color="#5F5F60"
:collapse="isCollapse"
>
<el-menu-item index="/library/slider">
<i class="el-icon-menu"></i>
<span slot="title">首頁</span>
</el-menu-item>
</el-menu>
data(){
return {
router:true
}
}
以上為個人經驗,希望能給大傢一個參考,也希望大傢多多支持WalkonNet。
推薦閱讀:
- 聊聊element-ui 側邊欄的router問題
- vue3容器佈局和導航路由實現示例
- vue.js使用Element-ui中實現導航菜單
- vue遞歸組件實現elementUI多級菜單
- el-menu動態加載路由的實現