Vue實現前後端完全分離的項目實戰
1.Vue
我們之前項目中也使用到瞭Vue,但是我們之前的vue和我們的java代碼是不是都在一個工程下。沒有做到前後端完成分離。企業中前端也會由自己的服務器,也有自己的開發工具。
前端服務器Nodejs 開發工具VsCode[我們為瞭和idea匹配使用WebStorm].
2. 安裝Nodejs服務器
2.1安裝npm
因為前端項目也需要依賴一些插件:比如:axios elementui 那麼我們可以使用npm下載並安裝到當前項目。
我們無需安裝因為在nodejs中默認帶瞭該軟件

2.2 安裝vue的腳手架
腳手架的作用:就是用來幫你創建前端vue工程。
安裝的命令: npm install -g @vue/cli
速度很慢

3. 使用腳手架創建Vue工程
3.1.在cmd窗口中輸入命令,打開創建界面
vue ui

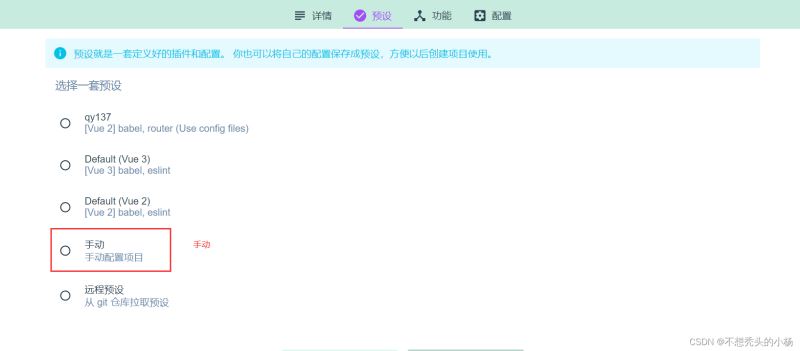
3.2創建
(1)

(2)

(3)

(4)

(5)

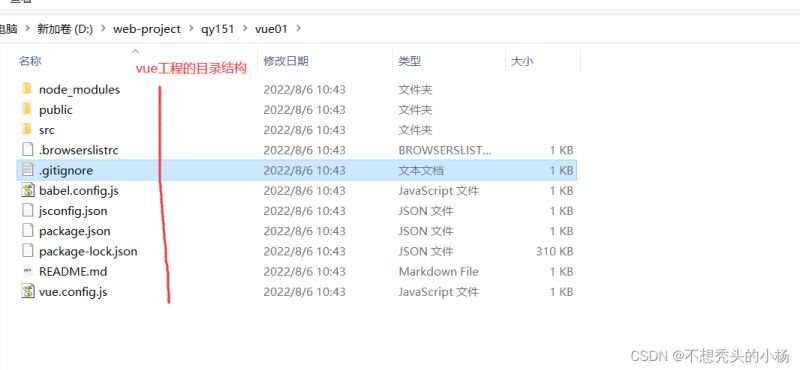
3.3創建完成後
3.3.1


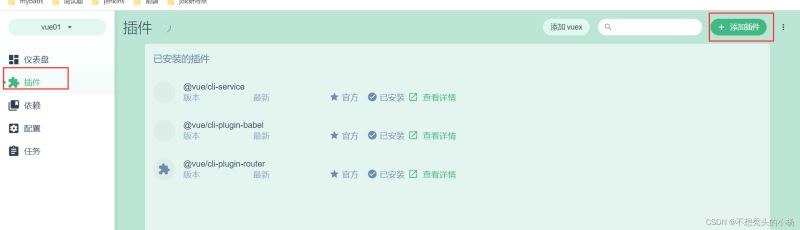
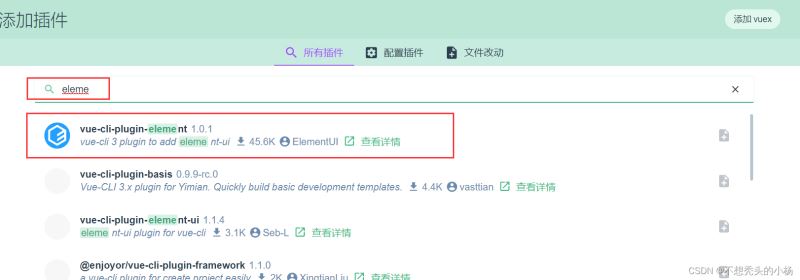
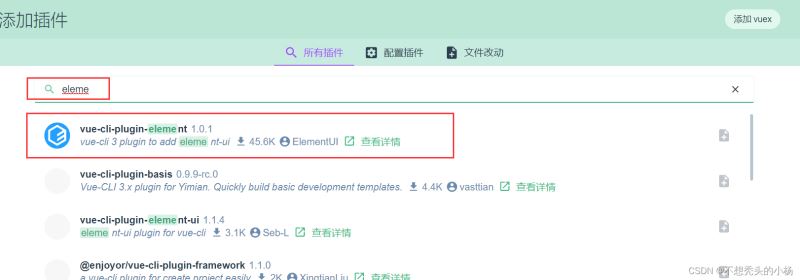
3.3.2安裝需要的elementui插件




3.3.3安裝axios發送異步請求的依賴


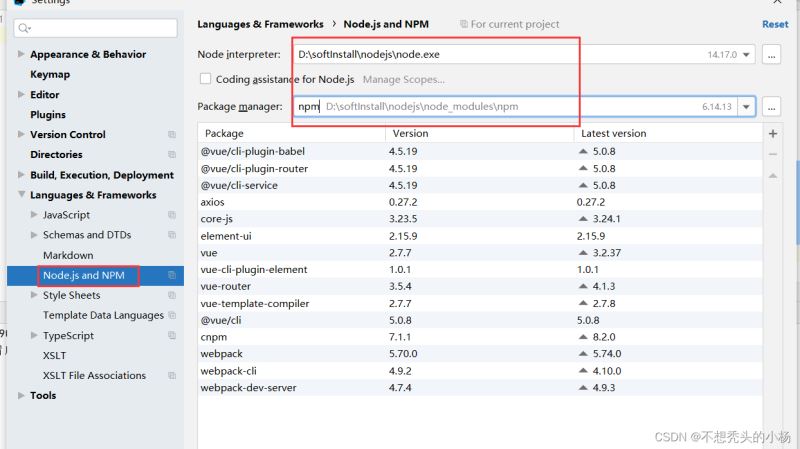
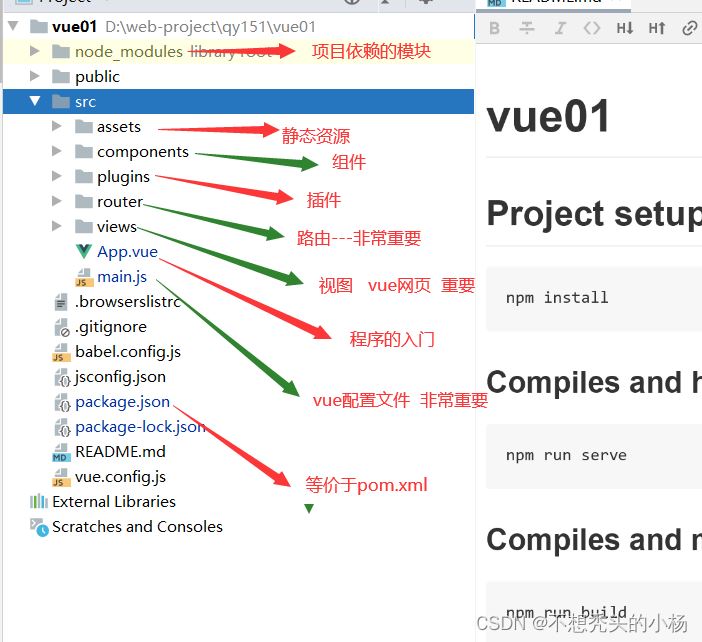
4.使用WebStorm打開Vue工程
關聯:npm命令
(1)

(2)

整個項目中node_modules占用項目的空間99%。 以後拿到的項目一定沒有node_modules。需要自己在本地安裝。
npm install — 安裝項目需要的模塊
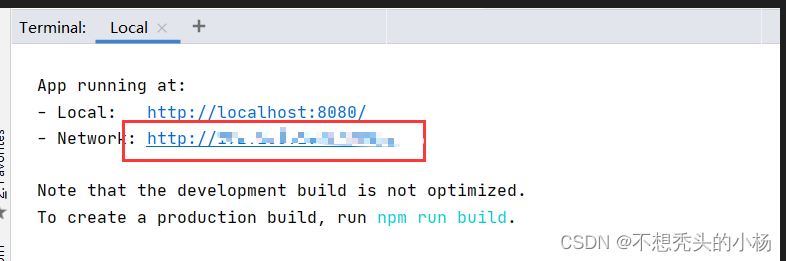
npm run serve –運行項目 nodejs

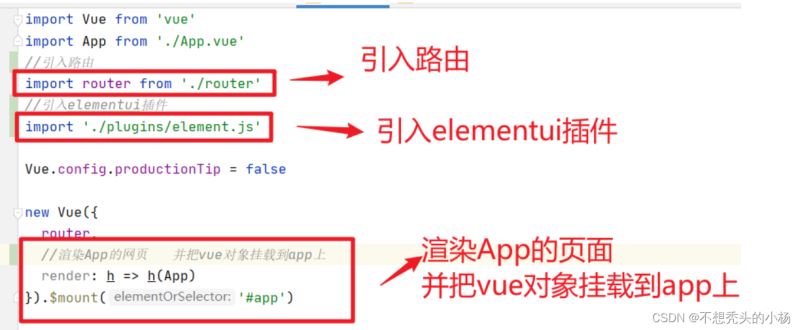
4. 聊聊main.js

5.App.vue組件
註意:每個組件必須加 div

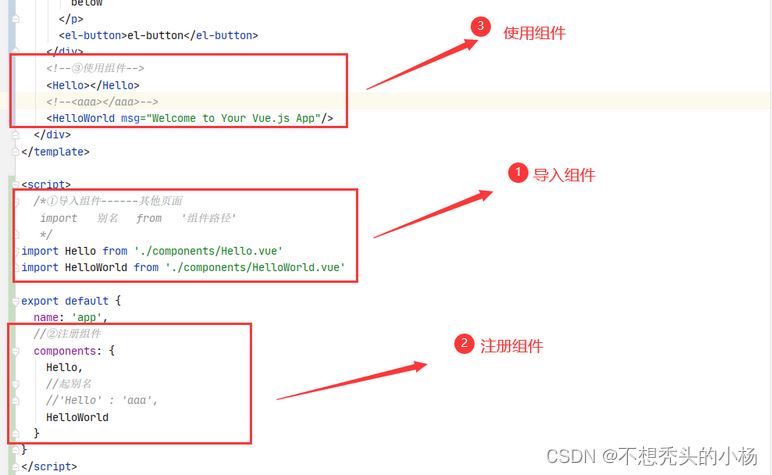
5.1一個組件引用另一個組件:
當前組件中導入另一個組件
import hello from './components/Hello.vue'
註冊另一個組件
export default {
name: 'app',
//(2)註冊組件
components: {
hello
}
}
使用註冊的組件
<!--(3)使用組件--> <hello></hello>
5.2父組件如何向子組件傳值

5.2.1父組件App.vue定義要傳的屬性
data() {
return {
age: 15,
names: ["喜羊羊","美羊羊"]
}
}
5.2.2使用子組件的時候傳值
<!--③使用組件 在子組件 props中定義瞭msg名稱 跟子組件保持一致就行-->
<Hello :msg="names" :msg2="age"></Hello>
5.2.3子組件定義props,並使用
props: {
msg: [],
msg2: String
}
5.2.4子組件使用屬性
{{msg[0]}} {{msg2}}
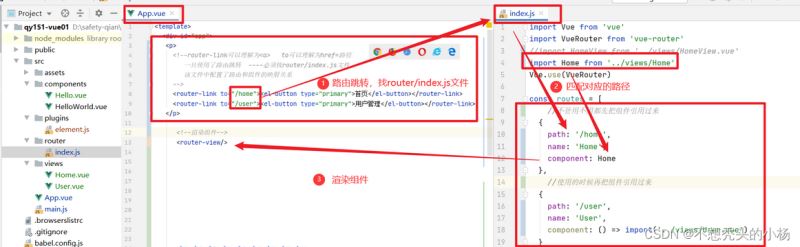
6.淺談路由

(1)使用路由跳轉
<p>
<!--router-link可以理解為<a> to可以理解為href=路徑
一旦使用瞭路由跳轉 ----必須找router/index.js文件
該文件中配置瞭路由和組件的映射關系
-->
<router-link to="/home"><el-button type="primary">首頁</el-button></router-link>
<router-link to="/user"><el-button type="primary">用戶管理</el-button></router-link>
</p>
(2)配置router/index.js文件
//不管以後有沒有用用到都先把組件引用過來
{
path: '/home',
name: 'Home',
component: Home
},
//使用的時候再把組件引用過來
{
path: '/user',
name: 'User',
component: () => import('../views/User.vue')
}
這裡有兩種配置路由的方式,一種是不管用不用直接把組件先引過來,另一種是使用的時候再把組件引過來
(3)渲染組件
<!–渲染組件–>
<router-view/>
到此這篇關於Vue實現前後端完全分離的項目實戰的文章就介紹到這瞭,更多相關Vue 前後端完全分離內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue路由router詳解
- Vue學習-VueRouter路由基礎
- vue中的vue-router query方式和params方式詳解
- Vue-router編程式導航的兩種實現代碼
- vue如何通過點擊事件實現頁面跳轉詳解