TypeScript中命名空間與模塊化詳情
一、模塊
TypeScript 與ECMAScript 2015 一樣,任何包含頂級 import 或者 export 的文件都被當成一個模塊
相反地,如果一個文件不帶有頂級的import或者export聲明,那麼它的內容被視為全局可見的
例如我們在在一個 TypeScript 工程下建立一個文件 1.ts,聲明一個變量a,如下:
const a = 1
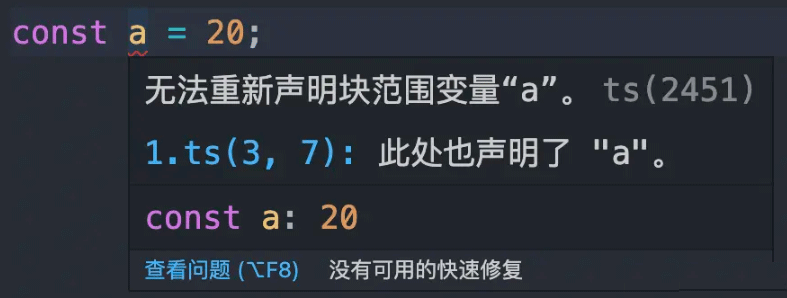
然後在另一個文件同樣聲明一個變量a,這時候會出現錯誤信息

提示重復聲明a變量,但是所處的空間是全局的
如果需要解決這個問題,則通過import或者export引入模塊系統即可,
如下:
const a = 10; export default a
在typescript中,export關鍵字可以導出變量或者類型,用法與es6模塊一致,
如下:
export const a = 1
export type Person = {
name: String
}
通過import 引入模塊,如下:
import { a, Person } from './export';
二、命名空間
命名空間一個最明確的目的就是解決重名問題
命名空間定義瞭標識符的可見范圍,一個標識符可在多個名字空間中定義,它在不同名字空間中的含義是互不相幹的
這樣,在一個新的名字空間中可定義任何標識符,它們不會與任何已有的標識符發生沖突,因為已有的定義都處於其他名字空間中
TypeScript 中命名空間使用 namespace 來定義,語法格式如下:
namespace SomeNameSpaceName {
export interface ISomeInterfaceName { }
export class SomeClassName { }
}
以上定義瞭一個命名空間 SomeNameSpaceName,如果我們需要在外部可以調用 SomeNameSpaceName 中的類和接口,則需要在類和接口添加 export 關鍵字
使用方式如下:
SomeNameSpaceName.SomeClassName
命名空間本質上是一個對象,作用是將一系列相關的全局變量組織到一個對象的屬性,如下:
namespace Letter {
export let a = 1;
export let b = 2;
export let c = 3;
// ...
export let z = 26;
}
編譯成js如下:
var Letter;
(function (Letter) {
Letter.a = 1;
Letter.b = 2;
Letter.c = 3;
// ...
Letter.z = 26;
})(Letter || (Letter = {}));
三、區別
- 命名空間是位於全局命名空間下的一個普通的帶有名字的 JavaScript 對象,使用起來十分容易。但就像其它的全局命名空間污染一樣,它很難去識別組件之間的依賴關系,尤其是在大型的應用中
- 像命名空間一樣,模塊可以包含代碼和聲明。 不同的是模塊可以聲明它的依賴
- 在正常的TS項目開發過程中並不建議用命名空間,但通常在通過 d.ts 文件標記 js 庫類型的時候使用命名空間,主要作用是給編譯器編寫代碼的時候參考使用
到此這篇關於TypeScript中命名空間與模塊化詳情的文章就介紹到這瞭,更多相關TypeScript命名空間內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- TypeScript聲明文件的語法與場景詳解
- 詳解JavaScript私有類字段和TypeScript私有修飾符
- typeScript入門基礎介紹
- TypeScript聲明合並的實現
- TypeScript定義接口(interface)案例教程