vue中實現監聽數組內部元素
vue監聽數組內部元素
在VUE中,對數組的監聽是淺監聽,也就是它隻能監聽到數組的長度或者有無的變化,當我們修改數組中的某一個值時,也就是數組的長度狀態並沒有改變時,在正常情況下它是無法監聽到的,在watch中我們知道可以使用deep屬性進行深監聽,那麼在其他情況下呢?
我們有兩種辦法解決此問題
1.通過原生的js對數組先進行切割,然後在添加新的內容(也就是我們要修改的內容)
array.splice(i, 1, newdata); //從i位置開始 刪除1個元素並用newdata來替代它
2.使用vue提供的函數$set
$set(array,i,newdata); //把array數組的第i的值替換為newdata
vue如何監聽數組的變化
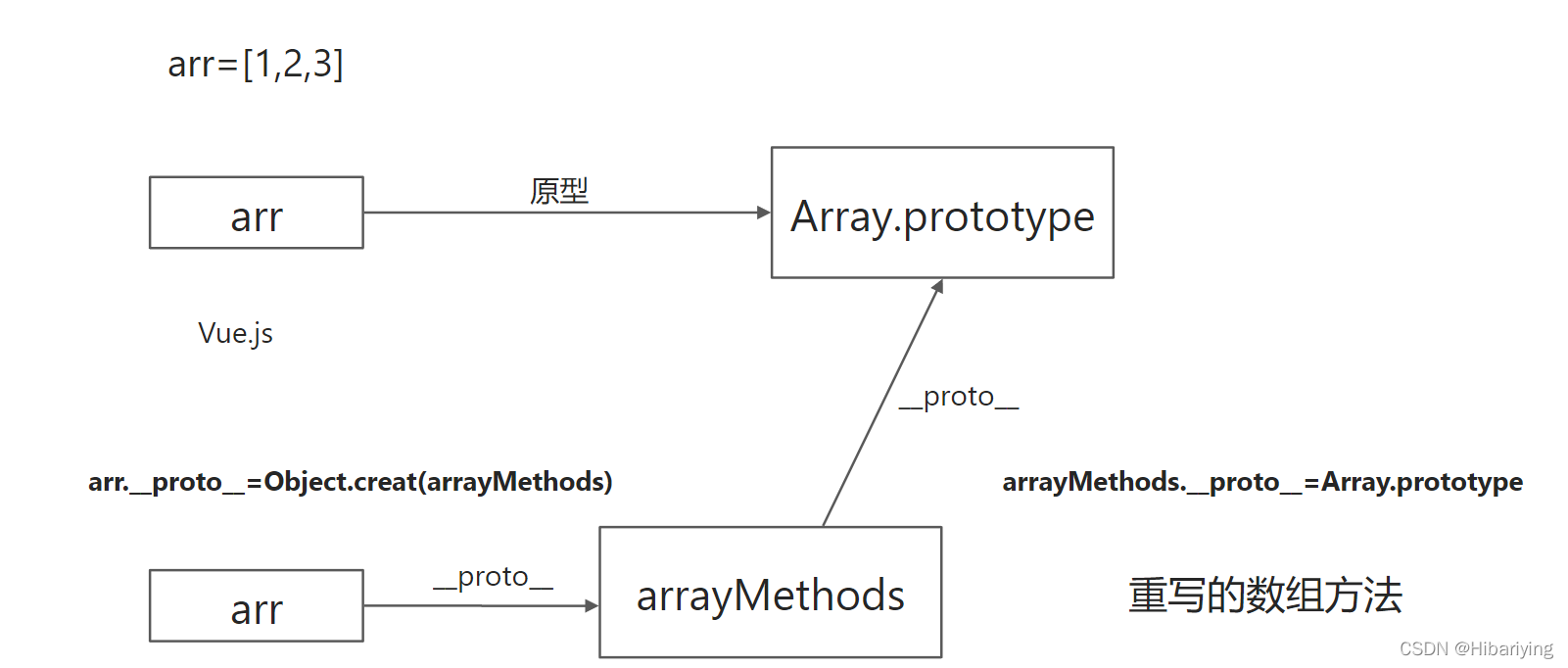
修改瞭數組對象的原型,在原本的原型鏈上插入瞭一個新的原型對象,在新的原型對象上重寫瞭7個變異方法(push/pop/unshift/shift/splice/sort/reverse)
var arrayProto = Array.prototype
var newArrayProto = Object.create(arrayProto)
newArrayProto.push = function (...rest) {
// 監聽到調用瞭數組的push方法,執行視圖渲染的代碼
console.log('監聽到調用瞭數組的push方法,執行視圖渲染的代碼,添加之前的邏輯。。。。')
// 為瞭保留原來的數組push方法的邏輯
arrayProto.push.call(this, ...rest)
console.log('數組push方法添加之後的邏輯,。。。。。')
}
// 在遞歸遍歷數據的時候,隻要找到數組數據,就將其原型指向為newArrayProto
// arr.__proto__ = newArrayProto
var arr = [1,2,3]
arr.__proto__ = newArrayProto

為什麼沒有像對象一樣用Object.defineProperty監聽數組中所有的元素變化呢?
因為數組中的元素有可能有很多個,如果循環遍歷,開銷太大!不能這樣。。。Vue給我們提供瞭支持驅動視圖的API(this.$set,Vue.set),還有重寫瞭7個變異方法
以上為個人經驗,希望能給大傢一個參考,也希望大傢多多支持WalkonNet。