React報錯之Parameter event implicitly has an any type解決
引言
原文鏈接:bobbyhadz.com/blog/react-…
作者:Borislav Hadzhiev
正文從這開始~
總覽
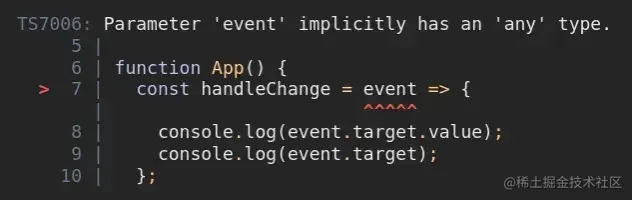
當我們不在事件處理函數中為事件聲明類型時,會產生"Parameter 'event' implicitly has an 'any' type"錯誤。為瞭解決該錯誤,顯示地為event參數聲明類型。
比如說,在input元素上,將處理change事件聲明類型為React.ChangeEvent<HTMLInputElement> 。

這裡有個示例用來展示錯誤是如何發生的。
// App.tsx
function App() {
//  Parameter 'event' implicitly has an 'any' type.ts(7006)
const handleChange = event => {
console.log(event.target.value);
console.log(event.target);
};
return (
<div>
<input onChange={handleChange} type="text" id="message" />
</div>
);
}
export default App;
Parameter 'event' implicitly has an 'any' type.ts(7006)
const handleChange = event => {
console.log(event.target.value);
console.log(event.target);
};
return (
<div>
<input onChange={handleChange} type="text" id="message" />
</div>
);
}
export default App;
示例中的問題在於,我們沒有顯示地為事件處理函數的event參數聲明類型。
設置類型
為瞭解決該錯誤,我們必須根據事件類型為參數設置一個類型。
// App.tsx
function App() {
const handleChange = (event: React.ChangeEvent<HTMLInputElement>) => {
console.log(event.target.value);
console.log(event.target);
};
return (
<div>
<input onChange={handleChange} type="text" id="message" />
</div>
);
}
export default App;
我們將事件的類型聲明為React.ChangeEvent<HTMLInputElement> ,因為我們正在為input元素聲明一個onChange事件。
你要找出事件的類型,最簡單的方法是將事件處理器內聯編寫,並將鼠標懸浮在函數的event參數上。
// App.tsx
function App() {
//  ️ event is written inline
return (
<div>
<input
onChange={e => console.log(e.target.value)}
type="text"
id="message"
/>
</div>
);
}
export default App;
️ event is written inline
return (
<div>
<input
onChange={e => console.log(e.target.value)}
type="text"
id="message"
/>
</div>
);
}
export default App;

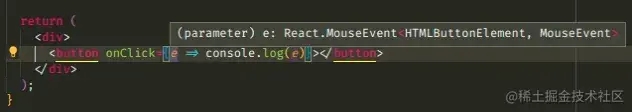
截圖顯示,當我們將鼠標懸浮在內聯事件處理器的e變量上時,我們得到瞭事件的正確類型。
這種方法適用於所有的事件處理器,一旦你知道瞭事件的正確類型,你就可以提取處理函數並正確對其類型聲明。
下面是一個例子,說明如何用同樣的方法確定onClick事件的類型。
// App.tsx
function App() {
//  ️ event is written inline
return (
<div>
<button onClick={e => console.log(e)}>Click</button>
</div>
);
}
export default App;
️ event is written inline
return (
<div>
<button onClick={e => console.log(e)}>Click</button>
</div>
);
}
export default App;

我們將鼠標懸浮在內聯的e參數上,並發現其類型是什麼。現在我們能夠將事件處理程序提取到一個函數中。
// App.tsx
function App() {
const handleClick = (e: React.MouseEvent<HTMLButtonElement, MouseEvent>) => {
console.log(e.target);
};
return (
<div>
<button onClick={handleClick}>Click</button>
</div>
);
}
export default App;
現在事件的類型正確瞭。我們不會得到"Parameter 'event' implicitly has an 'any' type"錯誤。
逃生艙any
如果你不想正確地為事件聲明類型,你隻是想擺脫錯誤,那麼可以將事件類型設置為any。
// App.tsx
function App() {
//  ️ explicitly set type to any
const handleClick = (e: any) => {
console.log(e.target);
};
return (
<div>
<button onClick={handleClick}>Click</button>
</div>
);
}
export default App;
️ explicitly set type to any
const handleClick = (e: any) => {
console.log(e.target);
};
return (
<div>
<button onClick={handleClick}>Click</button>
</div>
);
}
export default App;
在TypeScript中,any類型可以有效地關閉類型檢查。因此,我們現在可以在event上訪問任何屬性。
這樣就解決瞭錯誤,因為現在事件被顯式地設置為any類型,而之前是隱式地設置為any類型。
然而,一般來說我們最好避免使用any類型。
確定類型
下面是一個如何確定表form元素上的onSubmit事件類型的例子。
function App() {
//  ️ event written inline
return (
<div>
<form onSubmit={e => console.log(e)}></form>
</div>
);
}
export default App;
️ event written inline
return (
<div>
<form onSubmit={e => console.log(e)}></form>
</div>
);
}
export default App;
我們將鼠標懸浮在內聯的e參數上,發現提交事件應該類型聲明為React.FormEvent<HTMLFormElement>。

現在我們知道瞭正確的類型,我們就可以提取事件處理函數。
function App() {
const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
console.log(event.target);
};
return (
<div>
<form onSubmit={handleSubmit}>
<input type="submit" value="Submit" />
</form>
</div>
);
}
export default App;
這種方法適用於所有的事件處理器,一旦你知道瞭事件的正確類型,你就可以提取你的處理函數並正確地聲明類型。
TypeScript總是能夠推斷出內聯事件處理器的事件類型,因為你已經安裝瞭React的類型定義文件。
#️ with NPM npm install --save-dev @types/react @types/react-dom # ---------------------------------------------- #
️ with YARN yarn add @types/react @types/react-dom --dev
以上就是React報錯之Parameter event implicitly has an any type解決的詳細內容,更多關於React報錯解決的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- 關於React狀態管理的三個規則總結
- react生命周期(類組件/函數組件)操作代碼
- 可定制react18 input otp 一次性密碼輸入組件
- vue3簡單封裝input組件和統一表單數據詳解
- vue和react中props變化後如何修改state