小程序實現頁面跳轉與數據傳遞方案
頁面跳轉和數據傳遞
界面的跳轉有兩種方式:通過navigator組件 和 通過wx的API跳轉
這裡我們先以wx的API作為講解:
wx的API跳轉

上面API中, 我們最常用的就是wx.navigateTo和wx.navigateBack
wx.navigateTo(Object object)
保留當前頁面,跳轉到應用內的某個頁面;
但是不能跳到 tabbar 頁面;
參數屬性
| 屬性 | 類型 | 默認值 | 必填 | 說明 |
|---|---|---|---|---|
| path | string | 無 | 是 | 需要跳轉的應用內非tabBar的頁面的路徑(代碼包路徑), 路徑後可以帶參數. 參數與路徑直接使用 ? 分隔, 參數鍵與參數值用 = 連接, 不同參數用 & 分隔; 如: path?key=value&key2=value2 |
| events | Object | {} | 否 | 頁面間通信接口,用於監聽被打開頁面發送到當前頁面的數據。基礎庫 2.7.3 開始支持。 |
| success | function | 無 | 否 | 接口調用成功的回調函數, |
| fail | function | 無 | 否 | 接口調用失敗的回調函數 |
| complete | function | 無 | 否 | 接口調用結束的回調函數(調用成功、失敗都會執行) |
演示代碼
通過查詢字符串可以傳遞參數
wx.navigateTo({
// 跳轉的同時傳遞一些參數
url: "/pages/about/about?name=chenyq&age=18&height=1.88",
})
在頁面的onLoad生命周期可以獲取到參數
onLoad(options) {
console.log(options.name);
console.log(options.age);
console.log(options.height);
}
wx.navigateBack(Object object)
關閉當前頁面,返回上一頁面或多級頁面。
<button bindtap="btnTap">返回</button>
btnTap() {
// 返回上一級頁面
wx.navigateBack()
// 返回多級頁面
wx.navigateBack({
delta: 2
})
}
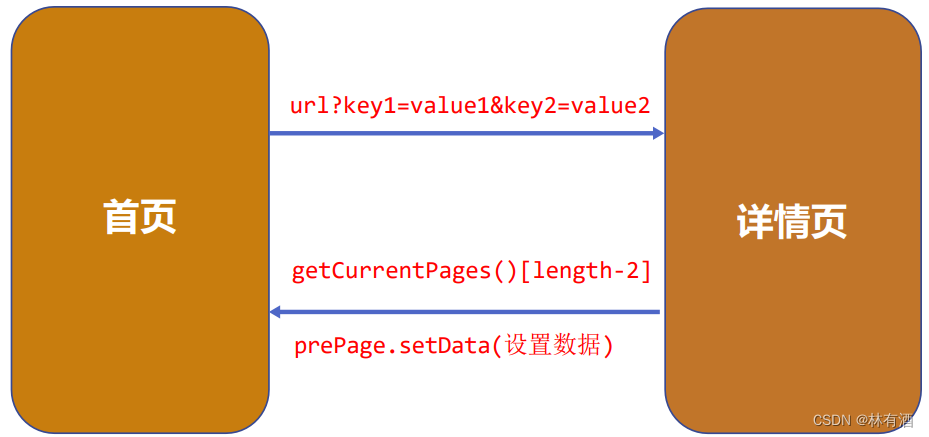
如何在界面跳轉過程中我們需要相互傳遞一些數據,應該如何完成呢?
剛剛我們演示過, 從首頁跳轉到詳情頁:可以使用URL中的query字段
那在詳情頁點擊返回按鈕時, 想要將數據傳遞回首頁該如何傳遞呢
有兩種方式可以做到
方式一

btnTap() {
// 1.返回上一級
wx.navigateBack()
// 2.給上一級傳遞數據
// 2.1獲取到上一級頁面的實例
const pages = getCurrentPages()
const page = pages[pages.length - 2]
// 2.2在上一個頁面提前定義好變量用於保存數據
page.setData({
message: "呵呵呵"
})
}
上面早期數據的傳遞方式隻能通過上述的方式來進行,在小程序基礎庫 2.7.3 開始支持events參數,也可以用於數據的傳遞。

在首頁中通過event定義一個接收數據的回調函數
wx.navigateTo({
// 跳轉的同時傳遞一些參數
url: "/pages/about/about?name=chenyq&age=18&height=1.88",
events: {
// 獲取返回頁面時傳遞過來的數據
backEvent(data) {
console.log(data);
}
}
})
再詳情頁中回調首頁events中定義的回調函數
btnTap() {
// 返回上一級
wx.navigateBack()
// 1.拿到eventChannel
const eventChannel = this.getOpenerEventChannel()
// 2.通過eventChannel拿到回調函數, 並傳回數據
eventChannel.emit("backEvent", {name: "aaa", age: 110})
},
navigator組件(瞭解)
navigator組件主要就是用於界面的跳轉的,甚至也可以跳轉到其他小程序中:
| 屬性 | 類型 | 默認值 | 必填 | 說明 |
|---|---|---|---|---|
| target | string | self | 否 | 在哪個目標上發生跳轉,默認當前小程序 |
| url | string | 否 | 當前小程序內的跳轉鏈接 | |
| open-type | string | navigate | 否 | 跳轉方式 |
| delta | number | 1 | 否 | 當 open-type 為 ‘navigateBack’ 時有效,表示回退的層數 |
| app-id | string | 否 | 當target="miniProgram"且open-type="navigate"時有效,要打開的小程序 appId |
|
| path | string | 否 | 當target="miniProgram"且open-type="navigate"時有效,打開的頁面路徑,如果為空則打開首頁 |
|
| extra-data | object | 否 | 當target="miniProgram"且open-type="navigate/navigateBack"時有效,需要傳遞給目標小程序的數據,目標小程序可在 App.onLaunch(),App.onShow() 中獲取到這份數據。 |
|
| version | string | release | 否 | 當target="miniProgram"且open-type="navigate"時有效,要打開的小程序版本 |
| short-link | string | 否 | 當target="miniProgram"時有效,當傳遞該參數後,可以不傳 app-id 和 path。鏈接可以通過【小程序菜單】->【復制鏈接】獲取。 |
|
| hover-class | string | navigator-hover | 否 | 指定點擊時的樣式類,當hover-class="none"時,沒有點擊態效果 |
<navigator url="/pages/index/index?name=chenyq&age=18">跳轉</navigator>
總結
到此這篇關於小程序實現頁面跳轉與數據傳遞的文章就介紹到這瞭,更多相關小程序頁面跳轉與數據傳遞內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 微信小程序如何在頁面跳轉時進行頁面導航
- 微信小程序使用navigator實現頁面跳轉功能
- 微信小程序返回上一頁的各種方法實例
- 微信小程序學習筆記之頁面配置與路由方式
- 微信小程序頁面返回傳值的4種解決方案匯總