Android入門之ScrollView的使用教程
介紹
ScrollView(滾動條),它有兩種“滾動條”:
- 豎直滾動條;
- 水平方向上的滾動條:HorizontalScrollView;
我們經常可以看到在手機裡正在垂直加載一堆的數據,然後過一會加載得內容過多,到瞭手機的底部瞭,垂直方向就會出現一個“滾動條”。
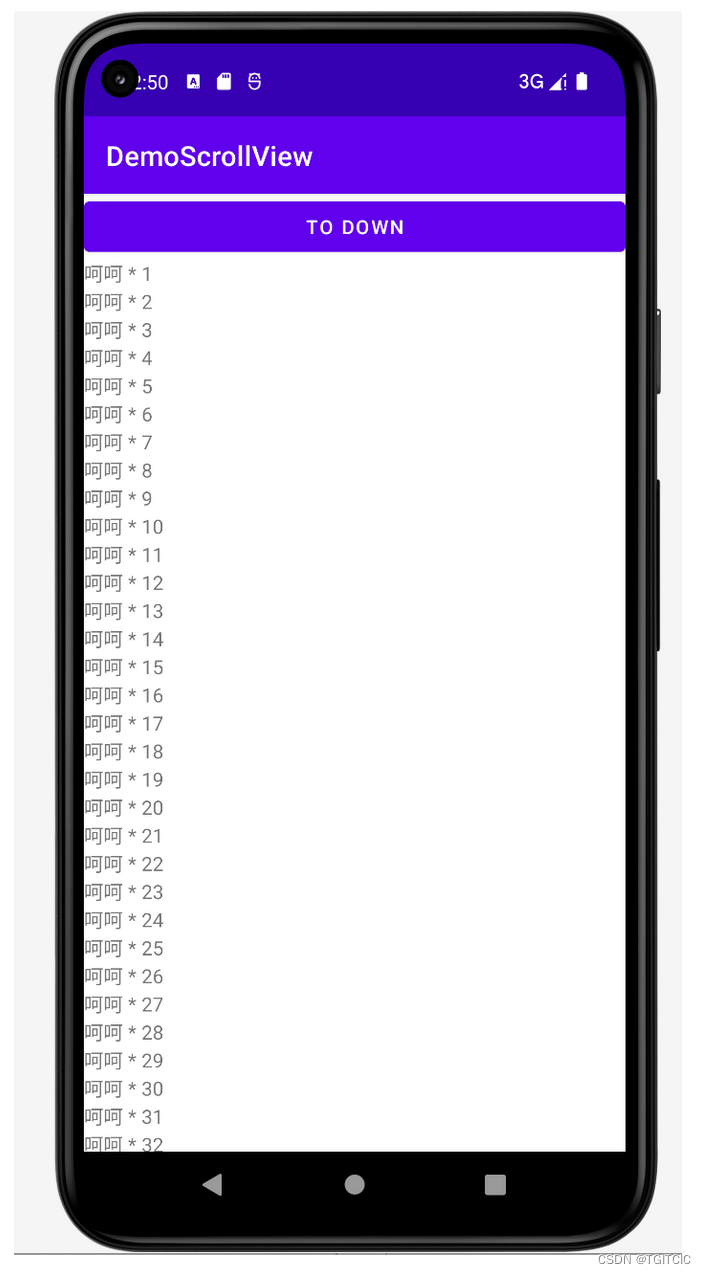
這個滾動條可以一下滑到底部、也可以一下滑到頂部。如下截圖所示。

高度需要註意的點
我們經常為瞭用戶體驗,要求加載時或者點一下相應的按鈕一下把滾動條定位到手機的底部。但是這邊會有一個“異步加載”的問題。
因為滾動條在加載,持續的出現垂直方向的滾動條,這已經是一個主事件瞭。你要一下定位到底部,我們雖然可以調用ScrollView的FOCUS_DOWN事件。但此時會出現點擊無效即點瞭後滾動條依舊還在加載。
因此我們對於定位到滾動條的底部或者反之頂位到頂部,一定需要使用異步加載機制。這個異步加載事件它會等一會,等主事件結束-如:還正在加載數據完成後,才會調用另一個界面渲染主事件。
我們來看一個例子。
例子講解
需求如下:
- 使用ScrollView加載200個數據,呈垂直出現滾動條;
- 在ScrollView的頂部放一個TO DOWN按鈕;
- 在ScrollView的底部放一個TO TOP按鈕;
UI設計上這邊要小心一下。我們最外層使用的是LinearLayout,然後內嵌一個ScrollView,在ScrollView內部會有TO DOWN按鈕+TextView+TO TOP按鈕,此時你一定要在ScrollView內部再使用一個LinearLayout把這3個組件歸在一起。在此例中我們使用縱向的LinearLayout。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants"
android:orientation="vertical" >
<Button
android:id="@+id/buttonToDown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="To Down" />
<TextView
android:id="@+id/textShow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="" />
<Button
android:id="@+id/buttonToTop"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="To Top" />
</LinearLayout>
</ScrollView>
</LinearLayout>
接著我們寫我們後端的交互事件的代碼。
MainActivity.java
package org.mk.android.demo.demoscrollview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ScrollView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button btnDown;
private Button btnUp;
private ScrollView scrollView;
private TextView txtShow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btnDown = (Button) findViewById(R.id.buttonToDown);
btnUp = (Button) findViewById(R.id.buttonToTop);
scrollView = (ScrollView) findViewById(R.id.scrollView);
txtShow = (TextView) findViewById(R.id.textShow);
StringBuilder sb = new StringBuilder();
for (int i = 1; i <= 200; i++) {
sb.append("呵呵 * " + i + "\n");
}
txtShow.setText(sb.toString());
btnDown.setOnClickListener(new OnClickListener());
btnUp.setOnClickListener(new OnClickListener());
}
private class OnClickListener implements View.OnClickListener{
@Override
public void onClick(View v){
switch (v.getId()) {
case R.id.buttonToDown:
//scrollView.fullScroll(ScrollView.FOCUS_DOWN);
scrollView.post(new Runnable() {
@Override
public void run() {
scrollView.fullScroll(ScrollView.FOCUS_DOWN);
}
});
break;
case R.id.buttonToTop:
//scrollView.fullScroll(ScrollView.FOCUS_UP);
scrollView.post(new Runnable() {
@Override
public void run() {
scrollView.fullScroll(ScrollView.FOCUS_UP);
}
});
break;
}
}
}
}
大傢自己去動動手,試試看這個體驗吧。
到此這篇關於Android入門之ScrollView的使用教程的文章就介紹到這瞭,更多相關Android ScrollView內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Android studio實現簡易的計算器功能
- Android seekbar實現可拖動進度條
- Android使用setContentView實現頁面的轉換效果
- Android生成隨機數的方法實例
- Android實現文字消除效果