react如何快速設置文件路徑別名
React是用於構建用戶界面的JavaScript庫, 起源於Facebook的內部項目,因為該公司對市場上所有 JavaScript MVC框架,都不滿意,就決定自己寫一套,用來架設Instagram的網站。做出來以後,發現這套東西很好用,就在2013年5月開源瞭。
React 是一個用於構建用戶界面的 JAVASCRIPT 庫。
React 主要用於構建UI,很多人認為 React 是 MVC 中的 V(視圖)。
React 起源於 Facebook 的內部項目,用來架設 Instagram 的網站,並於 2013 年 5 月開源。
React 擁有較高的性能,代碼邏輯非常簡單,越來越多的人已開始關註和使用它。
由於webpack隱藏瞭配置文件需要先暴露出來,進入項目目錄後在cmd中運行以下代碼
npm run eject

你確定要退出嗎?這種行為是永久的。
輸入y 然後回車
運行結束後在項目文件夾中找到config文件夾

打開webpack.config.js

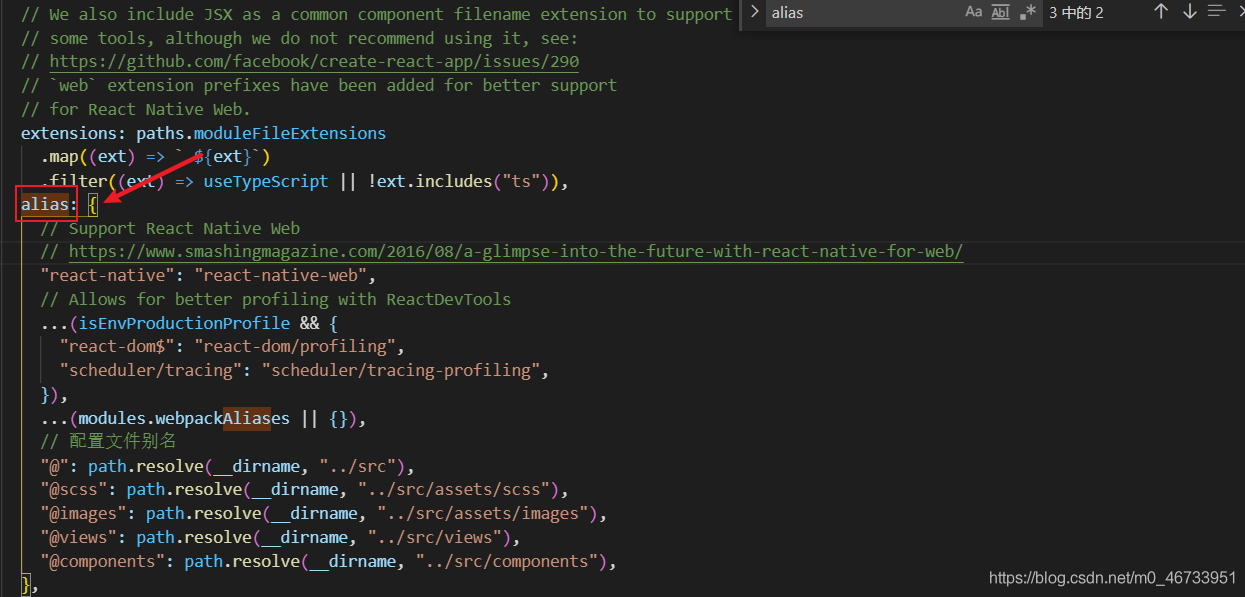
按下 Ctrl+f 查找 alias 找到配置項

配置一下映射,可以參照以下我的配置
alias: {
"react-native": "react-native-web",
...(isEnvProductionProfile && {
"react-dom$": "react-dom/profiling",
"scheduler/tracing": "scheduler/tracing-profiling",
}),
...(modules.webpackAliases || {}),
// 配置文件別名,左邊是別名右邊是對應的路徑
"@": path.resolve(__dirname, "../src"),
"@scss": path.resolve(__dirname, "../src/assets/scss"),
"@images": path.resolve(__dirname, "../src/assets/images"),
"@views": path.resolve(__dirname, "../src/views"),
"@components": path.resolve(__dirname, "../src/components"),
},
配置完成後重新啟動一下項目就行瞭
到此這篇關於react如何快速設置文件路徑別名的文章就介紹到這瞭,更多相關react文件路徑別名內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- React引入antd-mobile+postcss搭建移動端
- 在vue項目中引入scss並使用scss樣式詳解
- vue @ ~ 相對路徑 路徑別名設置方式
- 初識React及React開發依賴詳解
- React 源碼調試方式