Vue3新屬性之css中使用v-bind的方法(v-bind in css)
Vue3新屬性:CSS 中的 v-bind()
寫在前面:
本文主要介紹Vue3中的新增的v-bind()的常用使用方式,主要包括在css,less,scss中的使用,可以參考官方文檔查看:Vue3官方文檔,本文將主要通過一個demo中的使用來展示
實際使用:
先創建一個通過的頁面結構,因為是結構是通用內容,所以這裡在直接進行簡單的定義
<div class="div">
<div class="span">
<div class="span_title">
這是測試文字
</div>
</div>
</div>
在css中:
在css中主要通過直接進行綁定,主要包括幾種使用方式(我自己編的名詞):直接使用、拼接使用、對象調用、組合使用【這是我想到的幾種常見方式,如果有特殊需求,可以評論區溝通】
在JS中先對需要用的數據進行定義:
// 進行拼接調用測試的數據
let width = 400
// 直接調用的數據
let div_height = '400px'
let div_color = '#e89393'
// 對象調用的數據
let span = {
width: '200px',
height: '200px',
color: 'green',
}
// 組合調用的數據
let transition = 'cubic-bezier(0, 1.5, .6, 1)'
然後這些數據直接在css中進行使用,使用v-bind()進行綁定
<style scoped lang="css">
.div {
/* 拼接使用 */
width: v-bind(width + 'px');
/* 直接使用 */
height: v-bind(div_height);
background: v-bind(div_color);
}
.span {
/* 對象調用 */
width: v-bind('span.width');
height: v-bind('span.height');
background: v-bind('span.color');
display: flex;
justify-content: center;
align-items: center;
}
.span_title {
width: 100px;
height: 100px;
background: #000;
color: white;
/* 組合使用 */
transition: all .9s v-bind(transition);
}
.span:hover .span_title {
border-radius: 50%;
background: #a5f5b8;
color: #ff0000;
}
</style>
在對應的四個方式的調用中:
直接使用:完全沒有問題
拼接使用:這個在css中沒有問題,不過在scss中會出現錯誤,這個在下面的scss中會有詳細介紹
對象調用:對象的調用和直接使用類似,不過不同的是,需要使用引號的包裹才能正常使用,如果直接書寫會報錯
組合使用:完全沒問題
在less中:
使用的數據同樣是上面給出的數據,這裡直接改樣式的內容瞭
<style scoped lang="less">
// 使用變量承接
@height: v-bind(div_height);
.div {
width: 400px;
/* 直接使用 */
height: @height;
background: v-bind(div_color);
.span {
@width: v-bind('span.width');
/* 對象調用 */
width: @width;
height: v-bind('span.height');
background: v-bind('span.color');
display: flex;
justify-content: center;
align-items: center;
.span_title {
@transition: v-bind(transition);
width: 100px;
height: 100px;
background: #000;
color: white;
/* 組合使用 */
transition: all .9s @transition;
}
&:hover .span_title {
border-radius: 50%;
background: #a5f5b8;
color: #ff0000;
}
}
}
</style>
直接使用:沒有問題
拼接使用:存在問題,在下面嘗試進行瞭解決
對象調用:沒問題
組合使用:沒問題
這裡感謝熊本熊的飼養員提出的問題,在重新的測試中的確在拼接使用會有問題存在
問題:
在拼接使用有幾種方式:
// 定義使用的數據 let width = 400
// 直接拼接 @width: v-bind( width + 'px'); width: @width; // 拿到內容後拼接 @width: v-bind(width) + 'px'; width: @width; // 使用時拼接 @width: v-bind(width); width: @width + 'px';
常用的拼接方法一般為這幾種(如果有欠缺還請補充),這幾種方式都進行瞭嘗試,其中第二種第三種會沒有效果,第一種會直接報錯
問題分析(嘗試解決):
【這部分會很長,如果不想看,可以直接跳到解決方法】
首先是第一種,如果使用的話會直接報錯,報錯內容為:

因為less的直接報錯,導致定義的變量壓根就沒有被編譯出來,從而報錯
第二種和第三種錯誤一樣:

在這種使用方式中,變量可以正確承接,但是不能完成拼接的操作,導致隻有變量而沒有單位,並且可以看出最終都被翻譯為var(--變量名)來執行,所以順便也對var()進行瞭拼接測試

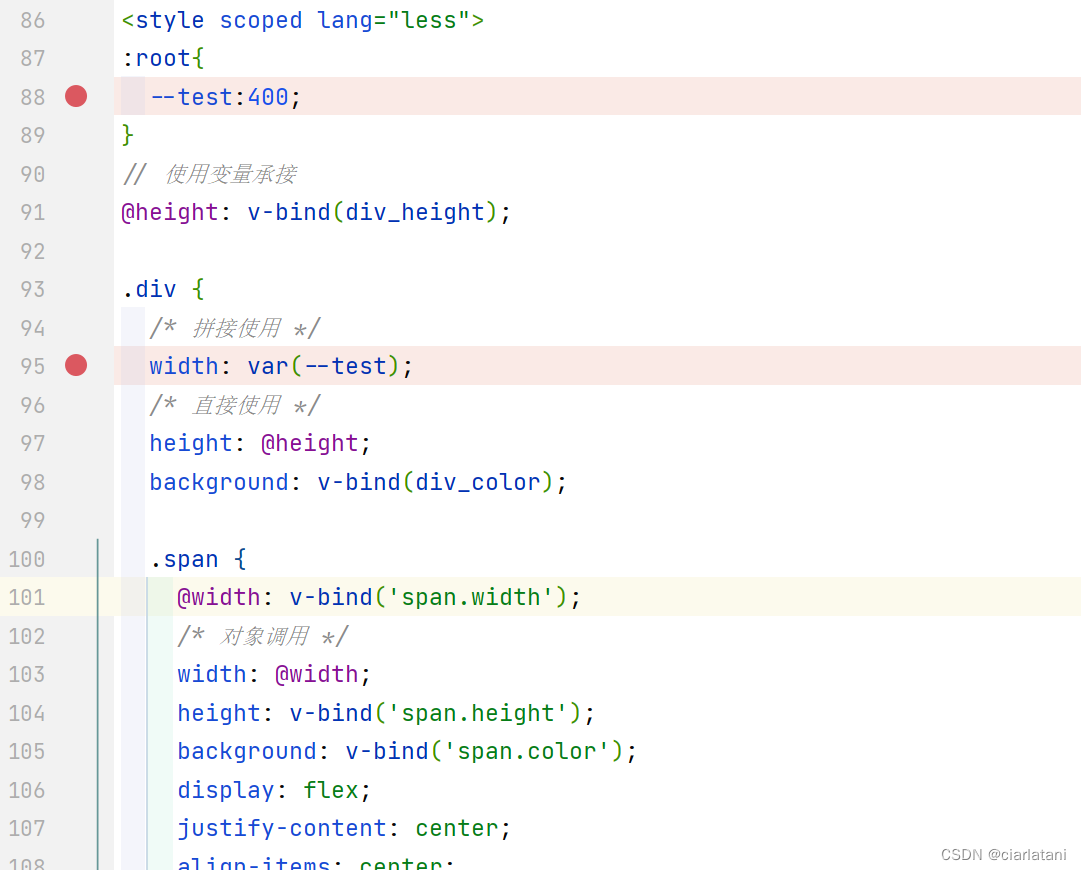
這裡進行調用內容的定義,並且模仿編譯後的內容,進行使用,在這種情況下嘗試使用拼接
嘗試的拼接方式:
直接拼接:
:root{
--test:400 + 'px';
}
/* 使用 */
width: var(--test);
接受變量後拼接:
:root{
--test:400 + 'px';
}
/* 使用 */
width: var(--test+ 'px');
繼承後拼接:
:root{
--test:400 + 'px';
}
/* 使用 */
width: var(--test) + 'px';
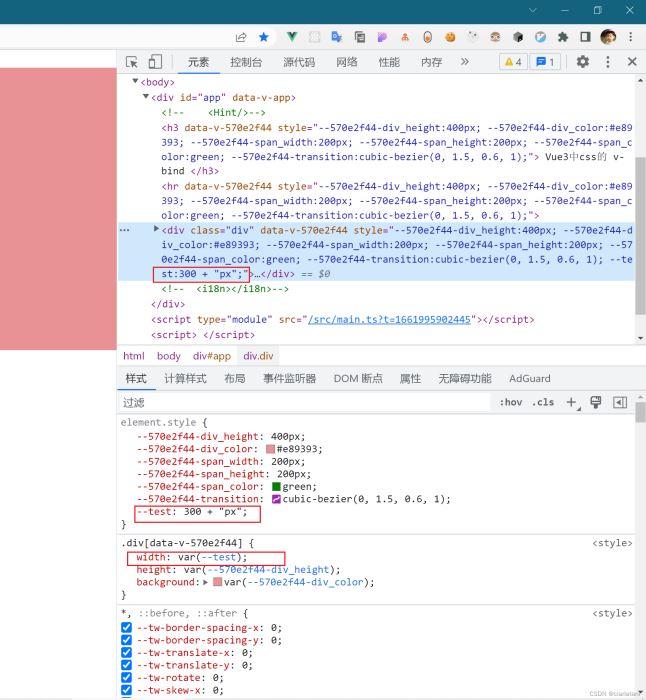
結果也非常讓不出意外的都不行,並且在第二種方式也是直接報錯的,在尋找問題的過程中,發現瞭更加amazing的事情:

這個變量壓根就沒定義,或者說沒被識別到,所以重新模仿Vue直接定義行內樣式,並且使用拼接嘗試:

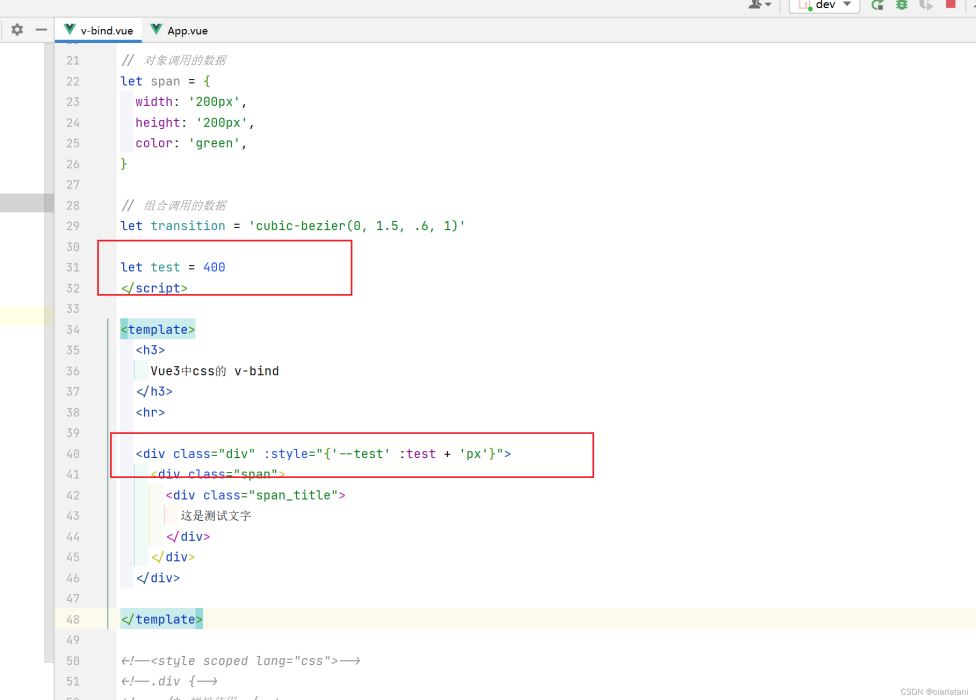
這種直接的拼接方式直接將所有內容都進行瞭拼接,再換一種思路:使用V-bind這個V-bind指的是數據的而不是樣式:

這次問題得到瞭解決,並且樣式數據也是響應式的單個數據,並且也是在less中正確使用,應該也算解決問題吧
解決方式(思路):
將變量的內容在行內樣式使用拼接的方式進行定義,然後在定義的less或scss中進行使用,因為定義的樣式是行內樣式,所以優先級和變量出現的位置,都是在使用之前,所以可以正常使用
完整代碼:
使用數據的定義:
// 大部分數據和預先提供的數據一樣(這裡隻寫瞭新增數據) let test = 400
頁面結構:
<!-- 改變的內容為下面這行(其他內容和原來內容保持一致)-->
<!-- 【在這裡對要使用的數據進行單位的綁定】-->
<div class="div" :style="{'--test' :test + 'px'}">
<div class="span">
<div class="span_title">
這是測試文字
</div>
</div>
</div>
樣式的使用:
<style scoped lang="less">
// 承接使用
@width: var(--test);
.div {
/* 使用 */
width: @width;
/* 或者直接使用 */
width: var(--test);
height: 400px;
background: red;
}
</style>
在css的測試中幾種方式也都能完美運行,並且在less的特有的數據綁定中也都沒有問題,對於拼接使用是可以正常使用的。
我用的工具是webstormless也是唯一一個沒有報錯的提示的(工具內的報錯提示,可能不認識新內容把)
在scss中:
<style scoped lang="scss">
// 使用變量承接
$width: v-bind(width + 'px');
$height: v-bind(div_height);
.div {
/* 拼接使用 */
width: $width;
/* 直接使用 */
height: $height;
background: v-bind(div_color);
.span {
$width: v-bind('span.width');
/* 對象調用 */
width: $width;
height: v-bind('span.height');
background: v-bind('span.color');
display: flex;
justify-content: center;
align-items: center;
.span_title {
$transition: v-bind(transition);
width: 100px;
height: 100px;
background: #000;
color: white;
/* 組合使用 */
transition: all .9s $transition;
}
&:hover .span_title {
border-radius: 50%;
background: #a5f5b8;
color: #ff0000;
}
}
}
</style>
scss相對less一些方法更加靈活,在v-bind()的使用中,拼接使用會出現錯誤,這個暫時按下不表,在原理中會詳細闡述
執行原理:
v-bind() in css並沒有進行劫持或者其他操作,他主要完成的任務是將v-bind()中的內容通過自定義屬性的方式進行瞭重新定義,在編譯後代碼中可以看到

所有的數據直接在自定義屬性中進行,並且直接對應引用,自定義屬性的內容的改變影響視圖的效果,從而達到數據影響視圖的效果,這個在使用中less,css中完全沒有問題
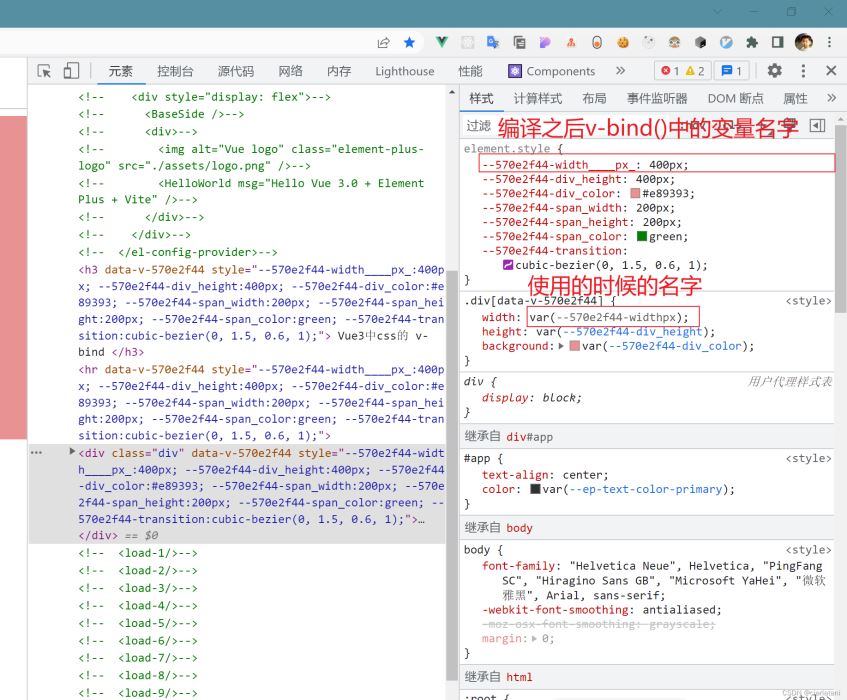
但是,在scss中,因為編譯之後名字無法進行匹配從而造成樣式的丟失

可以看到,使用的名字和編譯的名字並不匹配,從而出錯,這個使用時需要註意
到此這篇關於Vue3新屬性 — css中使用v-bind(v-bind in css)的文章就介紹到這瞭,更多相關Vue3 css中使用v-bind內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!